En cours d’acquisition par Adobe depuis septembre 2022, Figma, l’outil de développement Web, permet aux designers de créer facilement des wireframes et des prototypes avant le début du développement.
L’importance d’une bonne interface utilisateur et d’une bonne ergonomie ne peut être sous-estimée. Alors que les goûts des utilisateurs s’affinent et que la concurrence dans le secteur numérique devient plus féroce, les entreprises ne peuvent pas se permettre des interfaces peu intuitives, maladroites ou incohérentes qui ne fonctionnent pas de la manière attendue par les utilisateurs. C’est en effet la clé pour attirer de nouveaux utilisateurs — et les retenir plus longtemps.
Les outils de maquette tels que Figma vous permettent de créer des prototypes réalistes de manière très simple. En ce sens, il s’agit d’un mélange de Photoshop et de Canva pour les concepteurs professionnels.
Mais la simplicité n’est pas le seul atout de l’outil. L’outil de conception de produits basé sur un navigateur est fortement axé sur la collaboration en ligne, quel que soit l’appareil utilisé par votre équipe.
Figma : plans et tarifs
Figma est une application de conception d’interface gratuite avec des abonnements premium mensuels et annuels pour les utilisateurs expérimentés. La version gratuite est bien sûr limitée. Les utilisateurs peuvent créer trois fichiers Figma et trois fichiers FigJam. C’est assez pour les utilisateurs occasionnels, les très petites équipes et les designers indépendants.
Deux mises à niveau sont disponibles pour les utilisateurs payants.
La version professionnelle ajoute un nombre illimité de fichiers, de conversations audio et de bibliothèques d’équipe. Cette option est utile si vous souhaitez conserver une image de marque cohérente. Le prix est de 15 euros par éditeur et par mois. Pour les abonnements annuels, les prix tombent à 12 euros par éditeur et par mois.
Organization offre tout ce qui est inclus dans Professional, ainsi que des bibliothèques à l’échelle de l’organisation, des analyses, une gestion centralisée des fichiers, et bien plus encore.
Dans l’ensemble, Figma offre un prix moyen pour le marché. Sketch et Adobe XD sont tous deux légèrement moins chers ; Axure RP est plus onéreux. Figma coûte beaucoup moins cher qu’UXPin, mais il s’agit d’un outil plus large qui utilise du code interactif en direct, de sorte que les designers et les développeurs travaillent en synchronisation. Penpot propose un outil de conception et de prototypage libre et gratuit pour les créatifs dont le budget est plus serré.
Figma : interface et expérience
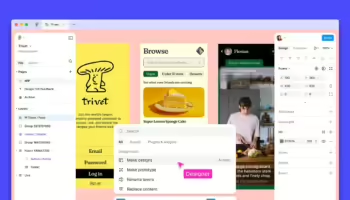
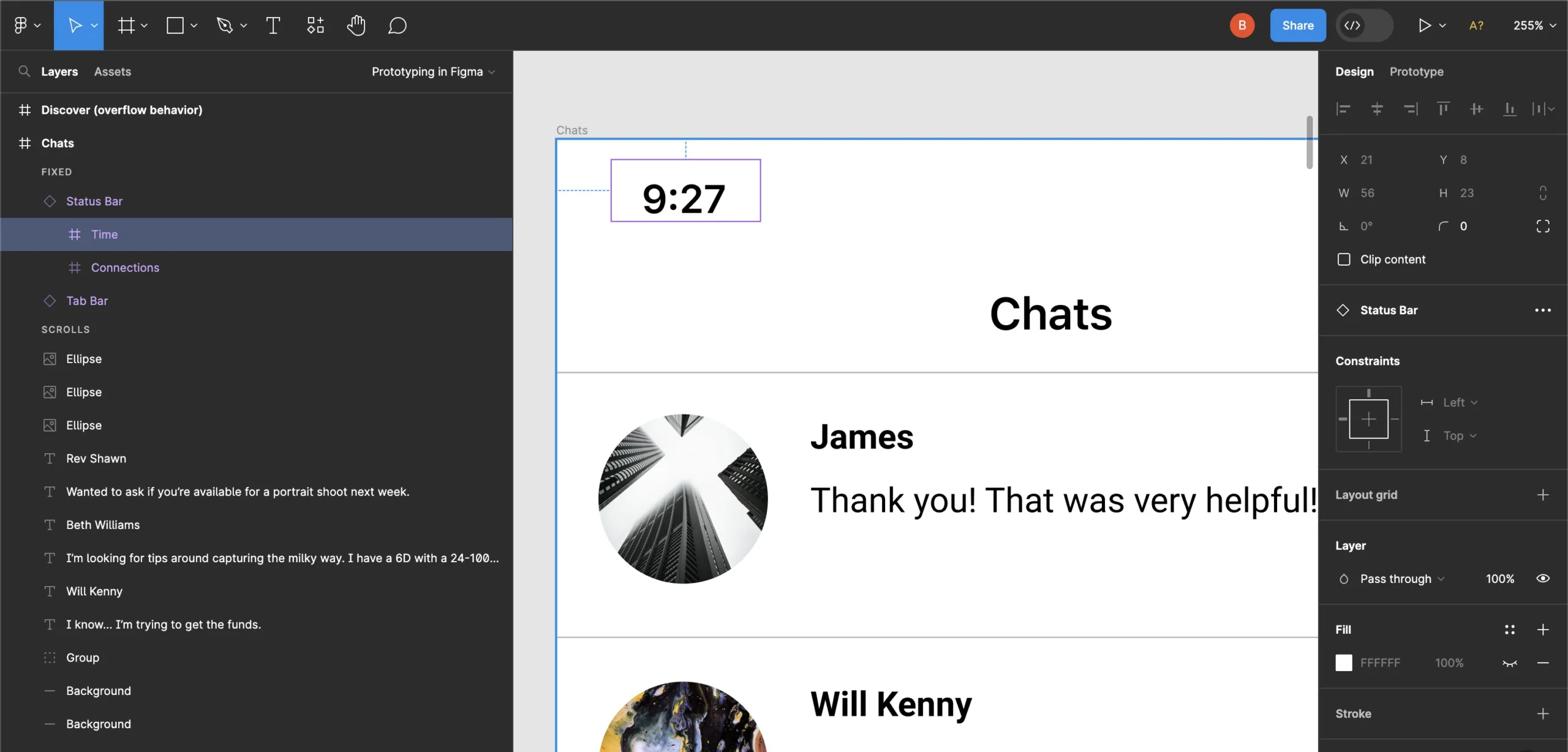
Comme on peut s’y attendre d’une application dédiée à la conception d’interface utilisateur, l’interface de Figma est extrêmement propre. Lorsque vous arrivez sur la page d’accueil, il y a beaucoup de choses qui se passent, il faut le reconnaître. Et si tout cela est nouveau pour vous, le nombre d’options peut initialement menacer de vous submerger.

Mais en fait, malgré l’abondance d’options (ce qui n’est pas une mauvaise chose), tout est joliment présenté à l’écran. On a l’impression que tout est à sa place. La navigation est donc intuitive et il est facile d’effectuer toute action requise. Pour un outil fonctionnant dans un navigateur, il est aussi incroyablement réactif.
En fin de compte, si vous avez la moindre connaissance des logiciels et des applications de conception graphique, vous devriez trouver l’interface de Figma simple et directe.
Design
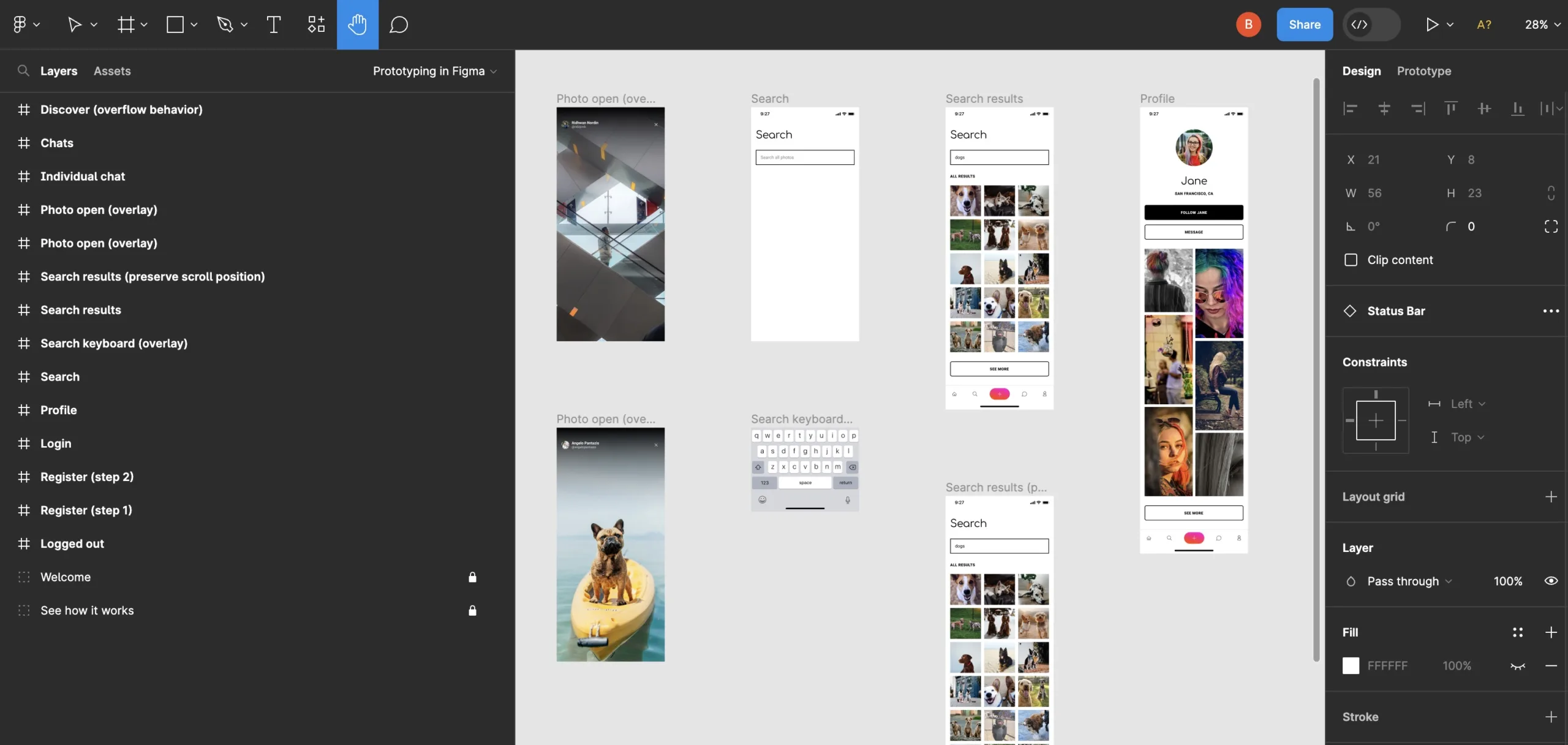
Si vous savez comment positionner et redimensionner des formes et des lignes, vous pouvez utiliser Figma. Le travail de conception de base consiste à déposer des formes, des images et des zones de texte sur un cadre vierge, puis à modifier les propriétés pour obtenir le résultat souhaité.
Ne sous-estimez pas Figma pour autant. Cet outil de prototypage est bien plus puissant qu’il n’y paraît à première vue. Vous trouverez tous les principaux outils — des outils de mise à l’échelle et de texte aux outils de stylo intelligent — en haut de l’écran. Et oui, les raccourcis clavier sont entièrement pris en charge pour accéder à ces outils, pour une efficacité accrue et de meilleurs workflows créatifs. Il en va de même pour l’outil crayon à main levée : en maintenant la touche Majuscule enfoncée, vous pouvez vous assurer que les lignes horizontales et verticales sont absolument parfaites.

Une fois que vous avez commencé à créer votre wireframe ou votre mockup, chaque composant ou élément est ajouté au panneau des calques de gauche. C’est ici que Figma se rapproche le plus de l’éditeur de photos d’Adobe. En revanche, son fonctionnement est analogue à celui de Sketch, l’application de conception réservée aux Mac. Mais en optant pour le système familier basé sur les calques, il offre un plus grand contrôle sur chaque élément — et facilite son adoption par l’ensemble de l’équipe.
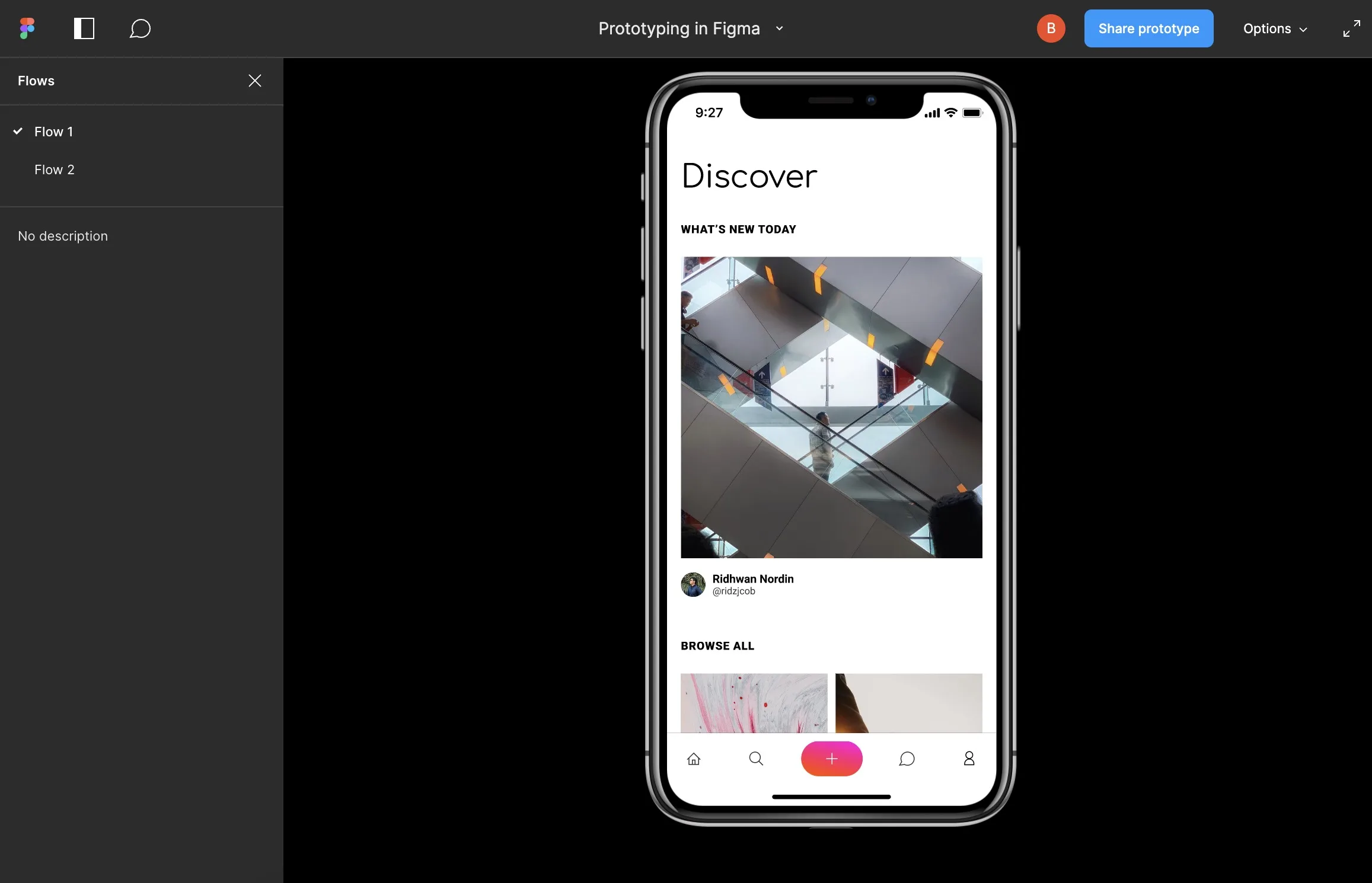
Pour faciliter encore le processus de conception, vous trouverez des modèles pour différents appareils sous l’onglet Prototype, à droite. Les produits Apple dominent cette section, avec une multitude d’iPhone, d’iPad, de Mac et d’Apple Watch. Mais, vous trouverez également une prise en charge des écrans Android de petite et grande taille, de la Surface Pro 8 de Microsoft et même des téléviseurs. Il serait intéressant d’élargir encore cette liste, mais dans l’ensemble, c’est un moyen rapide de s’assurer que vos conceptions répondront aux besoins (et aux appareils) de vos utilisateurs. Cependant, juste pour être sûr, vous pouvez utiliser Figma Mirror pour visualiser les conceptions sur Android et iOS. Comme avec l’outil principal, les prototypes miroirs seront instantanément mis à jour si des modifications sont apportées au design.
Après signature, Figma vous permet d’exporter au format PNG, JPEG, SVG et PDF. Ce n’est pas une grande variété, mais ce sont des formats accessibles — et, encore une fois, cela signifie que toutes les personnes impliquées dans le processus peuvent voir la conception finie.
Prototypage
En termes de prototypage, Figma fait à peu près ce que l’on attend de lui. J’aurais beaucoup aimé voir des composants fonctionnels tels que des contrôles de formulaires interactifs et ainsi de suite, mais on pourrait en dire autant de n’importe quel outil moderne de conception d’interface utilisateur.

Au lieu de cela, vous trouverez les gestes standard (cliquer, glisser, survoler et retarder, pour n’en citer que quelques-uns) et les transitions de page (déplacer/pousser/glisser). Ces gestes combinés peuvent être utilisés pour passer à une nouvelle image, changer de variante de composant, ouvrir/changer/fermer des superpositions, revenir en arrière, « faire défiler jusqu’à » et ouvrir des liens — rien d’extraordinaire, mais les autres outils de conception d’interface utilisateur sont rarement aussi complets en termes de possibilités d’interaction (par exemple, Adobe XD ne dispose pas de la fonction « survol »).
La plupart du temps, vous utiliserez de toute façon « smart animate », une fonction qui permet d’éviter les erreurs de prototypage des animations.
Dev Mode
Le Dev Mode est un nouvel espace dans Figma qui permet de passer plus rapidement et plus facilement de la conception au développement. Les designers peuvent marquer un projet « Prêt pour le développement » et les développeurs peuvent obtenir les informations dont ils ont besoin, ce qui élimine le besoin de mises à jour de versions et de communication supplémentaire.
Avec le Dev Mode, les designers et les développeurs restent sur la même longueur d’onde et s’assurent que les détails importants ne sont pas perdus au cours du processus de transfert.
On peut utiliser le Dev Mode pour :
- Afficher et copier les propriétés, les valeurs et le code des composants de conception
- Voir ce qui a changé depuis la dernière fois que vous avez consulté un fichier en comparant les versions des images
- Inspecter et naviguer dans les fichiers de conception à l’aide d’interactions simples qui font apparaître des informations importantes sur les couches
- Trouver rapidement les conceptions prêtes à être développées grâce aux statuts des sections
- Rationaliser le workflow grâce à des intégrations axées sur les développeurs, telles que Jira, Storybook et GitHub
- Ajouter des liens pertinents et des ressources pour les développeurs aux composants
Transfert
Figma est capable de traduire les styles en code CSS, iOS et Android, avec l’option de spécifier le format de couleur en Hex, RGB, HSL, HSB ou CSS (CSS Colors Level 3 uniquement). Il s’agit là d’une procédure relativement standard.
Cependant, un aspect des fonctions de transfert de Figma qui impressionne vraiment est le fait qu’elles sont intégrées dans l’application principale de Figma plutôt que d’être externalisées dans une interface Web distincte.
Gestion de versions
La gestion de versions permet de « forker » les conceptions en branches qui peuvent être travaillées, testées et remises de manière indépendante et non destructive avant d’être révisées et fusionnées dans le document Figma principal de la branche.
Cette caractéristique à elle seule rend Figma plus adapté aux méthodologies de conception itératives telles que les sprints de conception, ce qui est une première pour un outil de conception d’interface utilisateur.
Figma : collaboration en ligne
La collaboration en ligne est le fleuron de Figma. Le travail hybride et à distance étant devenu la norme, c’est une caractéristique non négociable pour la plupart des équipes de conception. Et, Figma facilite le travail en commun, depuis les concepts initiaux jusqu’à la remise finale.
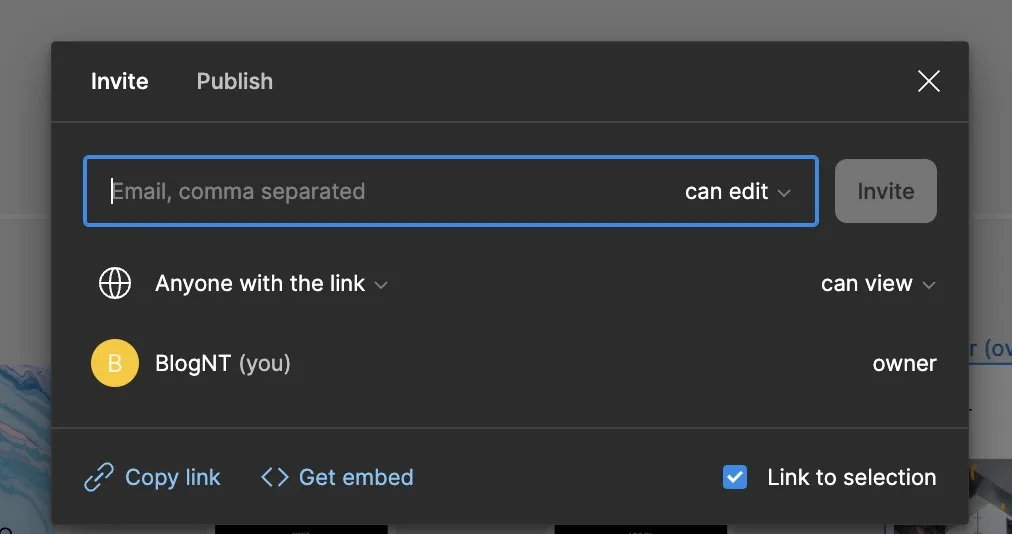
Vous pouvez partager des conceptions rapidement — il suffit d’appuyer sur le bouton Share — mais l’outil offre un bon niveau de contrôle sur la façon dont vous envoyez (et sur ce que vous envoyez) aux autres. À partir de là, les utilisateurs peuvent rédiger des commentaires, faire part de leurs réactions et même, dans le cadre des formules Professionnel et Organisation, avoir des conversations audio avec leurs collègues pour une collaboration en temps réel.

Si vous avez besoin de collaborer en ligne, FigJam jouera un rôle important. Cet outil de tableau blanc est conçu pour le brainstorming et l’organisation des idées. Comme Figma, il est délicieusement simple à maîtriser. Mieux encore, les fichiers de conception fonctionnent dans les deux outils, afin de stimuler la productivité et le processus créatif.
Par ailleurs, la bibliothèque d’équipe garantit le respect des guides de style et de l’image de marque d’un projet à l’autre. Cela permet aux équipes de créer des designs plus cohérents et de maintenir la marque tout au long du workflow — et, espérons-le, de réduire les problèmes ou les allers-retours une fois que le produit est confié aux développeurs.
Le logiciel prend également en charge les composants, widgets et plugins gratuits et payants créés par l’ensemble de la communauté Figma. Cela confère au logiciel une utilité encore plus grande (et l’aide certainement lorsque les échéances commencent à se profiler).
Figma : verdict
Figma offre un design UI et UX moderne et intuitif qui est clairement accessible à tous. En fait, je ne saurais trop insister sur la facilité d’utilisation de Figma.
Il fait tout ce dont les designers ont besoin — et il le fait avec une boîte à outils puissante et avancée — que ce soit pour maquetter une nouvelle application ou un nouveau site Web, ou tout autre actif de conception graphique. Mais, l’accent mis sur la collaboration en ligne en fait un outil incontournable pour les équipes d’une même organisation.