Microsoft avait brièvement publié une annonce pour « Visual Studio Code for the Web », c’est-à-dire pour rendre accessible Visual Studio Code dans le navigateur. Cependant, la référence à ce sujet a depuis été retirée — apparemment l’annonce était trop hâtive.
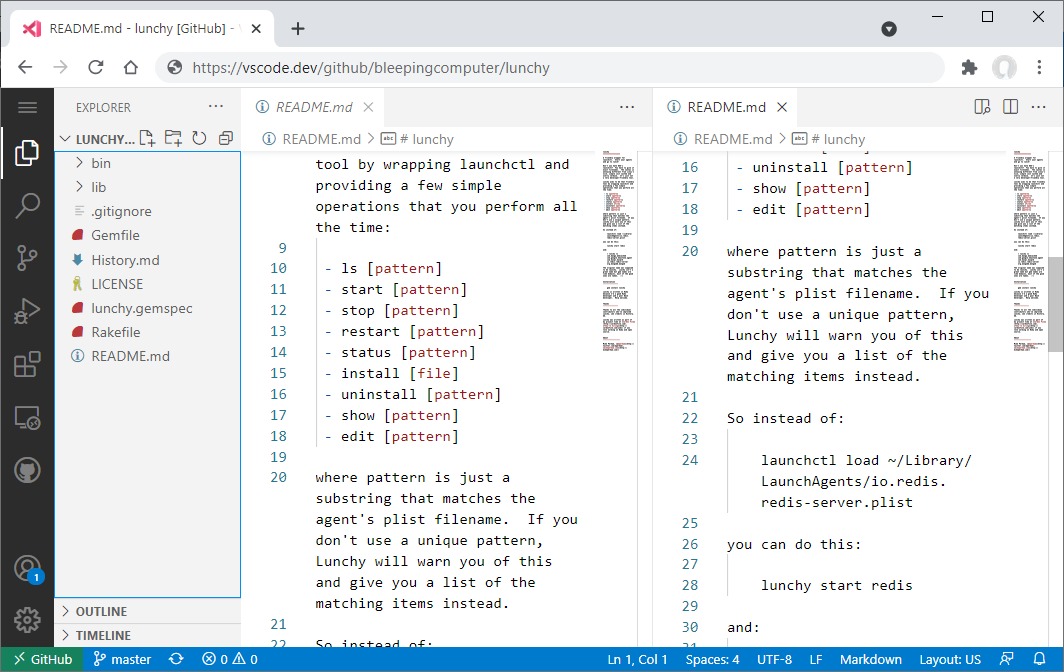
C’est ce que rapporte Windows Central. Tout cela avait l’air si bien, ce que Microsoft devait annoncer : un court teaser pour le nouveau Visual Studio Code pour le Web expliquait comment l’outil de développement s’exécute entièrement dans le navigateur et que quiconque voulait le tester pouvait le faire à l’adresse https://vscode.dev. Ce teaser est apparu sur le blog d’Azure le 31 août, puis a été supprimé. Toutefois, grâce à WebArchive, vous pouvez toujours accéder à cette page.
Microsoft a écrit ce qui suit : « Nous annonçons l’avant-première de Visual Studio Code pour le Web, un nouvel éditeur de code basé sur le Web qui s’exécute entièrement dans votre navigateur, sans aucun calcul en arrière-plan. Tout le monde peut utiliser VS Code pour le Web gratuitement à l’adresse https://vscode.dev pour ouvrir et parcourir rapidement le code source hébergé sur GitHub et sur votre machine locale (et bientôt sur Azure Repos), et effectuer et valider de légères modifications ».
« VS Code pour le Web n’a pas accès aux ressources informatiques, vous ne pourrez donc pas build, exécuter ou déboguer votre application ou utiliser le terminal intégré. VS Code pour le Web peut être mis à niveau vers une instance GitHub Codespaces si vous souhaitez profiter d’une expérience VS Code plus complète, notamment la possibilité de construire et de déboguer votre code, d’utiliser toutes les extensions VS Code ou d’accéder au terminal intégré », poursuit la société.
VS Code pour le Web permettra donc de modifier et de naviguer dans le code à l’intérieur du bac à sable de votre navigateur en utilisant la plupart des fonctionnalités disponibles sur le bureau, y compris la coloration syntaxique, la recherche, l’édition de plusieurs fichiers et une vue de contrôle de la source. Ceux qui ont besoin d’une expérience plus complète de Visual Studio Code peuvent passer à une instance GitHub Codespaces, qui leur permet de déboguer et de build du code, ainsi que d’utiliser les extensions VS Code et le terminal intégré.
Utile en déplacement
Le retrait l’annonce publiée par erreur est certainement liée au fait que Visual Studio Code pour le Web n’est pas encore prêt pour le prime time. Quoi qu’il en soit, on s’attend à ce qu’il revienne rapidement, car la technologie est la même que celle déjà introduite par GitHub, propriété de Microsoft, en tant qu’éditeur basé sur le Web.
La différence est que la version de GitHub ne fonctionne que dans un dépôt GitHub. En revanche, VS Code pour le Web permettra d’ouvrir et parcourir rapidement le code source hébergé sur GitHub et sur votre machine locale, et bientôt sur Azure Repos. VS Code pour le bureau est également gratuit et beaucoup plus performant, alors quel est l’intérêt de VS Code pour le Web ? La réponse est principalement la commodité. Une solution sans installation est pratique lorsque l’on travaille depuis différents appareils et évite un cycle de téléchargement-modification-téléchargement.