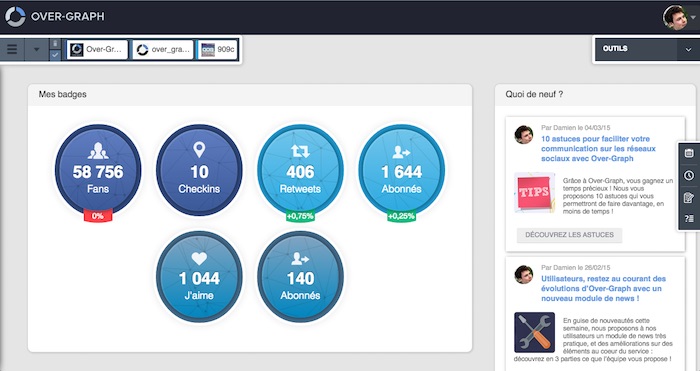
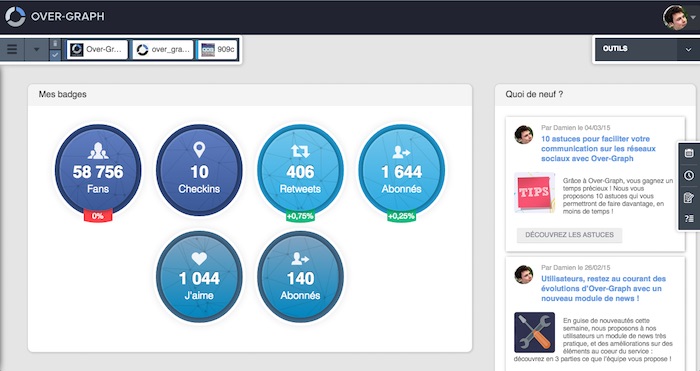
Over-Graph est un SaaS permettant aux marques du monde entier de faciliter leur communication sur les réseaux sociaux majeurs. La plateforme propose à ses 200 000 profils sociaux connectés des outils de publication, de gestion des conversations utilisateurs, d’analyse statistique, de rapports automatiques, etc.
La force d’Over-Graph étant de simplifier la gestion des différents réseaux sociaux, et d’affranchir l’utilisateur des spécificités et de l’évolution rapide de ceux-ci, un travail de standardisation et d’abstraction important est réalisé, sur tous les métiers de production : de la récupération des données par les différentes API sociales jusqu’à l’expérience utilisateur.
Ainsi, un gros travail de R&D (2 ans) fut nécessaire, afin d’être capable d’accueillir de nouveaux réseaux chaque trimestre, avec un impact minimal sur l’existant, aussi bien d’un bien fonctionnel que technique.

Over-Graph est alimenté par des millions d’appels aux API chaque jour, afin de proposer un service le plus fiable et réactif possible à ses utilisateurs. Ces appels, qu’ils soient par des tâches planifiées ou des rapprochements en temps réel, sont régulièrement optimisés afin de ne pas surcharger les API partenaires, et sont adaptés API par API, puisque chacune d’entre elles possède ses propres contraintes en termes de format, de limitations, etc.
Pour la partie front office, des composants, générés depuis un framework MVC (Zend en l’occurrence), et dynamisés par le moteur de template TWIG, permettent de multiplier les fonctionnalités sur différents supports, comme une extension Chrome récemment proposée par exemple.
Les coulisses des API sociales, et de l’extension Chrome
C’est sur cette partie que j’ai voulu en apprendre davantage, et c’est donc Benjamin Andreosso, Lead Developer & Hacker Technologist chez OverGraph qui a répondu à deux principales questions.
BlogNT : Avez-vous rencontré des problèmes quant à la limitation des API ?
Benjamin Andreosso : Bien sûr, c’est monnaie courante à ce niveau-là et c’est une grosse partie de notre job : contourner les contraintes (#hackerway). Par exemple, avec l’API Facebook, il nous est impossible de mentionner un utilisateur lors d’une réponse à un commentaire, ce qui limite l’expérience de nos utilisateurs (et nous contraint à faire autrement).
L’évolution permanente des réseaux sociaux encourage ces améliorations, changements et limitations. Chaque API est différente, que ce soit en terme de fonctionnalité (par rapport à ce qui est faisable en front office directement sur le réseau social), de contrainte, ou de mise à jour.
Facebook, par exemple, met souvent à jour ses SDK, sa documentation et son API (avec des améliorations notables lors de grands évènements comme le F8). Il n’hésite pas à « tout casser » (“break things”) afin d’améliorer le contrôle de l’information, pour l’utilisateur, ou pour une application tierce (comme Over-Graph). Il propose aussi des systèmes d’outils en bêta, qui parfois fonctionnent, parfois non ! Mais au moins, ils font des tests et proposent des choses, dans l’esprit de la « Hack Culture ».
Ce genre d’améliorations, de changements, et parfois de limitations font que notre travail évolue constamment. Il faut se tenir à jour, anticiper les changements, refactoriser du code… Pour faire simple : s’adapter. C’est aussi parfois frustrant d’avoir des fonctionnalités non disponibles dans l’API. Cela limite l’expérience et nous devons faire en sorte d’adapter notre conception, et notre développement en
fonction de ces limites.
Une limitation d’API peut nous faire revoir tout un parcours utilisateur, ou nous contraindre à changer de direction pour un nouvel outil. C’est aussi une force de faire face à ces limites et changements, car nous devons être en veille permanente, discuter les uns avec les autres (en vue d’une nouvelle fonctionnalité ou limitation) et surtout faire preuve d’adaptation (et dans des délais souvent très courts).
Dans le but de proposer une expérience unique à l’utilisateur, nous devons construire une application avec les limites et fonctionnalités des différentes API.
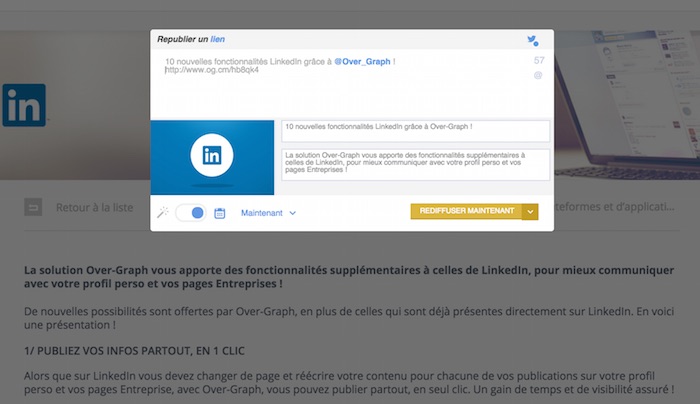
BlogNT : L’extension Chrome Over-Graph, comment a-t-elle été créée ?
Benjamin Andreosso :
Nous avons réutilisé un maximum des fonctionnalités “core” développées sur notre plateforme. En réfléchissant à ce que nous pouvions faire afin de faciliter la maintenance, les évolutions, mais aussi en proposant un nouveau service utile à nos utilisateurs.
Nous avons donc réutilisé une partie du code HTML, JavaScript, CSS déjà présent. Avec un système de script, nous pouvons mettre à jour l’extension à partir du code développé pour la plateforme Over-Graph. C’est, en quelque sorte, une version plus minimaliste de notre outil de publication. Étant dans une dynamique d’évolution permanente, nous faisons en sorte que notre code soit souvent réutilisable (car
avec les API, tout peut changer souvent !)

Pour l’extension chrome, un premier prototype à été crée par une petite équipe en interne, dans le cadre de nos Labs (équivalent du “20% time” de Google). L’idée étant de partir sur une extension permettant de rediffuser rapidement du contenu sur l’ensemble des profils sociaux de l’utilisateur.
Après quelques mois de travail, une première version est sortie en interne. La promesse était là mais l’expérience n’était pas forcément dans la lignée de la version www.
Nous avons donc décidé de passer cette « idée » dans notre cycle de production ! Et nous sommes repartis de la base du prototype, en ajoutant le système de réutilisation du code et des nouvelles fonctionnalités (comme le “Best Time To Spread”).
En deux semaines, nous avions une version stable et disponible sur le Chrome Web Store ! Un beau challenge, que ce soit en terme d’UX ou de développement.
Open-Graph dans la vraie vie
Et puis, quoi de mieux que de demander à Camille Jourdain, Social Media Manager d’Over-Graph, de nous parler de la plateforme, et ce que celle-ci apporte aux utilisateurs. Là encore, quelques questions lui ont été posées.
BlogNT : À qui s’adresse l’outil ?
Camille Jourdain : Over-Graph s’adresse à toutes les personnes disposant de comptes/profils à gérer sur les réseaux sociaux. Nos utilisateurs sont généralement des autoentrepreneurs, indépendants, dans des TPE, PME, agences ou des grandes entreprises. Les marques multiplient aujourd’hui leurs canaux de communication grâce à la facilité d’accès aux réseaux sociaux.
Over-Graph est donc utilisé par leurs Community Managers mais aussi par tout ceux qui besoin de faire communiquer des marques sur les réseaux sociaux. C’est une activité qui prend de plus en plus d’importance puisque nos utilisateurs possèdent désormais en moyenne plus de 5 comptes/profils parmi les différents types de canaux sur réseaux sociaux gérés par Over-Graph : profils perso ou Pages Facebook ou Linkedin, comptes Instagram ou Twitter, chaînes Youtube.

BlogNT : Quels vont être les atouts de celui-ci par rapport à la concurrence ?
Camille Jourdain : Nous travaillons sur deux axes différenciateurs par rapport à nos concurrents :
- Un travail d’analyse de gros volumes d’informations (nous avons déjà près de 200 000 profils) pour créer des nouveaux services uniques et utiles, mais surtout personnalisés
- Un travail de « Recherche et Développement » qui nous a permis de concevoir une plateforme fonctionnelle et technique capable de s’adapter aux spécificités des différents réseaux sociaux et d’anticiper les évolutions, en revenant sur des besoins liés à la communication « théorique » et « naturelle » : un message entre un émetteur et un récepteur créant par défaut un support média
BlogNT : Quelles vont être les futures fonctionnalités ?
Camille Jourdain : Nous avons créé un module de prévision de l’engagement social sur les pages ou les comptes. Cette unique fonctionnalité, aujourd’hui disponible pour Twitter et Facebook, sera aussi proposée dans les prochaines semaines pour Instagram !
Quelques mots sur le fonctionnement de ce module, proposée par notre data scientist : il permet à nos utilisateurs de visualiser quels sont les meilleurs moments pour diffuser leur contenu sur les Pages Facebook et les comptes Twitter, selon le format sélectionné. Le tout sur une période définie, la semaine en cours et la semaine suivante Le module affiche un score qui évolue selon plusieurs critères :
- Le nombre de fans/followers de leur communauté
- L’instant et le format de publication
- Les scores d’engagement sur les publications précédentes et de toutes les autres pages Facebook et comptes Twitter
Vous l’aurez compris, Over-Graph vous permet de vous connecter à vos profils et pages Facebook et LinkedIn, vos comptes Twitter et Instagram, ainsi que vos chaînes Youtube via une même interface. Une aubaine lorsque l’on sait que pour une marque il est inenvisageable de ne pas s’afficher sur les réseaux sociaux ! Avec un tel outil, il devient plus facile de manager vos publications.
Je vous présenterais l’outil prochainement.