Suite au premier article sur Sencha Touch, nous allons voir en détail un composant essentiel de ce Framework, le Panel. Ce composant peut contenir d’autres composants, mais peut également se suffir à lui même comme nous l’avions vu dans le tutoriel « Hello World ».
Afin de mieux comprendre ce composant et ses dérivés, nous allons réaliser un CV mobile. Mais avant d’attaquer la partie pratique, je me permet d’ajouter quelques informations concernant les différents types de composant héritant de la classe Panel.
Les bases du panel

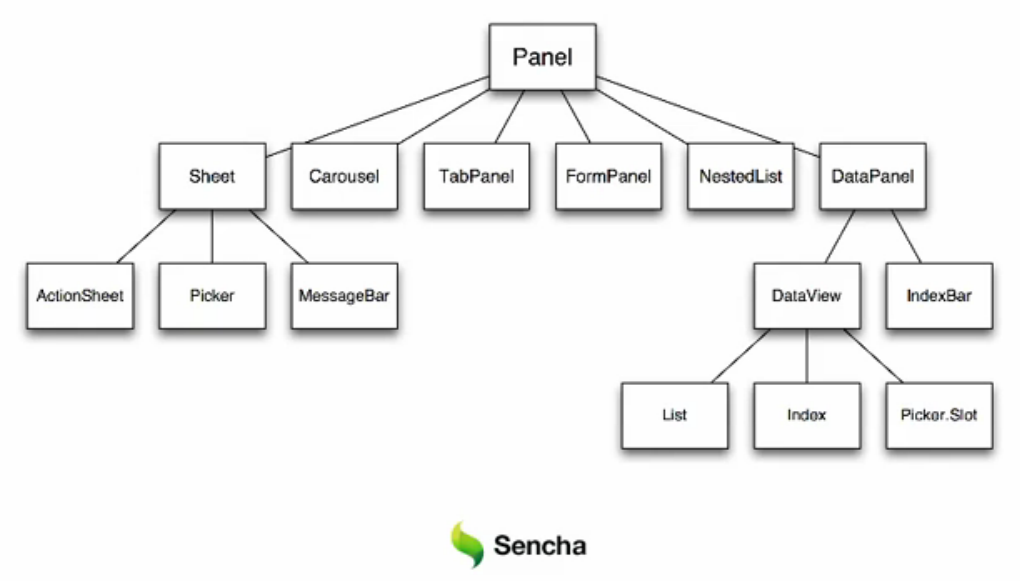
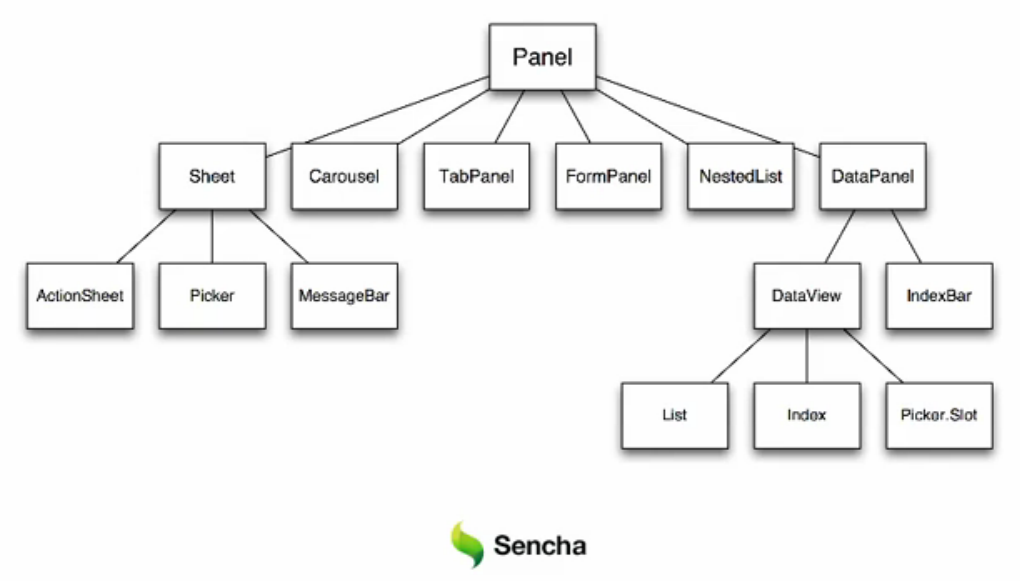
La classe Panel est la classe mère de différents composants :
- Le Carousel permet de créer une galerie d’images
- La NestedList permet de créer des listes imbriquées
- Le TabPanel permet de gérer plusieurs panels grâce à des onglets
- Le FormPanel permet de réaliser des formulaires
Je n’ai cité que les principaux à mon sens, mais l’image ci-dessus vous montre bien la totalité des composants descendant de la classe Panel.
Réaliser son CV mobile
Je vous propose de réaliser un CV mobile afin de mettre en œuvre les différents composants de Sencha Touch. Dans les prochains tutoriels, nous essaierons d’améliorer ce mini-projet afin d’obtenir un CV mobile complet.
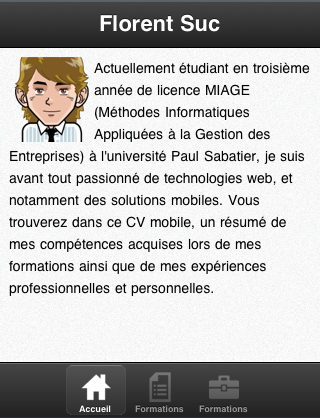
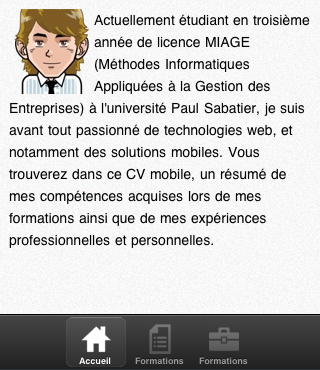
Voici ce que l’on obtiendra à la fin de ce tutoriel :



Le CV mobile contiendra donc une page d’accueil, une page recensant les expériences, et une dernière page concernant les formations.
Contenu du projet
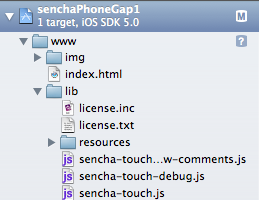
Pour ne pas vous compliquer la vie, je vous propose de récupérer directement le projet avec les librairies, les images, etc. Vous n’aurez plus qu’à compléter le fichier script.js !
L’archive du projet complet sera disponible à la fin de l’article.
Les 3 panels de base
Nous allons réaliser 3 panels hébergeant le contenu du CV. Un premier panel d’introduction, un second recensant les expériences professionnelles, et un dernier consacré aux formations. Tous les bouts de code qui vont suivre doivent être tapés dans le fichier script.js (pour ceux qui l’auraient oublié 😉 ).
Voici le panel de présentation :
var presentation = new Ext.Panel({
title: ‘Accueil’,
html:"<div class=’presentation’>\
<img id=’logo’ src=’img/logo.png’ />\
<p>Actuellement étudiant en troisième année de licence MIAGE (Méthodes Informatiques Appliquées à la Gestion des Entreprises) à l’université Paul Sabatier, je suis avant tout passionné de technologies web, et notamment des solutions mobiles. Vous trouverez dans ce CV mobile, un résumé de mes compétences acquises lors de mes formations ainsi que de mes expériences professionnelles et personnelles.</p>\
<p>Ce tutoriel fait partie de l’article <i>Sencha Touch : Introduction aux Panels (partie 2)</i>, disponible sur le <a href=’https://www.blog-nouvelles-technologies.fr/5693/sencha-touch-introduction-aux-panels-partie-2/’ alt=’Sencha Touch : Introduction aux Panels (partie 2)’>Blog des Nouvelles Technologies</a>.</p>\
</div>"
});
[/sourcecode]
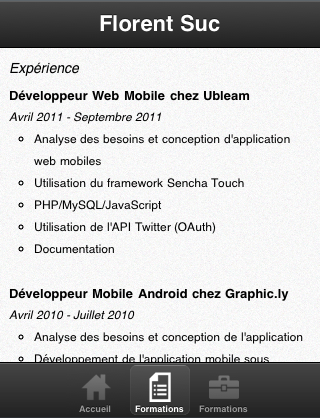
Le panel d’expériences :
var experiences = new Ext.Panel({
title: ‘Expériences’,
scroll: ‘vertical’,
html: "<div class=’presentation’>\
<p class=’titrePres’>Expérience</p>\
<p class=’titreJob’>Développeur Web Mobile chez Ubleam</p>\
<p class=’dateJob’>Avril 2011 – Septembre 2011</p>\
<ul class=’listePres’>\
<li>Analyse des besoins et conception d’application web mobiles</li>\
<li>Utilisation du framework Sencha Touch</li>\
<li>PHP/MySQL/JavaScript</li>\
<li>Utilisation de l’API Twitter (OAuth)</li>\
<li>Documentation</li>\
</ul><br />\
<p class=’titreJob’>Développeur Mobile Android chez Graphic.ly</p>\
<p class=’dateJob’>Avril 2010 – Juillet 2010</p>\
<ul class=’listePres’>\
<li>Analyse des besoins et conception de l’application</li>\
<li>Développement de l’application mobile sous Android (JAVA/XML)</li>\
<li>Utilisation de Web Services (REST, JSON, XML)</li>\
<li>Documentation</li>\
</ul>\
</div>"
});
[/sourcecode]
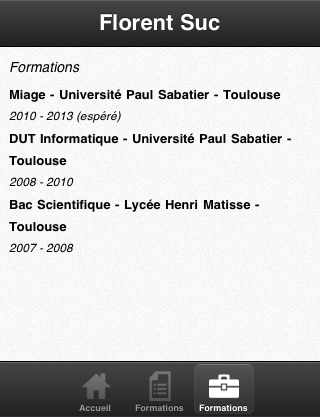
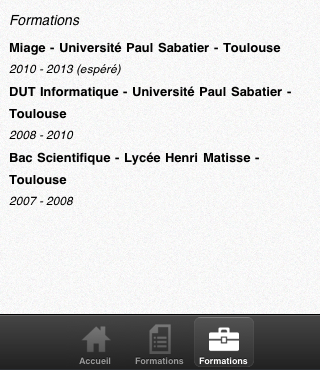
Et le panel de formations :
var formations = new Ext.Panel({
title: ‘Formations’,
html: "<div class=’presentation’>\
<p class=’titrePres’>Formations</p>\
<p class=’titreJob’>Miage – Université Paul Sabatier – Toulouse</p>\
<p class=’dateJob’>2010 – 2013 (espéré)</p>\
<p class=’titreJob’>DUT Informatique – Université Paul Sabatier – Toulouse</p>\
<p class=’dateJob’>2008 – 2010</p>\
<p class=’titreJob’>Bac Scientifique – Lycée Henri Matisse – Toulouse</p>\
<p class=’dateJob’>2007 – 2008</p>\
</div>"
});
[/sourcecode]
Revenons quelques instants sur le code. Les différents panels créés sont pratiquement identiques. Ils contiennent tous une propriété html dans laquelle le contenu est défini.
Le seul changement est la propriété scroll du dernier panel. Etant donné que le contenu de ce panel peut être long, je lui autorise le scroll vertical. Dans le cas où cela n’est pas indiqué, le contenu n’est pas scrollable. Vous pouvez faire l’essai avec les autres panels pour le constater.
Le composant TabPanel
« T’es gentil, mais on voit toujours aucun résultat ! ». La remarque tombe à pic ! 😉
Nous allons créer un composant TabPanel qui permettra de passer d’un panel à un autre grâce à des onglets.

Voici le code du composant :
var tabpan = new Ext.TabPanel({
fullscreen: true,
tabBar: {
dock: ‘bottom’,
layout: { pack: ‘center’}
},
cardSwitchAnimation: {
type: ‘slide’
},
items: [presentation,experiences,formations]
});
[/sourcecode]
Il commence à y avoir pas mal de nouvelles propriétés !
La propriété tabBar concerne la barre d’onglets permettant de passer d’un Panel à une autre. J’utilise ici deux propriétés de ce composant :
- dock, qui permet de fixer la barre d’onglets en haut ou en bas (bottom, top)
- layout, qui comme je l’ai dit, aura un chapitre à lui tout seul ! Vous pouvez tout de même essayer d’enlever cette propriété, vous constaterez que les onglets ne seront plus centrés.
La propriété cardSwitchAnimation définit l’animation lors du changement d’onglet. Plusieurs options sont disponibles : fade, slide, flip, cube, pop et wipe.
Et enfin, la dernière propriété utilisée, items. C’est cette propriété qui va ajouter au TabPanel les différents Panels créés précédemment. On mentionne donc les différents Panels entre [ ] séparés par des virgules. Il y aura autant d’onglets que de Panels ajoutés dans la propriété items.
Voici le résultat :



Au niveau de la syntaxe, je préfère créer les Panels dans des variables plutôt que des les créer directement dans le TabPanel. Ainsi, le code est plus lisible. Cependant, on peut tout à fait le faire :
var tabpan = new Ext.TabPanel({
fullscreen: true,
tabBar: {
dock: ‘bottom’,
layout: { pack: ‘center’}
},
cardSwitchAnimation: {
type: ‘slide’
},
items: [
{
html: "<div class=’presentation’>\
<img id=’logo’ src=’img/logo.png’ />\
<p>Actuellement étudiant en troisième année de licence MIAGE (Méthodes Informatiques Appliquées à la Gestion des Entreprises) à l’université Paul Sabatier, je suis avant tout passionné de technologies web, et notamment des solutions mobiles. Vous trouverez dans ce CV mobile, un résumé de mes compétences acquises lors de mes formations ainsi que de mes expériences professionnelles et personnelles.</p>\
<p>Ce tutoriel fait partie de l’article <i>Sencha Touch : Introduction aux Panels (partie 2)</i>, disponible sur le <a href=’https://www.blog-nouvelles-technologies.fr/5693/sencha-touch-introduction-aux-panels-partie-2/’ alt=’Sencha Touch : Introduction aux Panels (partie 2)’>Blog des Nouvelles Technologies</a>.</p>\
</div>"
},
experiences,
formations
]
});
[/sourcecode]
Ce code est équivalent au précédent. Cependant, le Panel étant créé à la volée, il ne pourra pas être réutilisable.
Le composant Toolbar
Vous l’avez sûrement constaté, dans les applications natives, il y a souvent une barre d’outils qui apporte diverses informations (titre, logo, etc.). Sencha Touch propose également ce composant.
Le code suivant permet de créer un composant Toolbar :
var header = new Ext.Toolbar({
dock: ‘top’,
ui: ‘light’,
title: ‘Florent Suc’
});
[/sourcecode]
Explication des propriétés utilisées :
- La propriété dock permet de spécifier la position du composant. De manière générale, une toolbar est situé en haut. Top permet de le placer à cet endroit.
- Je passerai pour l’instant sur la propriété ui. Sachez qu’elle permet de définir un style prédéfini pour un composant individuel (souvent light ou dark, vous pouvez faire l’essai).
- Et enfin, la propriété title permet de définir un titre à notre toolbar.
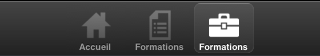
Et voici notre belle ToolBar :

La touche finale
Vous l’avez sans doute deviné, il ne nous reste plus qu’à ajouter la ToolBar au TabPanel. Pour cela, il va falloir reprendre le composant TabPanel, et ajouter une propriété permettant d’insérer la ToolBar :
var tabpan = new Ext.TabPanel({
fullscreen: true,
tabBar: {
dock: ‘bottom’,
layout: { pack: ‘center’}
},
cardSwitchAnimation: {
type: ‘slide’
},
dockedItems: [header],
items: [presentation,experiences,formations]
});
[/sourcecode]
La propriété à ajouter est donc dockedItems. Elle autorise l’insertion de composants fixés sur un côté du téléphone (haut, bas, droite, gauche). Mais de manière générale, cette propriété est utilisée pour les composants ToolBar ou TabBar.
Complément d’informations
Je vous propose une vidéo (en anglais) réalisée par Sencha qui complètera cet article sur les Panels.
[samples id= »5693″]
L’option la plus intéressante est de flasher le QRCode suivant pour observer le résultat directement depuis votre smartphone.
Conclusion
Nous venons donc de réaliser une première version du CV mobile. Cela fait pas mal de nouveaux composants, mais vous les maitriserez très vite ! Personnellement je réutilise souvent les mêmes. Les propriétés ne sont pas à apprendre par coeur puisque la documentation API est très fournie.
Je vous propose quelques liens utiles pour vos développements :
- Documentation de l’API : http://dev.sencha.com/deploy/touch/docs/
- Kitchen Sink (démo de tout les composants disponibles) : http://dev.sencha.com/deploy/touch/examples/kitchensink/
Comme d’habitude, si vous rencontrez des problèmes, laissez un commentaire à la suite de cet article, ou contactez moi sur Twitter.
Qu’avez-vous pensé de ce tutoriel ? Le Framework Sencha Touch vous parait-il plus clair ? L’interface vous plait-elle ? N’hésitez pas à donner vos impressions à la suite de ce billet !