Comme l’article de Yohann le montre, les technologies web mobiles deviennent de plus en plus importantes dans le développement d’applications mobiles. Une application native apporte en effet une excellente expérience utilisateur, cependant, elle nécessite d’apprendre un langage particulier, très souvent différent d’une plateforme mobile à une autre. Déployer une application sur toutes les plateformes a donc un coût important. C’est ce point que viennent corriger les différents Framework Web mobiles dont vous avez déjà peut être entendu parler. Ils s’appellent jQuery Mobile, Sencha Touch, jQTouch, et il y a fort à parier qu’ils vont devenir de plus en plus utilisés.
Présentation de Sencha Touch

Sencha Touch a été le premier Framework mobile réalisé à l’aide de JavaScript et HTML5. Il permet de concevoir des applications web mobiles compatibles avec Android, BlackBerry et iOS qui ressemblent fortement à des applications natives. Vous vous en rendrez compte en visitant la page de démos de Sencha Touch.
Les outils nécessaires
Pour développer avec Sencha Touch, il n’existe pas réellement d’outils tout prêts qui vous complèteront le code. Personnellement, je travaille avec Textmate ou Coda sous Mac OS, et je suppose que j’utiliserais Notepad++ sous Windows. A noter qu’Aptana 3 commence à intégrer Sencha Touch nativement. Bref, c’est du développement web, alors vous avez le choix !
Détail du Framework
Pour obtenir le Framework, rendez-vous sur la page suivante : http://www.sencha.com/products/touch/download/
Un petit clic sur le bouton « Download » en bas (Open Source Version), et c’est parti pour 26Mo ! Vous le dézippez, et vous le placez dans votre environnement de développement.
Vous trouverez dans le Framework deux dossiers : « docs » et « examples ». Rassurez-vous ces deux dossiers très lourds (18Mo chacun), n’auront pas à être uploadés. Ils joueront par contre un rôle important dans votre apprentissage de Sencha Touch. Les nombreux autres fichiers et dossiers seront utiles pour vos futures applications.
Création d’un projet
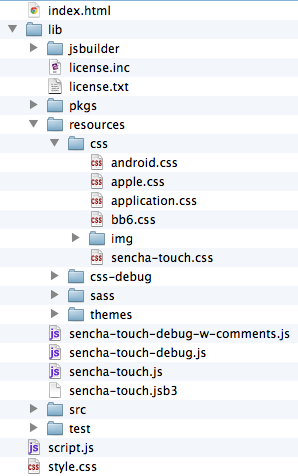
Voici l’arborescence d’un projet simple.

Concrètement, vous aurez à créer 3 fichiers : index.html, script.js et style.css. Cela pourra vous servir de base pour vos premières applications.
Notre première application
Entrons enfin dans le vif du sujet ! Nous allons commencer par le classique « Hello World ! »
Index.html
On va d’abord s’occuper de ce premier fichier. Voici le contenu à copier/coller :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!– Titre de l’application –>
<title>Hello World</title>
<!– Inclusion des librairies –>
<script src="lib/sencha-touch.js" type="text/javascript"></script>
<!– Inclusion des styles –>
<link href="style.css" rel="stylesheet" type="text/css" />
<link href="lib/resources/css/sencha-touch.css" rel="stylesheet" type="text/css" />
<!– Inclusion des scripts –>
<script type="text/javascript" src="script.js"></script>
</head>
<body></body>
</html>
[/sourcecode]
Le code est commenté, il faut absolument garder cet ordre dans les inclusions de fichiers.
<script src="lib/sencha-touch.js" type="text/javascript"></script>
Grâce à cette balise script, on inclut le Framework qui est placé dans le dossier lib (se référer à l’arborescence de mon projet si ce n’est pas clair).
<link href="lib/resources/css/sencha-touch.css" rel="stylesheet" type="text/css" />
Cette balise link permet d’inclure le fichier CSS par défaut de Sencha Touch. Son fonctionnement étant complexe, on ne va pas s’attarder dessus pour l’instant.
Vous l’avez surement constaté, la balise <body> est vide. C’est tout à fait normal, puisque le site se construit à partir du fichier JavaScript. Vous comprendrez mieux tout à l’heure.
Passons maintenant au fichier Script.js.
Script.js
Ce fichier contient le code de l’application.
// Instance de l’application
HelloWorld = new Ext.Application({
// Nom de l’application
name: "Hello World",
// Une fois que la page est chargée, on la lance
launch: function()
{
new Ext.Panel({
fullscreen: true,
html:"Voici ma première application mobile sous Sencha Touch ! Merci le blog des nouvelles technologies !"
});
}
});
[/sourcecode]
Analysons le contenu de ce fichier.
HelloWorld = new Ext.Application({
On créé une nouvelle instance de la classe Application. Cette classe possède de nombreux attributs tels que le nom, l’icône, ou encore la fonction launch() utilisée ci-dessous.
name: "Hello World",
launch: function() {
[/sourcecode]
C’est au sein de cette fonction que nous allons créer notre application. Il ne manque plus qu’à ajouter du contenu.
new Ext.Panel({
fullscreen: true,
html:"Voici ma première application mobile sous Sencha Touch ! Merci le blog des nouvelles technologies !"
});
[/sourcecode]
On détaillera le fonctionnement du composant Panel dans le prochain tutoriel, retenez simplement qu’ils peuvent contenir d’autres composants, y compris d’autres Panels. Dans cette application, on utilise très peu d’options.
Vous pouvez faire des essais si vous le souhaitez, en changeant par exemple le contenu de l’option html. Tout code HTML y est accepté.
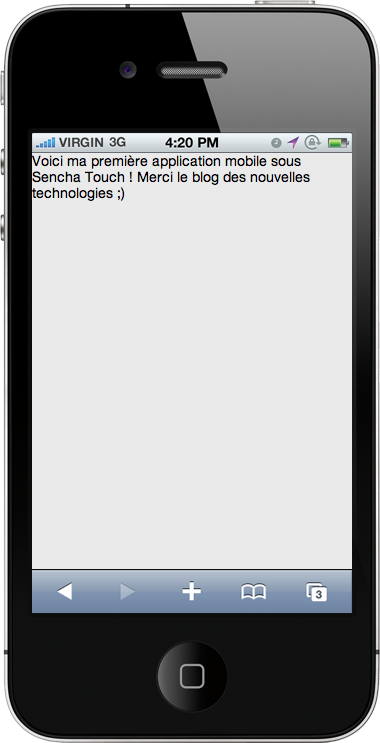
Résultat
Il est temps d’afficher le résultat ! Utilisez Chrome ou Safari pour tester, les autres navigateurs ne sont pas compatibles. Le mieux reste de tester directement sur son mobile. Pour cela vous aurez simplement à envoyer le contenu du projet sur votre FTP.
Personnellement, j’utilise l’application Mobilizer pour tester mes applications mobiles. L’avantage est que vous pourrez tester l’application sur plusieurs mobiles. Je vous conseille de visiter leur site et de télécharger l’application qui est gratuite.

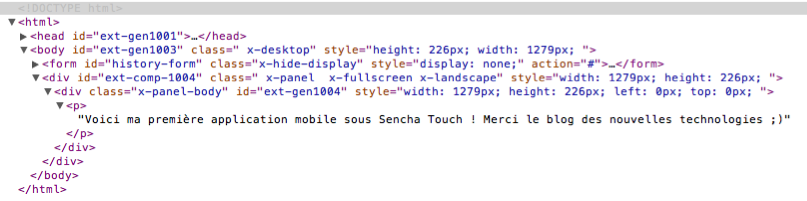
Avant de se quitter, je voudrai aborder un dernier point. Je vous avais dit un peu plus tôt qu’il fallait laisser la balise <body> vide puisque c’était le Framework qui s’occupait de mettre en place le contenu. Pour s’en rendre compte, rendez-vous sur l’application à l’aide d’un navigateur, et affichez le code source.

Le contenu est bien présent !
[samples id= »5228″]
L’option la plus intéressante est de flasher le QRCode suivant pour observer le résultat directement depuis votre smartphone.
Conclusion
J’espère avoir été assez clair pour mon premier article. Si vous rencontrez un problème, n’hésitez pas à laisser un commentaire, me contacter sur Twitter ou par mail !
Le prochain tutoriel sera axé sur les Panels, composant principal de Sencha Touch.
En attendant, voici quelques liens qui pourront vous aider dans votre apprentissage de Sencha Touch :
- Documentation de l’API : http://dev.sencha.com/deploy/touch/docs/
- Kitchen Sink (démo de tout les composants disponibles) : http://dev.sencha.com/deploy/touch/examples/kitchensink/
Qu’avez-vous pensé de cette première introduction à Sencha Touch ? L’avez-vous déjà utilisé ? Quelle sont vos impressions sur ce Framework ?