Avec la sortie officielle hier de la nouvelle version de son navigateur, version 10, Firefox a intégré des outils pour les développeurs et ce, afin de rivaliser avec les outils de Chrome. Ces derniers vont vous permettre de modifier l’apparence des sites Web en temps réel, grâce à un moyen simple et rapide pour inspecter des éléments dans une seule fenêtre.
Ainsi, avec l’inspecteur de page, vous allez pouvoir jeter un coup d’œil dans la structure et sa mise en page sans avoir à quitter Firefox, ni lancer une autre extension…
Plus précisément, il est maintenant beaucoup plus facile de basculer entre les éléments HTML et CSS, contrairement à la vue de Chrome, qui semble rassembler les deux sur un petit écran. En effet, vous avez un accès rapide aux propriétés CSS afin d’afficher ou modifier les valeurs d’un site web au sein de Firefox.
Jusqu’à aujourd’hui, le meilleur outil réalisant les mêmes fonctionnalités sur Firefox, est l’extension Firebug.
Scratchpad utilise maintenant l’éditeur de code Eclipse Orion pour fournir la coloration syntaxique et d’autres caractéristiques qui permettent une facilité et une simplicité d’écriture du code JavaScript.
Firefox introduit également l’API Mozilla Full-Screen qui va vous permettre de facilement créer des expériences qui mettent à profit tout l’écran. En outre, Firefox a simplement ajouté la prise en charge de fonctionnalités afin de rendre plus facile la construction des expériences Web en 3D avec des technologies ouvertes.
Découvrez tous les détails ici, et via la vidéo ci-dessous :
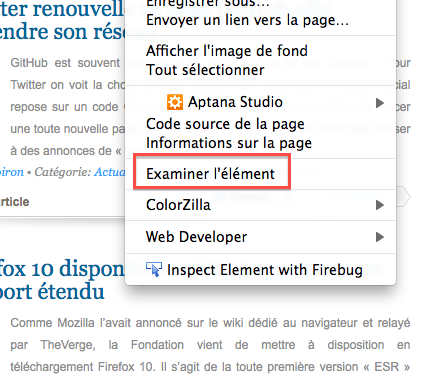
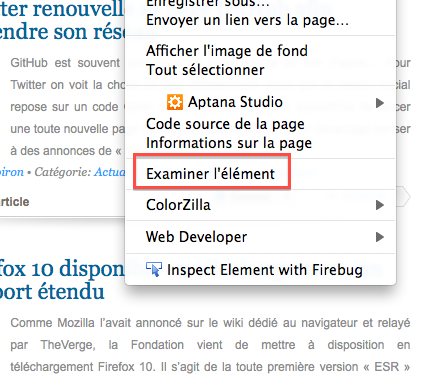
Pour lancer cette nouvelle fonctionnalité, vous devez disposer de Firefox 10. Une fois ce dernier téléchargé et installé, allez sur la page Web à inspecter puis, faite un clique droit et cliquez sur “Examiner l’élément”.

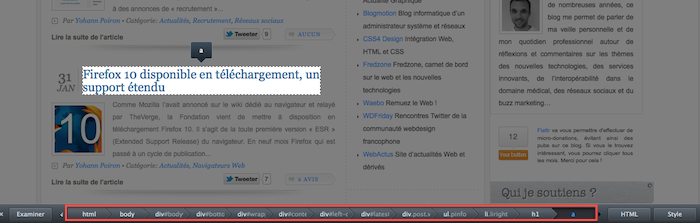
De là, vous allez être en mode débogueur :
- Si vous cliquez sur le bouton “Examiner”, vous allez pouvoir parcourir la DOM de votre page à l’aide de la souris et choisir un élément
- Vous pouvez cliquer sur chacun des éléments affichés en bouton afin de sélectionner une
diven particulier, ou encore une balisea

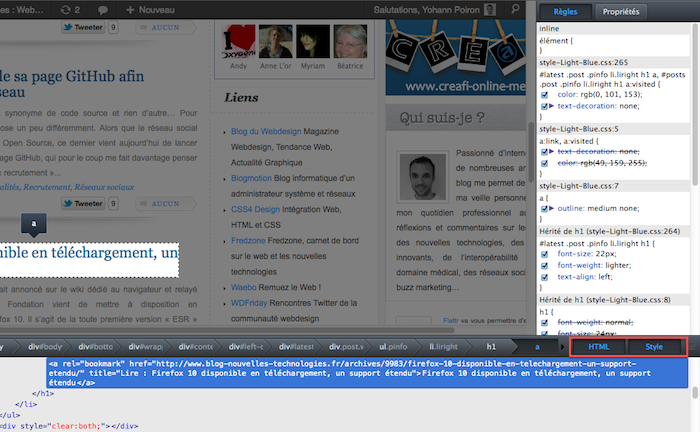
- En cliquant sur le bouton “HTML5”, la vue de la DOM s’affichera en dessous. De même, si vous cliquez sur le bouton “Style”, toutes les propriétés s’affichent ce qui vous permet de faire des modifications en direct

Avec ces outils directement embarqués au sein du navigateur, en plus de la console Web déjà présente, Firefox s’impose comme l’outil de développement perfectionné. De quoi rallier les développeurs, mécontent des ressources demandées par le navigateur, à sa cause ?
L’avez-vous testé ? Allez-vous abandonner Firebug ?