Comment pouvez-vous créer des applications HTML5 “standards” pour une plateforme très spécifique comme Firefox OS, et pour laquelle vous avez besoin de conseils et beaucoup de portions de code pour le développement de l’interface utilisateur ? La réponse est Firefox Building Bocks et le nouveau site web de Firefox OS.

L’ensemble de composants réutilisables de Firefox OS n’est pas vraiment nouveau, mais ils étaient jusqu’à présent bien cachés. Baptisée “Firefox Building Bocks”, la plateforme Web a été mise en œuvre afin que vous puissiez en savoir plus sur ces derniers et disposer des exemples HTML/CSS, ainsi que les polices sans avoir à télécharger le système d’exploitation complet à partir de GitHub.
Autrement dit, la Fondation a mis en œuvre un site Web pour aider les développeurs dans la conception d’interfaces des applications pour Firefox OS, et ainsi accélérer le développement pour l’écosystème mobile.
Les blocs de composants de Firefox OS sont équivalents à ceux de l’interface utilisateur du système. Ainsi, vous allez disposer des composants comme les menus, les titres et les barres de navigation. Sur d’autres systèmes d’exploitation ces composants seraient vraiment utiles pour créer des applications. Cependant, Firefox OS fonctionne avec le langage HTML5 ce qui signifie simplement que si votre application est entièrement compatible avec le HTML5, elle fonctionnera comme une interface utilisateur sous Firefox OS, et que vous n’avez pas vraiment besoin de composants pour l’interface utilisateur du système. Tout cela est très bien, mais Firefox OS a un look and feel que vous devez copier si vous voulez que votre application s’adapte à la plateforme.
Pour le côté positif, je suppose que vous pouvez simplement utiliser Firefox OS pour visualiser que vos applications Web ou des applications Chrome.
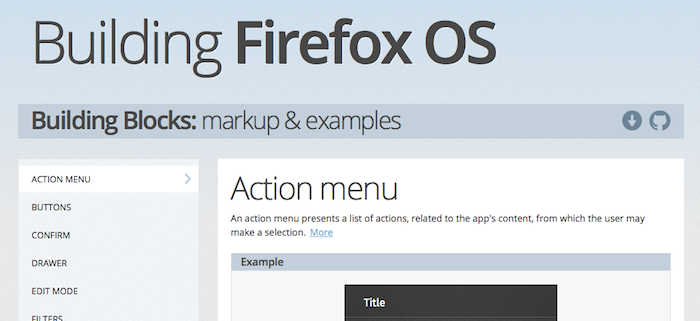
Le gros problème est que la documentation pour ces composants était jusque-là vraiment “néant”. Maintenant, avec son nouveau site web, Building Firefox OS, c’est un peu mieux. Il est surprenant que Firefox OS soit déjà embarqué sur des smartphones, et également d’ores et déjà vendus au grand public, et pourtant les composants d’interface sont encore en cours d’élaboration et beaucoup sont dans un état ”instable”.

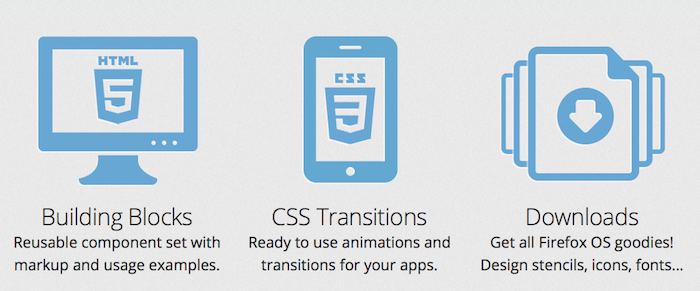
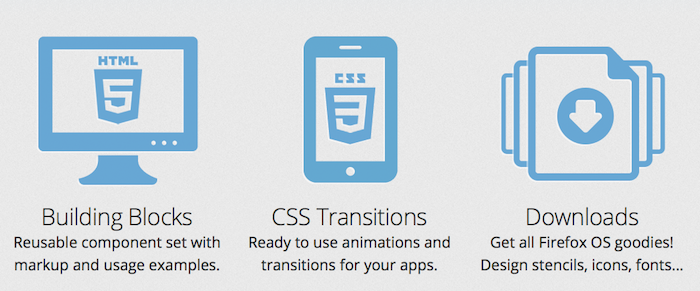
Les bonnes nouvelles sont que vous pouvez maintenant trouver le code source HTML et CSS pour tous les composants d’interface standard – alors que dans l’ancienne documentation beaucoup ces derniers renvoyaient une erreur “page not found” ou tout simplement inachevée. Ce que vous obtenez est un exemple de chaque composant, la portion du code HTML et le lien vers la feuille de style appropriée.
Une autre section du site vous permet de télécharger le code HTML et CSS, les icônes et les polices nécessaires pour créer les composants de l’interface utilisateur. Comme déjà mentionné, il s’agit d’une amélioration notable au fait de télécharger le code source sur GitHub.
Le troisième élément du nouveau site est un ensemble de transitions CSS qui doivent être utilisées pour “animer” les nouveaux éléments dans la vue de l’interface utilisateur. Une technique standard pour une application Firefox OS est de charger une page Web assez conséquente, et de seulement affiler une partie de celle-ci à l’utilisateur. Lorsque l’utilisateur a besoin de voir une autre “page”, une translation CSS est utilisée pour animer la partie de la page HTML et afficher le contenu désiré. Ainsi, cela permet de rendre l’application plus réactive, puisqu’une fois qu’elle est entièrement chargée en mémoire, il est très simple de naviguer au sein de celle-ci.
Mais, une application HTML5 et CSS qui ne dispose pas de code JavaScript ne peut être réellement “active”. Dans la plupart des cas, il est évident que vous n’aurez pas besoin de faire appel à ce langage, mais pour des composants plus complexes, ce ne sera pas le cas. C’est quelque chose que le nouveau site espère ajouter dans un proche avenir.
Enfin, si vous aimez les pochoirs de conception afin de disposer d’une maquette pour la création d’une interface utilisateur, sachez que vous en trouverez quelques unes au format Photoshop sur le site.
Firefox Building Bocks est une addition bienvenue aux outils disponibles pour les applications – même pour celles qui ne sont pas dédiées à Firefox OS – mais pourquoi a t-il fallu si longtemps à la Fondation pour sortir un tel site ? Mozilla pense vraiment qu’il va recevoir une flopée d’applications en découvrant comment il est aisé de personnaliser des applications HTML5, et ainsi faciliter l’éclosion de l’écosystème ?
L’actuel Building Firefox OS semble être l’œuvre de quelques passionnés de Mozilla et si vous avez envie d’aider, il y a beaucoup de travail à faire. Ce serait vraiment une déception énorme si Firefox OS flanchait à cause de quelque chose d’aussi simple que d’un manque de compréhension.