Il y a quelques jours, dans l’article consacré aux acteurs du Web, je vous ai présenté un article présentant un comparatif entre jQuery UI et Kendo UI ! Suite à ce dernier, j’ai eu un retour d’un lecteur en commentaires de l’article, indiquant qu’il apprécierait un article présentant Kendo UI ! C’est pourquoi, j’ai décidé de vous faire cet article, étant une introduction à ce framework, Kendo UI.
Kendo UI
Kendo UI est un framework HTML 5 et jQuery, qui va vous aider à créer des applications Web modernes. Ainsi, Kendo UI vous aide à gérer les données, les animations, les widgets, l’API de drag & drop et le support du tactile.
Kendo UI est sous licence GPL de base, et possède une version dans le cas où vous auriez besoin d’un support auprès de Telerik. Dans la suite de cet article, nous allons apprendre à utiliser Kendo UI en réalisant une mini démonstration de son utilisation.
Mise en œuvre de Kendo UI
Pour mieux comprendre le framework, télécharger Kendo UI depuis ce lien. Une fois fait, vous devriez obtenir l’arborescence suivante :

Si vous naviguez dans le dossier examples, vous allez pouvoir visionner différents exemples de widgets.
Si vous voulez commencer à développer une application Web en utilisant KendoUI alors vous devez ajouter le fichier souhaité dans votre projet. Ainsi, vous allez devoir ajouter les fichiers ci-dessous dans votre dossier comportant vos scripts JavaScript.

De plus, vous devez ajouter les fichiers ci-dessous dans votre dossier de style :

Me concernant, j’ai placé, comme à mon habitude dans tous mes projets personnels, les fichiers CSS et JavaScript, respectivement dans les dossiers css et scripts. Sachez que vous êtes libre de les ajouter selon votre bon vouloir.
Après l’ajout de ces fichiers, vous devez les ajouter dans l’entête de votre page HTML, comme ci-dessous :
<!– Dans l’entête (header) de votre page Web, copiez l’appel aux fichiers de style de Kendo UI –>
<link href="css/kendo.common.min.css" rel="stylesheet" />
<link href="css/kendo.default.min.css" rel="stylesheet" />
<!– Puis, copiez l’appel aux fichiers de scripts de Kendo UI –>
<script src="scripts/jquery.min.js"></script>
<script src="scripts/kendo.all.min.js"></script>
[/sourcecode]
Sachant qu’il s’agit d’un tutoriel d’introduction, je ne vais pas entrer dans les détails de Kendo UI. Selon votre bon vouloir, j’y reviendrais dans un prochain article, dans lequel je vous présenterais tous les détails.
Ainsi, dans ce présent article, je vais vous montrer qu’il est très facile de s’approprier des widgets du framework. En effet, le développement et l’utilisation se veulent très intuitifs. Par exemple, si vous voulez travailler avec l’implémentation de la saisie semi-automatique de Kendo, il vous suffit d’inclure le code suivant dans votre page :
<input id="fruitsAutocomplete" />
[/sourcecode]
Et en utilisant jQuery, vous pouvez assigner les valeurs comme ci-dessous :
$("fruitsAutocomplete").kendoAutoComplete(
["Banane",
"Poire",
"Pomme",
"Clémentine",
"Orange",
"Fraise",
"Framboise",
"Pêche",
"Raisin"
]);
[/sourcecode]
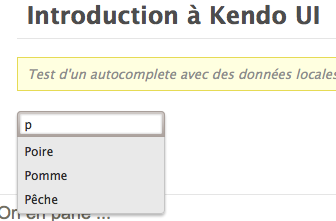
Une fois combiné dans votre fichier HTML, vous devriez avoir le rendu ci-dessous :

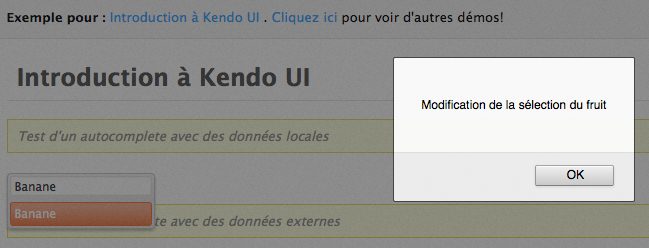
Maintenant, si vous voulez ajouter un événement au moment de la saisie semi-automatique, vous pouvez le faire comme ceci :
$("fruitsAutocomplete").kendoAutoComplete({
dataSource: data,
change: onChangeEvent
});
var autoComplete = $("fruitsAutocomplete").data("kendoAutoComplete");
[/sourcecode]
Et puis, en utilisant la méthode bind vous pourrez associer une méthode lors d’un événement :
autoComplete.bind("change", onChangeEvent);
[/sourcecode]
Dans l’exemple ci-dessus, j’ai lié une source de données locale. Sachez, que vous pouvez très bien récupérer des données depuis une source externe. Vous devrez procéder ainsi :
var data = new kendo.data.DataSource({
type: "odata", // spécifier le protocole
pageSize: 10, // limite des résultats
transport: {
read: "https://www.blog-nouvelles-technologies.fr/feed"
}
});
[/sourcecode]
Ainsi, en récupérant une liste externe, on peut afficher les données dans notre autocomplete :

[samples id= »10686″]
Conclusion
Au final, nous avons dans cet article que Kendo UI se veut simple d’utilisation, mais riche en fonctionnalité. En effet, les composants que l’on peut trouver sont très nombreux (AutoCompletion, Menu, Date / Time picker, …) et fournit un toolkit HTML5 adapté aux appareils mobiles.
Outre le fait de fournir des composants et un soutien au développement mobile, Kendo UI se veut également puissant dans la génération des graphiques, qui sont entièrement générés en HTML 5 évitant ainsi d’être lié aux technologies Flash ou encore Silverlight.
Bien que Kendo UI se concentre fortement sur l’environnement de développement JavaScript, les codeurs PHP et ASP vont se sentir à l’aise dans l’adaptation de ce framework. De plus, Telerik a fait un excellent travail sur la documentation et une roadmap très active !
Cette solution s’avérera donc très utile pour tous les développeurs voulant rapidement s’approprier un framework.
Quels sont vos retours concernant Kendo UI ? Avez-vous déjà travaillé avec ?