Lorsque vous développez des applications Web, et en particulier lorsque vous les déboguer, toutes les différences subtiles entre les différents navigateurs commencent à entrer en jeu.
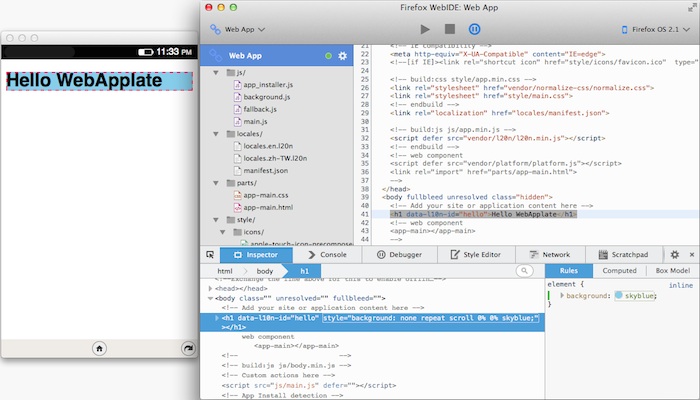
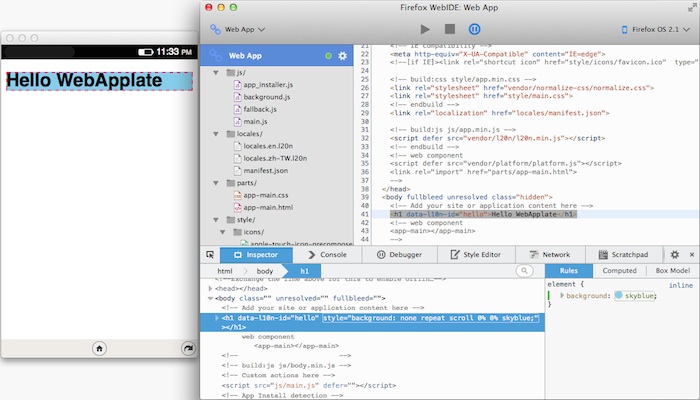
Il y a quelques mois Mozilla a publié son projet WebIDE dans le but d’offrir au sein du navigateur un environnement complet, et pas seulement pour les Web apps, mais également pour le développement et leur déploiement. Cependant à l’époque, WebIDE avait un manque : si les Web apps doivent généralement fonctionner dans une gamme de navigateurs, WebIDE fonctionnait seulement avec Firefox et Firefox OS.
Avec un nouvel add-on publié aujourd’hui, WebIDE devient multiplateforme. Nommé « Firefox Developer Tool Adaptor », il permet de connecter Firefox à Chrome (à la fois sur le bureau et sur Android) et à Safari (sur iOS), permettant aux développeurs d’utiliser l’environnement de développement de Firefox pour déboguer les applications en cours d’exécution sur d’autres navigateurs.
Plus précisément, les développeurs Web pourront utiliser le débogueur JavaScript de Firefox, l’inspecteur DOM ou encore l’éditeur de CSS avec Firefox, Chrome, et Safari. Chaque navigateur a son propre protocole de débogage à distance, et l’add-on permet de traduire ces protocoles « étrangers » au propre protocole de Firefox.

Mozilla espère que cela va faciliter la vie des développeurs, en les laissant à disposer d’un ensemble d’outils tout en testant et déboguant sur différentes plateformes. On reconnaît un aspect important du développement Web. Alors que les applications Web sont destinées à être multi-plateformes et indépendantes du navigateur, tester dans différents navigateurs et de traiter les petits désagréments et les problèmes qui se produisent au sein d’eux, est une partie essentielle de l’expérience du développement Web.
La société affirme que le futur développement de l’add-on sera guidé par les commentaires des développeurs, avec des fonctionnalités futures possibles, ainsi qu’un support plus large du navigateur (Internet Explorer n’est pas supporté, par exemple), ou des capacités plus riches telles que le profilage des performances de JavaScript et WebGL.
« Rien ne peut remplacer les tests sur l’appareil. Mais les outils de développement sur les appareils sont lourds et spécifiques », écrit l’équipe de Firefox.
Pour le moment, ce nouvel outil est disponible uniquement sur la build nightly de Firefox, avec les outils installés. Il devrait uniquement fonctionner avec la dernière version bêta de Chrome (37) et Safari sur iOS (mais pas la version de bureau).