Après la première partie présentant les concepts généraux d’HTML5, je vais vous présenter dans cette deuxième partie les améliorations offertes par HTML5 dans les formulaires, ainsi que plusieurs nouveaux éléments proposés.
Semantic Markup
Plusieurs nouveaux éléments sont proposés dans HTML5, destinés à ajouter un balisage plus sémantique, permettant de fournir une véritable solution de rechange à l’élément div. Ces éléments incluent: <article>, <section>, <aside>, <hgroup>, <header>, <footer>, <nav>, <time>, <mark>, <figure>, et <figcaption>.
Ces éléments sont disponibles dans tous les navigateurs modernes (Firefox 3+, Safari 3.1+, Chrome 2+, et Opera 9.6+), sauf pour Internet Explorer… Heureusement, Javascript offre une solution simple avec « document.createElement(tagName)», vous permettant de créer de nouveaux éléments HTML5 dans IE.
Voici des exemples concernant l’ajout de ces éléments :
Redéfinition de la balise small
L’élément small a été redéfini, de manière plus appropriée, pour se référer à des petits caractères. Cela va vous permettre par exemple de placer le copyright dans le pied de page de votre site. Selon la définition d’HTML5 de cet élément, le small serait l’élément correct pour cette information.
En positionnant une taille de police à 20 et en appliquant successivement la balise small,
<h2> Elément <em>small</em> </h2>
<span style="font-size:30px">
S<small>M<small>A<small>L<small>L</small></small></small></small>
</span>
[/sourcecode]
on obtient le résultat suivant : 
Un contenu éditable
Les nouveaux navigateurs compatibles HTML5, intègrent un nouvel attribut astucieux qui peut être appliqué à des éléments, appelés contenteditable. Comme son nom l’indique, il permet à l’utilisateur de modifier tout le texte contenu dans l’élément, y compris ses enfants. Il existe une variété d’utilisations, y compris une application aussi simple qu’une liste de tâches, permettant de profiter du stockage local.
<h2> Attribut <em>contenteditable</em> </h2>
<ul contenteditable="true">
<li> Déclarer le doctype. </li>
<li> Ajouter l’attribut <em>contenteditable</em> à l’élément <em>ul</em> </li>
<li> Rafraichir votre page pour voir le résultat </li>
</ul>
[/sourcecode]

L’élément Figure
Pour mettre une légende à une image vous procédez généralement de la manière suivante :
<img src="chemin/design-folio.png" alt="A propos de design-folio" />
<p>Logo de l’image design-folio</p>
[/sourcecode]
Il n’est malheureusement pas facile d’associer une légende a un élément, à moins de mettre une balise de paragraphe en dessous de l’élément de l’image elle-même. Mais, HTML5 rectifie ceci, avec l’introduction de l’élément figure. Lorsqu’il est combiné avec l’élément figcaption, il est possible sémantiquement d’associer une légende avec une image.
<figure>
<img src="design-folio.png" alt="A propos de design-folio" />
<figcaption>
<p>Logo de l’image design-folio</p>
</figcaption>
</figure>
[/sourcecode]

Elément hgroup
Imaginez que dans l’en-tête de mon site, j’ai le nom de celui-ci immédiatement suivi par une mini description. Nous pouvons utiliser respectivement les éléments h1 et h2, mais l’HTML4 ne nous permet pas d’illustrer la relation sémantique entre les deux. En outre, l’utilisation d’un tag h2 pose davantage de problèmes, en termes de hiérarchie, lorsqu’il s’agit d’afficher les autres rubriques de la page.
En utilisant l’élément hgroup, nous pouvons regrouper les éléments h1 et h2 sans affecter la suite du document.
<header>
<hgroup>
<h1> Design-Folio </h1>
<h2> Le blog des nouvelles technologies : Web, Technologies,… </h2>
</hgroup>
</header>
[/sourcecode]
Améliorations des formulaires
HTML5 offre plusieurs nouveaux attributs et des éléments de formulaires. A ce jour, seul Opera fournit une compatibilité complète.
- Nouveaux types d’Input
color, email, date, month, week, time, datetime, datetime-local, number, range, search, tel, et url - Nouveaux attributs
required, autofocus, pattern, list, autocomplete et placeholder - Nouveaux éléments
<keygen>, <datalist>, <output>, <meter> and <progress>
Les bonnes nouvelles sont que, même avec un soutien très limité des navigateurs, utiliser certaines de ces fonctionnalités n’est pas une mauvaise idée.
Voici des exemples d’améliorations des formulaires.
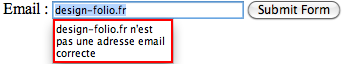
Email Inputs
Quand vous voulez utiliser un champ de type email, vous allez créer un champ de type text et effectuer le traitement sur la structure de la chaîne généralement en Javascript.
Avec HTML5, on peut charger le navigateur d’effectuer ce traitement pour être conforme à une structure d’adresse e-mail valide. Dans les anciens navigateurs qui ne comprennent pas le type email, ils vont tout simplement revenir à une zone de texte ordinaire.
<h2> Inputs <em>email</em> </h2>
<form action="" method="get">
<label for="email">Email : </label>
<input id="email" name="email" type="email" />
<button type="submit"> Submit Form </button>
</form>
[/sourcecode]

Il convient également de noter que tous les navigateurs actuels sont un peu bancal quand il s’agit de prendre en charge cet élément. Par exemple, Opera semble soutenir la validation de l’attribut email.
En ce qui concerne l’affichage sur un mobile et notamment sur l’iPhone, l’attribut email est reconnu permettant ainsi l’affichage des caractères spécifiques dans la vue du clavier.
Attribut placeholders
Avant, il était nécessaire d’utiliser du Javascript pour créer des espaces réservés pour les champs de saisie. Bien sûr, vous pouvez d’abord définir la valeur de l’attribut comment bon vous semble (value), mais l’utilité de l’attribut placeholders est dès que l’utilisateur clic sur le champ, l’entrée sera laissé vide.
<form action="" method="get">
<input name="email" type="email" placeholder="[email protected]" />
<button type="submit"> Submit Form </button>
</form>
[/sourcecode]

Encore une fois, l’intégration par les navigateurs est aléatoires. Cependant, cela va continuer à s’améliorer avec chaque nouvelle version. D’ailleurs, si le navigateur, comme Firefox et Opera, ne supportent pas actuellement les espace réservé, cela devrait arriver dans les prochaines versions.
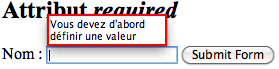
Attribut required
L’attribut required permet de préciser si un champ d’un formulaire doit être requis ou non.
<input type="text" name="nom" required="required">
[/sourcecode]
Grâce au code ci-dessus et dans les navigateurs qui supportent cet attribut, le formulaire ne peut-être soumis si l’élément nom est vide. Si lors de la validation le champ est laissée vide, la zone de texte sera mis en évidence par un clignotement en rouge et affichera un texte.

Attribut autofocus
Encore une fois, HTML5 supprime le besoin de la solution Javascript. Si un champ particulier doit-être mis par défaut, nous pouvons maintenant utiliser l’attribut autofocus.
<input type="text" name="nom" placeholder="Poiron Yohann" required autofocus>
[/sourcecode]
Voici cette deuxième partie sur l’HTML5 terminée, vous permettant de commencer à adapter vos applications ou vos sites web en prenant en compte les différentes nouveautés apportées par HTML5. Pour le moment seul Opera permet de prendre en compte en quasi totalité celles-ci, mais dans très peu de temps tous les navigateurs récents le permettront.
Vous retrouvez tout le code source des exemples ainsi qu’une page de test dans la troisième et dernière partie. Cette dernière nous permettra d’aborder des points importants de l’HTML avec le support audio/vidéo, le dessins en 2D en Javascript et enfin le Drag & Drop.