Je voudrais revenir sur deux annonces, datant de moins d’une semaine, concernant l’HTML5. En effet, deux communiqués, d’une part par le W3C et d’autre part par le WHATWG, ont eu un véritable buzz médiatique dans le monde du développement Web. Nous allons voir dans la suite de ce billet les grandes lignes.
Logo HTML5
Le W3C a publié un nouveau logo pour HTML5 en véritable fanfare :
It stands strong and true, resilient and universal as the markup you write. It shines as bright and as bold as the forward-thinking, dedicated web developers you are. It’s the standard’s standard, a pennant for progress. And it certainly doesn’t use tables for layout.

Visuellement cela ressemble à une admirable initiative de la part du World Wide Web Consortium, mais il suffit de jeter un simple coup d’œil sur la FAQ pour comprendre pourquoi ce logo a tant de divergences au sein des personnes :
The logo is a general-purpose visual identity for a broad set of open web technologies, including HTML5, CSS, SVG, WOFF, and others.
Le problème est que HTML5 ne doit pas être utilisé comme un terme générique pour un groupe de technologies associées. En effet, HTML5 est uniquement un langage de balisage. Jeremy Keith résume les raisons de ce détournement de sens :
What we have here is a deliberate attempt to further blur the lines between separate technologies that have already become intertwingled in media reports.
Don’t get me wrong; I don’t mind if marketers and journalists use HTML5 to mean everything under the sun, but I expect working web developers to be able to keep specs separate in their mind. If Apple or Google were pushing this kind of fuzziness, I wouldn’t mind …but this is coming straight from the horse’s mouth (or, in this case, straight from the horse’s ass).
Le logo a été conçu par l’agence de design Ocupop, et il est distribué sous licence Creative Commons Attribution 3.0, une licence permissive qui vous permet de modifier et utiliser l’œuvre autant que vous le souhaitez. Le logo a été mis à disposition sur des autocollants et des t-shirts, et il y a déjà une galerie faisant la promotion des exemples de l’utilisation du logo.

À l’appui de la définition, le directeur d’Ocupop Creative, Michael Nieling, a déclaré que qu’HTML5 a besoin d’un visuelle uniforme, un vocabulaire normalisé pour servir de cadre pour des conversations, des présentations et des explications.
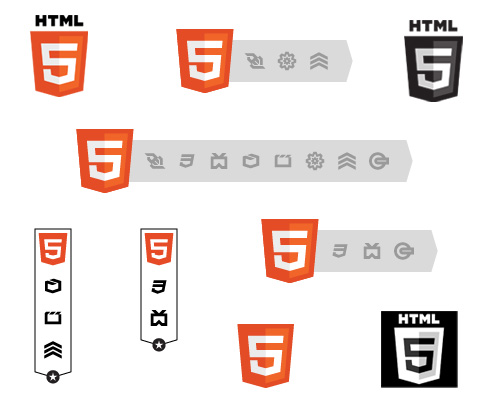
Il existe également un ensemble d’icônes correspondant aux fonctionnalités HTML5 utilisées par votre site ou application web. Ces icônes peuvent être combinées au logo grâce au générateur de badges HTML5 officiel afin d’obtenir ce genre de badge pour votre site :

Ce logo est une marque réelle de non-sens par le W3C. Plutôt que de faciliter tranquillement l’adoption et la standardisation des technologies Web pour une plus large diffusion, le W3C essaie d’évangéliser et d’influencer l’écosystème du Web.
Remplaçons HTML5 par HTML
Le W3C a pris une autre voie que celle de l’innovation Web quand il s’est mis à spécifier XHTML, et il a fallu une forte mobilisation et une fermeté du Web Hypertext Application Technology Working Group pour obtenir le retour sur l’agenda du W3C de l’HTML5.
Le WHATWG a toujours été plus sensible à ce que les fournisseurs de navigateurs et les développeurs Web exigent en choisissant des solutions de facilité et bricolant des solutions de fortunes pour parer au plus pressé. On dirait que l’annonce du W3C pourrait bien avoir été le catalyseur pour un autre changement dans leur approche.
Alors que le W3C font de jolies images, WHATWG a annoncé :
- 1 – The HTML specification will henceforth just be known as “HTML”, with the URL http://whatwg.org/html. (We will also continue to maintain the Web Applications 1.0 specification that contains HTML and a number of related APIs like Web Storage, Web Workers, and Server-Sent Events.)
- 2 – The WHATWG HTML spec can now be considered a “living standard”. It’s more mature than any version of the HTML specification to date, so it made no sense for us to keep referring to it as merely a draft. We will no longer be following the “snapshot” model of spec development, with the occasional “call for comments”, “call for implementations”, and so forth
Cela signifie que le numéro de version d’HTML sera supprimé : HTML5 va maintenant être simplement dénommé HTML. Également dès maintenant, le WHATWG envisage que leur spécification devienne une norme – il changera, mûrira et évoluera au fil du temps, mais il est officiellement la nouvelle version HTML et est prêt pour être en production.
Il s’agit d’un changement important et qui a beaucoup de sens : les fournisseurs de navigateurs et les développeurs web ont déjà implémenté et utilisé le nouveau standard depuis un certain temps.
Qu’en pensez-vous ?
Cet article n’a pas l’intention d’offrir trop d’avis sur ces questions, comme il est encore tôt. Je vous encourage à offrir vos commentaires sur le logo, son objectif déclaré et les développements sur le terme « HTML5 » annoncé sur le blog WHATWG. La semaine écoulée a été certainement une semaine importante dans le développement Web, c’est ainsi que votre avis m’importe.