Il semblerait qu’actuellement les environnements de développement soient au cœur des débats ! En effet, l’EDI ou IDE en anglais pour Integrated Development Environment, programme regroupant un ensemble d’outils pour le développement de logiciels, on parle ici et là ! Alors que je vous parlais il y a quelques jours de cela de Koding, un nouveau service qui outre le fait de pouvoir partager ses connaissances, on va pouvoir également pouvoir poser des questions, se créer une communauté avec des personnes compétentes, suivre des sujets qui nous concernent et intéressent, abandonner toute la partie IDE et consorts, monétiser nos propres développements à travers un « store », etc…, aujourd’hui je vais vous présenter Light Table !
Pour cela quoi de mieux que m’appuyer sur le blog de l’auteur, Chris Granger ancien membre de l’équipe de développement de Microsoft Visual Studio. C’est donc en fin de semaine dernière que Chris a publié un article sur son blog personnel décrivant un IDE qui se veut « révolutionnaire et nouveau », baptisé Light Table, qui doit être vu comme « a real work surface to code on, not just an editor and a project explorer », autrement dit un réel support pour coder, et pas juste un éditeur et un explorateur de fichiers. Dans son article, vous y trouverez quelques paragraphes de description, quelques captures d’écran et une courte vidéo du prototype que je glisserais dans la suite de cet article.
Light Table, un réel IDE pour tous ?

Alors qu’il ne s’agit encore que d’une idée, celle-ci semble déjà conquérir de nombreux amateurs du développement. En effet, dans un nouvel article publié le dimanche, soit quatre jours après l’annonce du projet au grand public, Chris a affiché un graphique Google Analytics assez impressionnant, avec quelques chiffres tout aussi impressionnants : l’outil de statistiques de Google a relevé plus de 100 000 visiteurs uniques après l’annonce de Light Table, près de 200 000 pages vues et près de 80 000 vues pour la vidéo de démonstration.
Le concept a attiré des visiteurs de 163 pays, et, au moment où j’écris ces lignes, le projet annoncé sur Kickstarter a déjà accumulé plus de 900 backers et reçu 62 532 dollars ! Pour rappel, Kickstarter est un système de sponsoring ouvert à tous, et chacun peut financer des projets de création.
Alors de quoi s’agit-il vraiment ? Light Table va réellement avoir un impact sur la communauté des développeurs, des entrepreneurs et sur tout autre domaine ? Voici une liste de cinq principes clés, développés par Chris dans son article, afin d’expliquer la philosophie de conception du prototype :
- Vous ne devriez jamais avoir à chercher de la documentation
- Les fichiers ne sont pas la meilleure représentation de code, juste une sérialisation pratique
- Les éditeurs peuvent être partout et peuvent vous montrer quoi que ce soit – pas seulement du texte
- Les changements apportés doivent produire des résultats instantanés
- Il peut être nécessaire d’activer un « mode lumière » sur certaines portions de code connexes
Si l’on en croit cette liste, Light Table fournit un certain nombre de fonctionnalités vraiment intéressantes.
Documentation dynamique
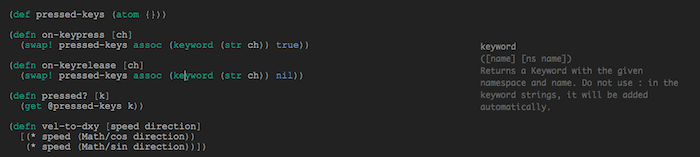
Lorsque vous êtes à la recherche d’un nouveau code, il est extrêmement précieux d’être en mesure de voir rapidement la documentation laissée par l’auteur. Normalement, pour ce faire vous devriez naviguer à la définition de la fonction, mais grâce à Light Table cette information va se retrouver sur le côté.
Pour ce faire, il suffit de mettre votre curseur au-dessus de celle-ci, et l’aide s’affichera automatiquement à droite. Cela vous assure de ne plus jamais vous soucier de la déclaration d’une fonction par exemple et ainsi hésiter sur l’ordre des arguments !

De plus, une combinaison de touche permet de recherche toutes les fonctions, ce qui est particulièrement utile pour rechercher des fonctions dont on pourrait ignorer l’existence et de voir ainsi directement leurs documentations.
Feedback instantané
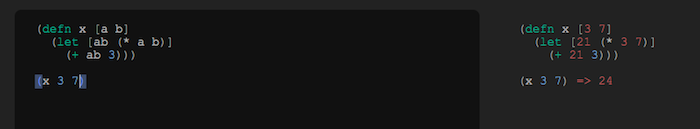
Quoi de mieux que d’apporter des changements à votre code et de voir le résultat en instantané ? C’est en partant de se constat que Chris a développé cette fonctionnalité afin que Light Table évalue sans cesse votre code et vous montrer ce qui se passe.
Par exemple, si vous tapez le code (+ 3 4), vous allez immédiatement voir qu’il évalue la sortie à 7, et ce sans avoir besoin de faire un Ctrl + Entrée par exemple. De plus, l’IDE ne vous montre pas seulement l’état des variables sur le côté, mais en fait, vous montre comment le code est exécuté. Ce niveau d’évaluation en temps-réel et de visualisation, peut être vue comme un débogueur temps-réel, vous permettant de tester rapidement diverses modifications et regarder comment celles-ci s’exécutent au sein de votre code. Il n’y a pas de moyen plus rapide pour identifier les bugs que de visualiser le résultat de votre travail !

Un « mode lumière » pour identifier du code connexe
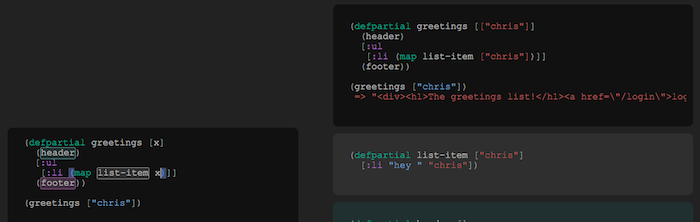
Enfin, dernier point qui est tout aussi intéressant, concerne l’écriture du code avec un « mode lumière » ! Cet étrange mode va essayer de nous aider à comprendre comment les choses sont organisées dans nos programmes.

Ainsi, le « mode lumière » de Light Table vous permet de visualiser quelles sont les fonctions utilisées à l’intérieur de votre code, non seulement en les mettant en évidence, mais aussi en vous montrant leur contenu sur le côté.
Tout beau, tout neuf ?
Pas nécessairement si l’on en croit les divers commentaires que le projet a récolté après sa publication sur Hacker News. En effet, selon les commentaires populaires on peut souligner celui d’stcredzero qui indique que « Smalltalkers ont fait des projets commerciaux identiques dans les années 80, mais que malheureusement ils n’ont pas eu la chance de pouvoir communiqué dessus comme le faire aujourd’hui Chris Granger ».
Une note sur les langages
Si Chris a bâti son prototype sur Clojure, un langage de programmation fonctionnel dialecte de Lisp, c’est tout simplement car il était plus facile pour lui de commencer le prototype avec un langage qu’il maitrise parfaitement. En revanche, il indique qu’il n’y a pas de raison que ce dernier ne soit pas compatible avec n’importe quelle langage pouvant s’exécuter dynamiquement. « The rest is mostly simple analysis of an AST and some clever inference ».
Donc à la question, pourrions-nous voir arriver Light Table utilisé pour du JavaScript, Chris répond : « Certainly – and hopefully it will get there sooner rather than later ».
C’est donc une très bonne nouvelle pour tous les langages Web notamment 😉
Alors, comment ça marche ?
Comme vous pouvez le voir dans la vidéo ci-dessous, un premier prototype a été lancé par l’auteur. Celui-ci est construit telle une application Web utilisant Noir, un micro framework, ces diverses bibliothèques ClojureScript, et CodeMirror.
Il utilise également une version légèrement modifiée du compilateur de Clojure afin de conserver certaines métadonnées.
Outre cela, « it’s just a matter of running over the analysis tree and a healthy sprinkling of magic 😉 »
Conclusion
Il s’agit d’un nouveau concept d’IDE assez intéressant, qui va permettre aux développeurs de se concentrer uniquement sur le code, bénéficiant ainsi de gains en temps très importants. Si l’éditeur n’est pas encore disponible en version public, sachez que Chris y travaille régulièrement. Comme il le dit, « [i]t’s time for us to get out of the box and start reimagining the very things that enable us to create the world we know ».
C’est donc sur un chemin périlleux mais très excitant que se lance Chris. Quand on sait que les IDE sont la base de tout développement, il est donc certains que l’auteur va trouver des alliés à sa cause, ne serait-ce que des grosses sociétés dont leur IDE est en déclin.
Que pensez-vous de ce nouveau concept d’IDE ? Va-t-il révolutionner votre travail de tous les jours ?