Cette dernière partie (partie 1 & partie 2) de mes conseils, astuces et techniques d’HTML5 est consacrée au support vidéo et audio offert par HTML5, le dessin en 2D à l’aide de Javascript et enfin le Drag & Drop (Glisser-Déposer) des éléments.
Audio et Vidéo sans plugins
Parmi toutes les spécifications d’HTML5, la fonctionnalité concernant l’audio et la vidéo est l’une des plus intéressante. Outre les avantages évidents d’avoir l’intégration de la vidéo et du support audio, le débat est essentiellement axé sur les différences des formats audio/vidéo proposées par les fournisseurs des navigateurs. Si vous allez utiliser les éléments audio et video d’HTML5, il est important que vous vous familiarisez avec la suite des codecs audio/vidéo et de savoir quel navigateur soutiendra ce que vous intégrez :
- Audio : ogg (ogg, OGA), mp3, wav, AAC
- Vidéo : ogg (OGV), H.264 (MP4)
Vous devez également garder un oeil sur Google VP8 codec vidéo, qu’il peut offrir en open source pour mettre fin à la controverse. HTML5 offre une solution en vous permettant de spécifier plus d’un fichier source (dans des formats différents), de sorte que le navigateur de l’utilisateur jouera le fichier qu’il comprend. Pour Internet Explorer et les navigateurs plus anciens, vous devrez vous replier sur les solutions actuelles.
Quand vous commencerez à tester avec HTML5 l’audio et la vidéo, veuillez noter deux choses qui peuvent vous être utiles :
- Votre serveur web doit prendre en charge les types MIME audio et vidéo pour les formats de fichier que vous avez l’intention de vous servir. N’oubliez pas de tester sur votre serveur web local.
- Si vous utilisez Safari pour tester l’audio et la vidéo d’HTML5, vous devez installer le lecteur QuickTime.
Prise en charge audio
Il n’est plus nécessaire d’installer des plugins tiers afin de prendre en compte l’audio dans vos pages Web. HTML5 offre maintenant l’élément audio. Pour le moment, les navigateurs les plus récents offrent un soutien à HTML5 pour l’audio.
<audio controls>
<source src="file-audio.ogg" />
<source src="file-audio.mp3" />
</audio>
[/sourcecode]

Mozilla et WebKit ne sont pas prêts de s’entendre tout de suite en ce qui concerne le format audio. Firefox voulait avoir un fichier .ogg, tandis que les navigateurs utilisant Webkit fonctionnent parfaitement avec le marché commun et l’extension .mp3. Cela signifie que, au moins pour le moment, vous devrez créer deux versions pour la prise en charge de l’audio.
Lorsque Safari charge la page, il ne sait pas reconnaître le format .ogg, l’ignore et de passe en conséquence à la version mp3. En ce qui concerne IE, ce dernier ne supporte pas la prise en charge de l’audio, et les versions 10 d’Opera inférieures, ne peuvent travailler qu’avec des fichiers .wav.
Prise en charge vidéo
Tout comme l’élément audio, l’intégration de la vidéo est possible dans les nouveaux navigateurs. En fait, tout récemment, YouTube a annoncé une nouvelle intégration de la vidéo par HTML5, pour les navigateurs qui le supportent. Malheureusement, encore une fois parce que la spécification d’HTML5 ne précise pas un codec spécifique pour la vidéo, ce sont les navigateurs qui décident. Alors que Safari et Internet Explorer 9 veulent utiliser le format H.264, Firefox et Opera décident d’utiliser les formats offert par l’Open Source Theora et Vorbis.
À ce titre, tout comme l’audio, lors de l’affichage vidéo vous devez offrir les deux formats.
<video controls preload>
<source src="file.ogv" type="video/ogg; codecs=’vorbis, theora’" />
<source src="file.mp4" type="video/mp4; ‘codecs=’avc1.42E01E, mp4a.40.2’" />
</video>
[/sourcecode]

Même si c’est un grand pas de ne pas avoir à dépendre des plugins tiers, les exemples ci-dessus ne sont qu’un point de départ. Vous pouvez définir vous même vos propres styles pour les commandes de contrôle, et ainsi vous pouvez les changer pour correspondre à votre design.
Vous pouvez faire encore beaucoup plus avec l’API DOM pour l’audio et la vidéo. Mais vous pouvez prendre les choses à un niveau entièrement différent si vous êtes prêt à mélanger un peu les choses. Par exemple, vous pouvez placer votre vidéo sur l’élément canvas d’HTML5. Cela vous permettra de lire les données concernant la résolution, de manipuler une vidéo et faire des trucs impressionnant (voir par vous-même : Explosion d’une vidéo par HTML5, Ambilight d’une vidéo (Halo lumineux de couleurs)).
Dessin 2D avec Javascript
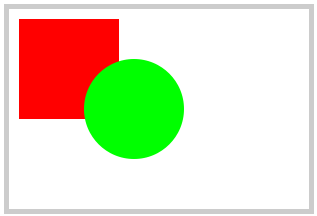
Une des caractéristiques les plus passionnante d’HTML5 est l’élément canvas permettant de dessiner des graphiques. L’insertion d’un élément canvas dans votre page est aussi simple que d’ajouter d’autres balises, mais vous aurez besoin d’avoir une certaine expérience de programmation pour créer des formes de base, des graphiques, des animations, des jeux, composition d’image, etc…
<!–[if lt IE 9]>
<script src="html5.js"></script>
<script src="excanvas.js"></script>
<![endif]–>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById(‘mycanvas’);
if (canvas.getContext){
var ctx = canvas.getContext(‘2d’);
// Draw Rectangle
ctx.fillStyle = "rgb(255,0,0)";
ctx.fillRect (10, 10, 100, 100);
// Draw Circle
ctx.fillStyle = "rgb(0,255,0)";
ctx.beginPath();
ctx.arc(125,100,50,0,Math.PI*2,true);
ctx.fill();
ctx.closePath();
}
}
</script>
…
<figure>
<canvas id="mycanvas" width="300" height="200">Fallback content, in case the browser does not support Canvas.</canvas>
</figure>
[/sourcecode]

Canvas est disponible dans tous les navigateurs modernes (Firefox 3, Safari 3.1, Chrome 2 et Opera 9.6), sauf une nouvelle fois pour Internet Explorer. Vous pourrez utiliser ExplorerCanvas, une solution Javascript pour ajouter cette fonctionnalité dans Internet Explorer.
Un prochain article sera entièrement consacré à Canvas.
Drag & Drop
Le Drag & Drop proposé par HTML5 aura un impact majeur sur la façon dont la conception des interfaces utilisateur sera réalisée. En date d’aujourd’hui c’est Firefox 3.5+ qui offre le meilleur soutien à cette fonctionnalité. Les autres navigateurs commencent prudemment avec une prise en charge partielle. Malheureusement, en raison des différences des navigateurs en ce moment, vous devrez largement vous baser sur le Javascript et le CSS pour faire fonctionner votre application avec plusieurs navigateurs.

Remarques :
- Les éléments image et a peuvent être déplacés par défaut. En revanche, pour tous les autres éléments, HTML5 introduit un nouvel attribut draggable, permettant de les rendre déplaçable.
- D’autres événements sont associés au Drag & Drop : dragstart, drag, dragenter, dragover, dragleave, drop and dragend. Vous aurez besoin d’écrire la fonction qui réalisera ce que vous souhaitez faire lorsque ces événements sont déclenchés.
- L’événement Drag & Drop vous permet également de transférer des données en le déplaçant, en utilisant les méthodes getData et setData de la propriété de l’événement dataTransfer.
- Vous pouvez effectuer des Drag & Drop entre des fenêtres de navigateur Web différentes, et même d’autres applications.
Ressources supplémentaires
Si vous avez toujours envie de plus d’informations, vous devriez consulter ces ressources.
Articles et Tutoriels
- Creating Mobile Web Applications With HTML5
De Michael Galpin (IBM developerWorks – 6 Mai 2010) - Touch The Future: Create an Elegant Website With HTML5 And CSS3
De Piervincenzo Madeo (PV.M Garage – 23 Avril 2010) - How to use HTML5 in Your Client Work Right Now
De Richard Clark (HTML5 Doctor – 30 Mars 2010) - Build Web Applications With HTML5
De Michael Galpin (IBM developerWorks – 30 Mars 2010) - How to Make an HTML5 iPhone App
De Alex Kessinger (Six Revisions – 16 Mars 2010) - Why HTML5 is Worth Your Time
De Mac Slocum (O’Reilly – 15 Mars 2010) - HTML5 Rocks My Socks Off
De Shane Jeffers (Three Styles – 11 Mars 2010) - Create Modern Web Sites using HTML5 and CSS3
De Joe Lennon (IBM developerWorks – 2 Mars 2010) - Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3
De Tom Kenny (Inspect Element – 25 Janvier 2010) - How HTML5 Will Change the Way You Use the Web
De Kevin Purdy (Lifehacker – 1er Décembre 2009) - Coding A HTML 5 Layout From Scratch
De Enrique Ramirez (Smashing Magazine – 4 août 2009) - The Power of HTML5 and CSS3
De Jeff Starr (Perishable Press – 17 Juillet 2009) - Yes, You Can Use HTML5 Today!
De Bruce Lawson (SitePoint – 1er Juillet 2009) - New Elements in HTML5
De Elliotte Rusty Harold (IBM developerWorks – 7 août 2007)
Démos
- HTML5 Demos and Examples
Collection de tests d’HTML5 créée par Remy Sharp. - HTML5 Presentation
Cette présentation présente des caractéristiques d’HTML5 pour les ordinateurs de bureau modernes et les navigateurs mobiles. - Information and Samples for HTML5 and related APIs
Collection de démos HTML5 et des échantillons créés par Robert Nyman. - HTML5 Gallery
Une vitrine de sites utilisant les balises HTML5.
[samples id=”256″]
J’espère que vous avez aimé ce poste et jugé utile. N’hésitez pas à proposer tout ajout, correction ou de mises à jour dans vos commentaires.