jQuery est une bibliothèque JavaScript très populaire qui encourage les développeurs à “écrire moins, et en faire plus” ! Il s’agit de l’un des moyens les plus faciles pour commencer à puiser dans la puissance du langage JavaScript sans être écroulé par un tas de code compliqué.
En d’autres termes, il s’agit d’une boîte à outils accessible pour n’importe qui ayant une expérience avec les langages HTML et CSS, mais il est tout aussi utile dans les mains d’experts.
Il semble y avoir une réserve inépuisable de plugins jQuery tout autour du Web, mais quelques-uns ont, pour lesquels j’ai pu tester leur utilité récemment, porté toute mon attention. Voici une liste de cinq plugins pour lesquels vous pouvez devez les utiliser dans un projet, ou du moins y jeter un œil !
jQuery Scroll Path
jQuery Scroll Path est carrément incroyable. Créé par le développeur suédois Joel Besada, il vous permet de définir un chemin d’accès ou de défilement personnalisé en “dessinant” une sorte d’itinéraire de navigation composé de lignes, d’arcs et de rotations. Vous dessinez le chemin avec des méthodes qui fonctionnent exactement de la même manière que les méthodes canvas afin de dessiner des lignes et des arcs.

Découvrez les explications de ce plugin sur le blog du développeur ou testez sa démo !
ResponsiveSlides.js
ResponsiveSlides.js est un plugin offrant un diaporama simple et léger qui s’adapte automatiquement à la taille de votre écran, ce qui rend particulièrement compatible avec les appareils mobiles, et ce grâce à la technique du “Responsive design”.
Il génère donc un diaporama réactif à partir d’une déclaration d’images dans un conteneur unique. Il fonctionne avec une large gamme de navigateurs, y compris toutes les versions d’Internet Explorer.
Note : À noter que toutes les images utilisées doivent être de la même taille.

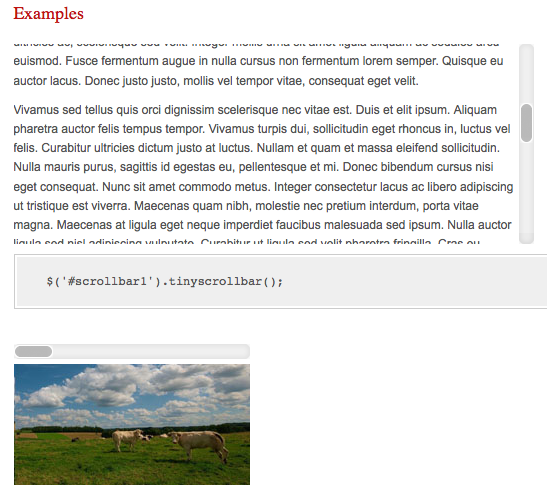
Tiny Scrollbar
Tiny Scrollbar est exactement ce que son nom indique : une mini barre de défilement qui est compatible avec des dispositifs tels que l’iPhone. Il a été conçu pour être un utilitaire léger, dynamique vous donnant un puissant moyen de renforcer les interfaces utilisateur de sites Web.

Voici les principaux atouts de Tiny Scrollbar:
- Permet de faire défiler verticalement ou horizontalement le contenu
- Il dispose d’une fonction
update()lui permettant de gérer les changements de contenu - Taille de la barre de défilement peut être réglé sur
autoou un nombre fixe - Facilement personnalisable
- Soutien de l’iPhone, iPad ou encore les dispositifs Android
- Il est léger, seulement 100 lignes de code
Vous pouvez également consulter Tiny Carousel ou encore Tiny Circleslider du même auteur.
jQuery Retina Swap
Retina Swap est un plugin jQuery, hébergé sur GitHub, ayant pour but de façon simple d’ajouter le support Retina Display à votre site Web. Il va ainsi substituer en version haute résolution vos images (si elles existent) pour les écrans hautes résolutions, tels que l’iPhone 4 ou encore le nouvel iPad.
Ce plugin ne nécessite pas de modifications côté client, autres que l’inclusion et l’initialisation de ce plugin.
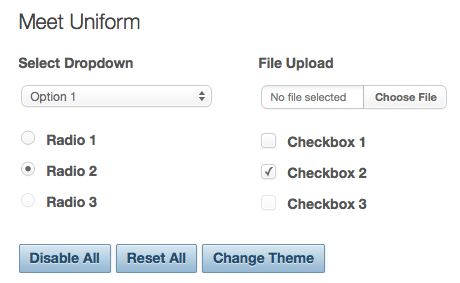
Uniform
Uniform permet aux développeurs de facilement réaliser des formulaires sexy avec jQuery. “Ever wished you could control the look and feel of your form elements between all browsers ?” Si c’est le cas, Uniform est votre nouveau meilleur ami !

Vous allez donc pouvoir styler les listes, cases à cocher, boutons radio et autre champs d’un formulaire grâce à un système de thèmes.
N’hésitez pas à partager vos favoris dans les commentaires ci-dessous ! En outre, si vous avez vous même développé votre propre plugin, n’hésitez pas à nous le faire savoir !