Nous sommes tous passés par là : recréer manuellement des designs de sites Web dans Figma, des bureaux encombrés de captures d’écran pour l’analyse comparative, améliorer le texte Web sans contexte de design…
Et, s’il existait un moyen d’importer une page Web complète dans Figma en quelques clics ? Et si vous pouviez ensuite éditer la page Web importée, en changeant tout, du texte aux couleurs, en passant par la mise en page ?
Ne cherchez pas plus loin que html.to.design !
Qu’est-ce que html.to.design ?
html.to.design est un puissant plugin Figma qui convertit n’importe quel site Web en dessins Figma entièrement éditables. Importez des pages Web complètes dans Figma pour tirer parti d’un site Web existant et démarrer le travail de conception, en vous épargnant des heures de temps qui seraient autrement passées à recréer manuellement chaque élément à partir de zéro.
Comment cela fonctionne-t-il ?
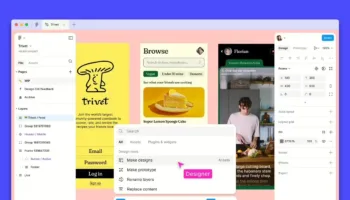
1. Une fois que vous avez un site Web à importer…

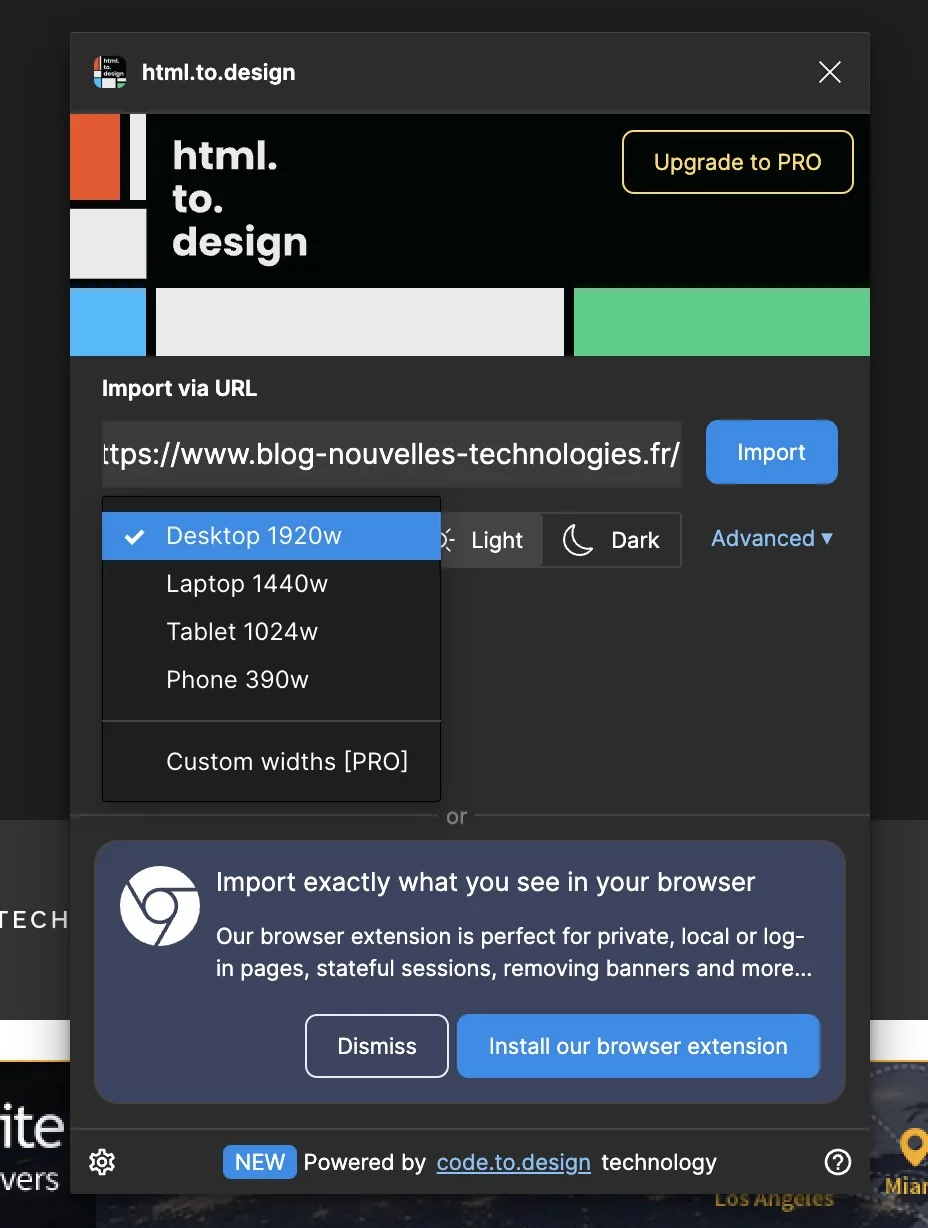
Copiez-collez l’URL de la ou des pages Web que vous souhaitez importer. Vous pouvez vous limiter à la page d’accueil ou importer toutes les pages en vrac pour l’ensemble du site.
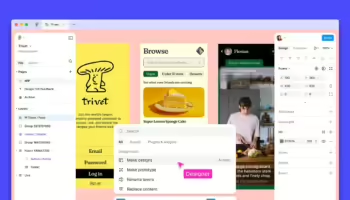
2. Avant de cliquer sur « Importer »…

Sélectionnez la fenêtre et le thème dont vous avez besoin. Ordinateur de bureau en mode clair ? Mobile en mode sombre ? Importez la même page Web avec différentes combinaisons de paramètres pour avoir un aperçu complet de la gamme de designs.

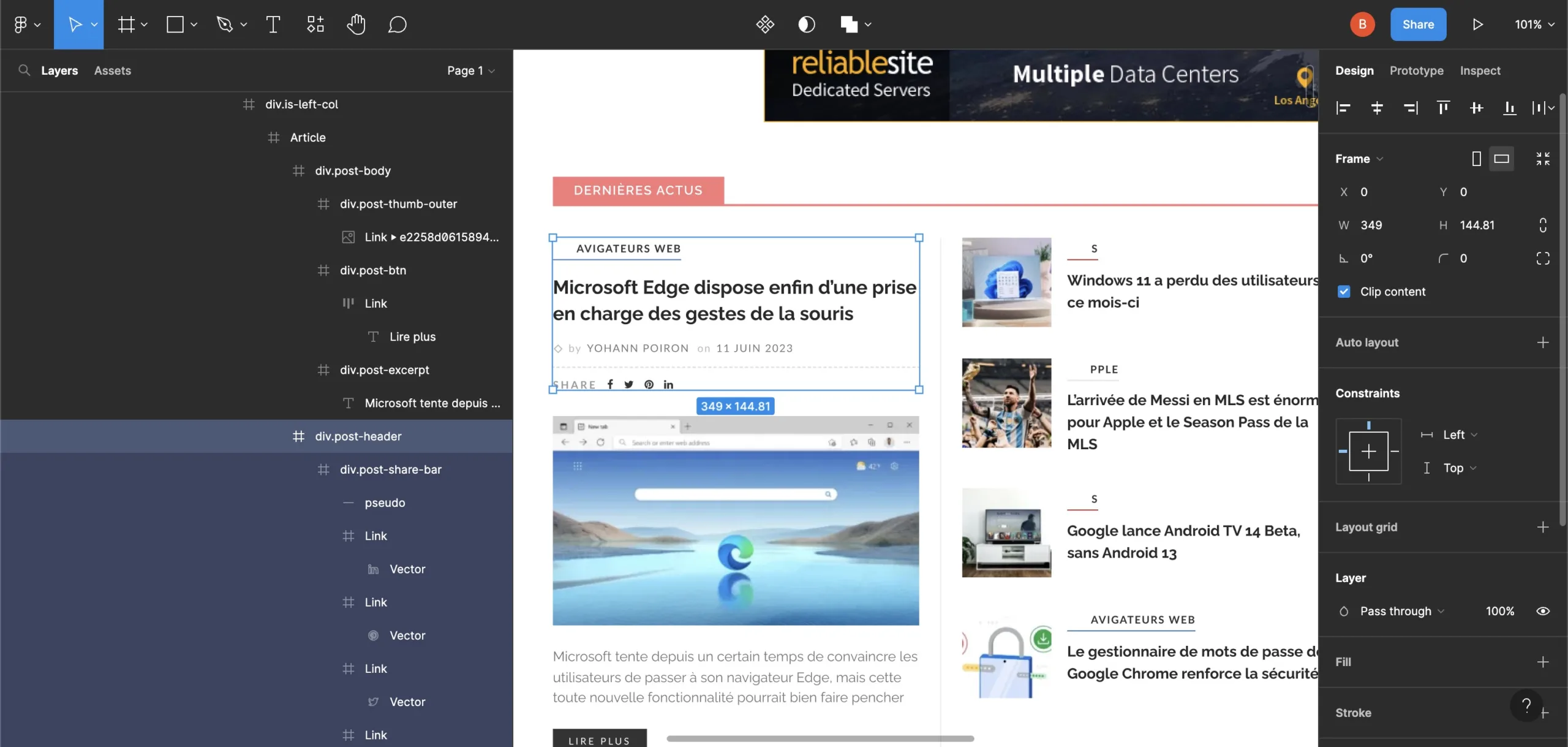
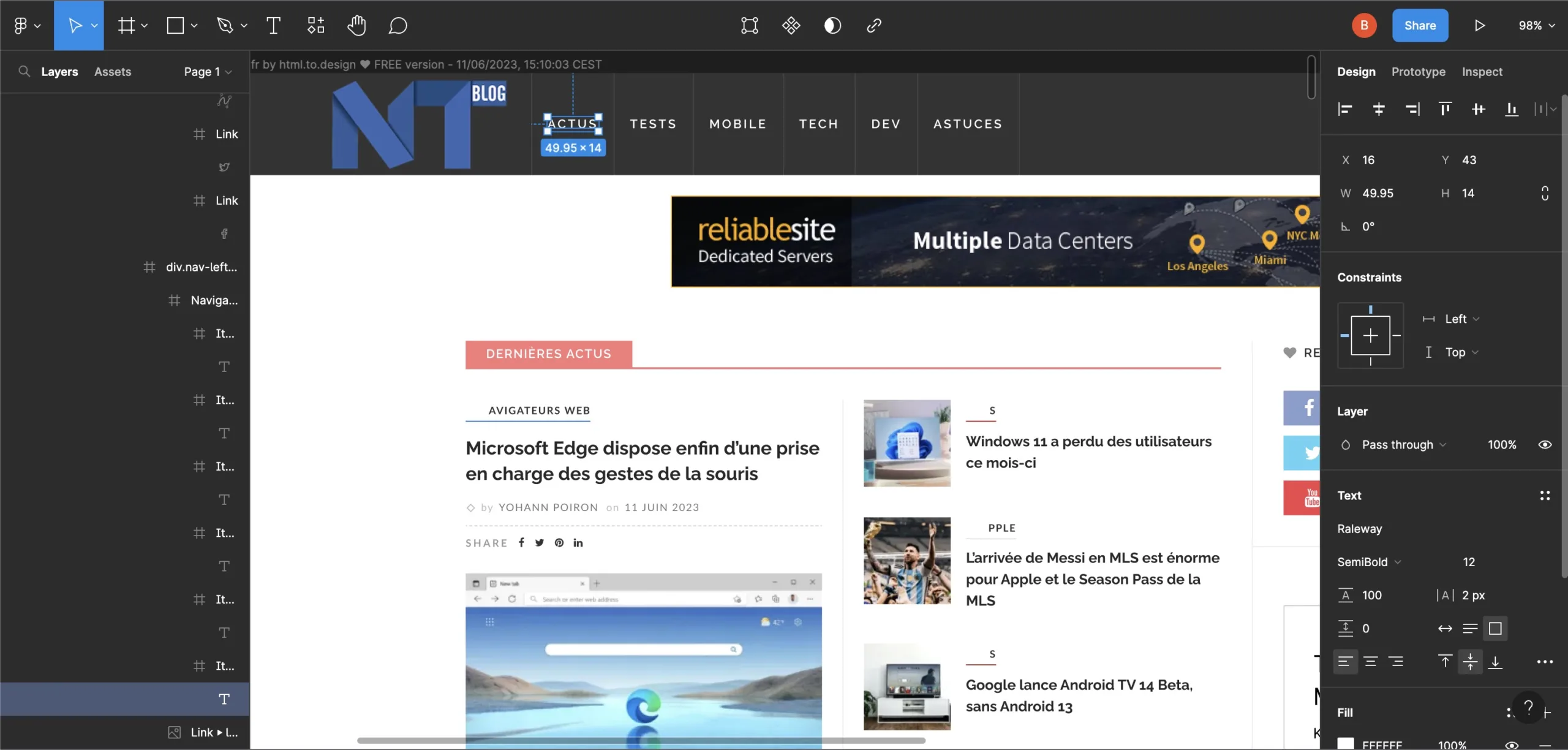
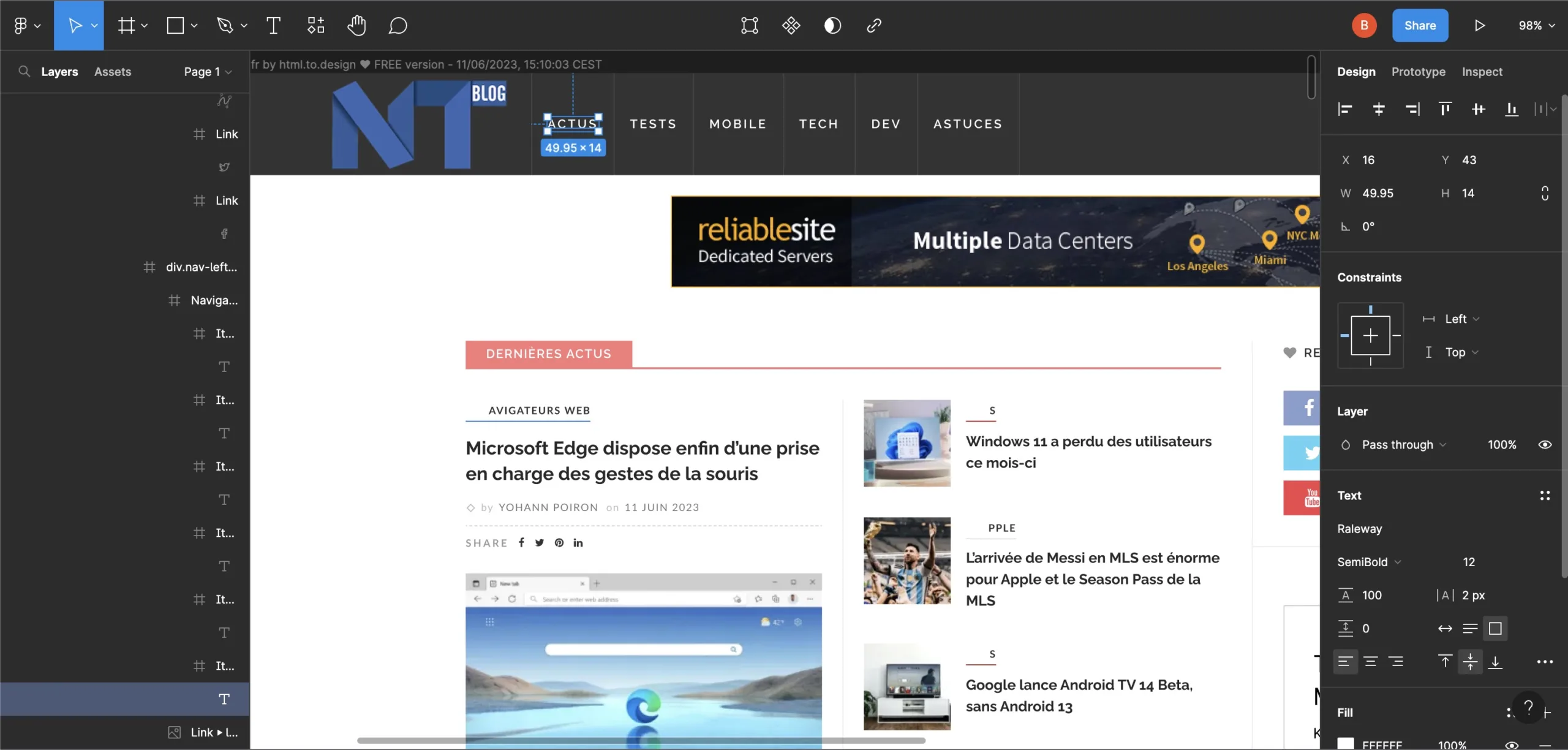
3. Tu as maintenant ta page Web dans Figma !
Mais la magie ne s’arrête pas là. La page Web est entièrement éditable, tu peux donc changer la copie, les couleurs et déplacer des sections. De plus, les styles de texte et de couleur sont automatiquement récupérés et créés en tant que styles locaux dans Figma, ce qui vous permet de les avoir à portée de main pour vos futures créations.

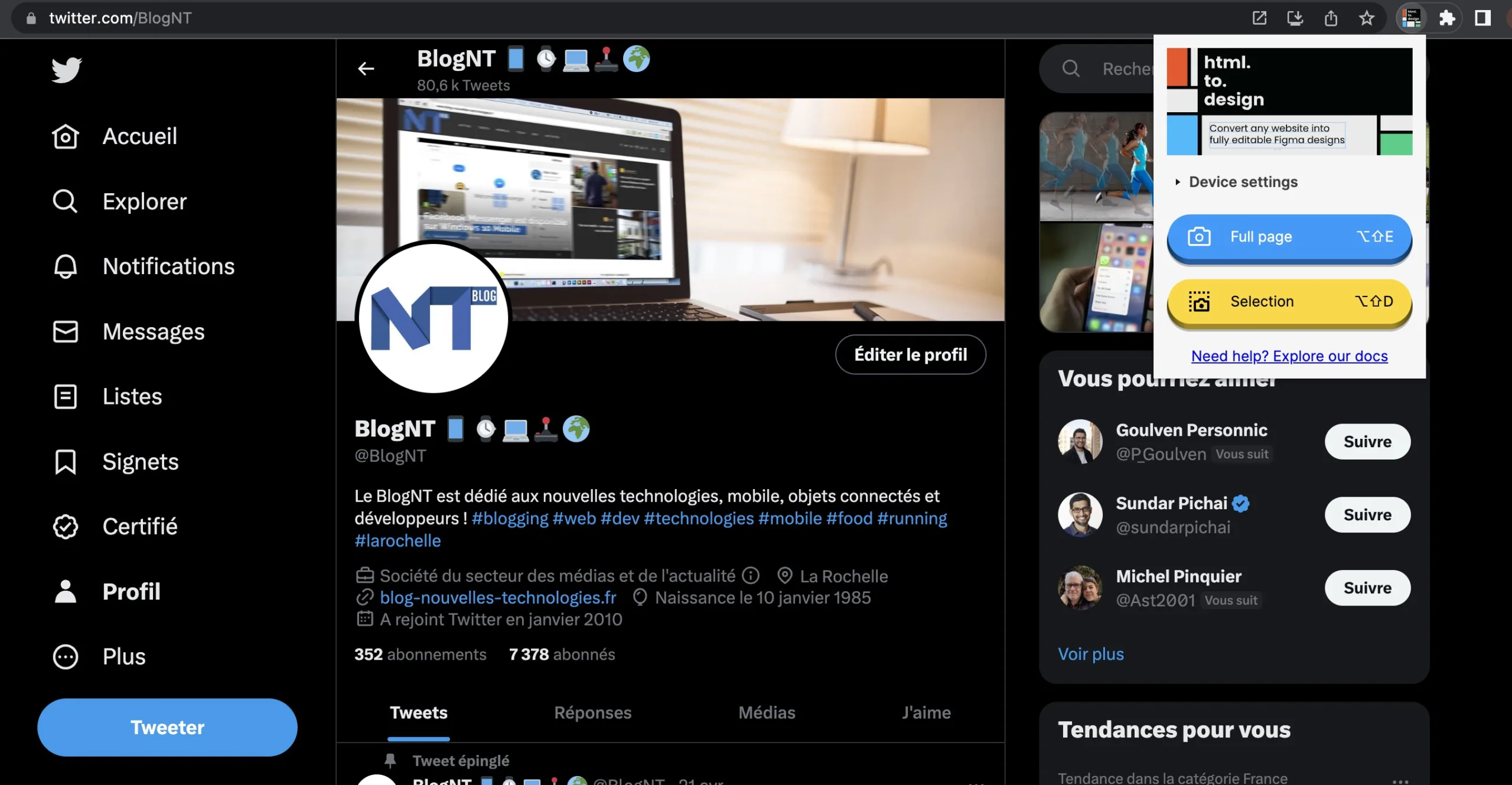
4. Si vous devez importer une page privée…
Utilise l’extension de navigateur html.to.design ! Connectez-vous à la page Web dont vous avez besoin, puis cliquez sur l’icône de l’extension html.to.design. Elle commencera immédiatement à télécharger un fichier. h2d que tu pourras glisser-déposer dans le plugin Figma.

À quoi peut servir html.to.design ?
html.to.design peut aider en automatisant des tâches qui sont manuelles et qui prennent du temps pour les designers, les développeurs, les amateurs UX et tous ceux qui utilisent Figma. Voici quelques cas d’utilisation :
- Refondre un ancien site Web et importer tous ses éléments comme base
- Expérimentez différents textes et voyez exactement comment ils apparaîtront sur le site
- Importez les éléments de conception manquants pour les projets en cours
- Inspirez-vous d’autres sites Web et créez des points de référence sans une seule capture d’écran
- Vérifiez l’accessibilité visuelle de votre site Web dans Figma
Quels sont les avantages de html.to.design ?
Gagner du temps
Le premier avantage de l’utilisation de html.to.design dans le cadre de votre workflow est le gain de temps. Recréer un site ou créer des éléments de conception à partir de zéro peut prendre des heures. html.to.design vous permet d’utiliser n’importe quel site Web comme base, en important tout sous forme de calques entièrement modifiables que vous pouvez transformer en composants, réorganiser et remodeler en quelque chose d’autre. Cela signifie que vous gagnez du temps pour vous concentrer sur d’autres aspects importants de votre projet de conception, tels que l’amélioration de l’expérience utilisateur ou le perfectionnement de la mise en page.
Aucune compétence en matière de design n’est requise
html.to.design est également idéal pour les personnes qui commencent à utiliser Figma ou pour les développeurs qui ont besoin d’actifs de conception à partir d’un site existant. La simplicité du plugin signifie qu’il n’est pas nécessaire d’être un concepteur de produits expérimenté pour l’utiliser. Tout le monde peut importer une page Web pour l’utiliser comme base, ou même comme aide à l’apprentissage de Figma.
Idéal pour la collaboration
html.to.design est également idéal pour les sessions de collaboration et de brainstorming. Lorsque vous travaillez sur un projet de refonte, par exemple, vous et votre équipe pouvez utiliser le plugin pour importer le site Web sur lequel vous travaillez, puis tirer parti des fonctions de collaboration de Figma. Il est beaucoup plus facile de travailler sur l’ancien site Web dans un format modifiable, de sorte que votre équipe de conception peut modifier ou déplacer des éléments et collaborer en temps réel.
Obtenir facilement des éléments de conception
Même si vous n’avez pas besoin du site Web complet, html.to.design peut vous être utile. Le plugin vous permet également d’extraire des ressources de conception de n’importe quel site Web, telles que des images et des polices. html.to.design créera même des styles Figma locaux pour vous, automatiquement ! Au lieu de télécharger manuellement chaque actif, vous pouvez facilement les extraire en quelques clics, apportant tous les actifs de conception dont vous avez besoin directement dans Figma. Vous pourrez ainsi y accéder plus facilement lorsque vous travaillerez sur de futures conceptions.
Prêt à essayer ?
Si vous êtes à la recherche d’un puissant outil pour rationaliser votre workflow, ne cherchez pas plus loin que html.to.design. Il est déjà apprécié par plus de 360 000 personnes dans le monde entier !
En quelques clics, vous disposerez des couches Figma entièrement modifiables dont vous avez besoin pour redessiner un ancien site Web ou en lancer un nouveau. Essaie-le avec 12 importations gratuites par mois, et vois par toi-même la différence qu’il peut faire dans ton workflow.