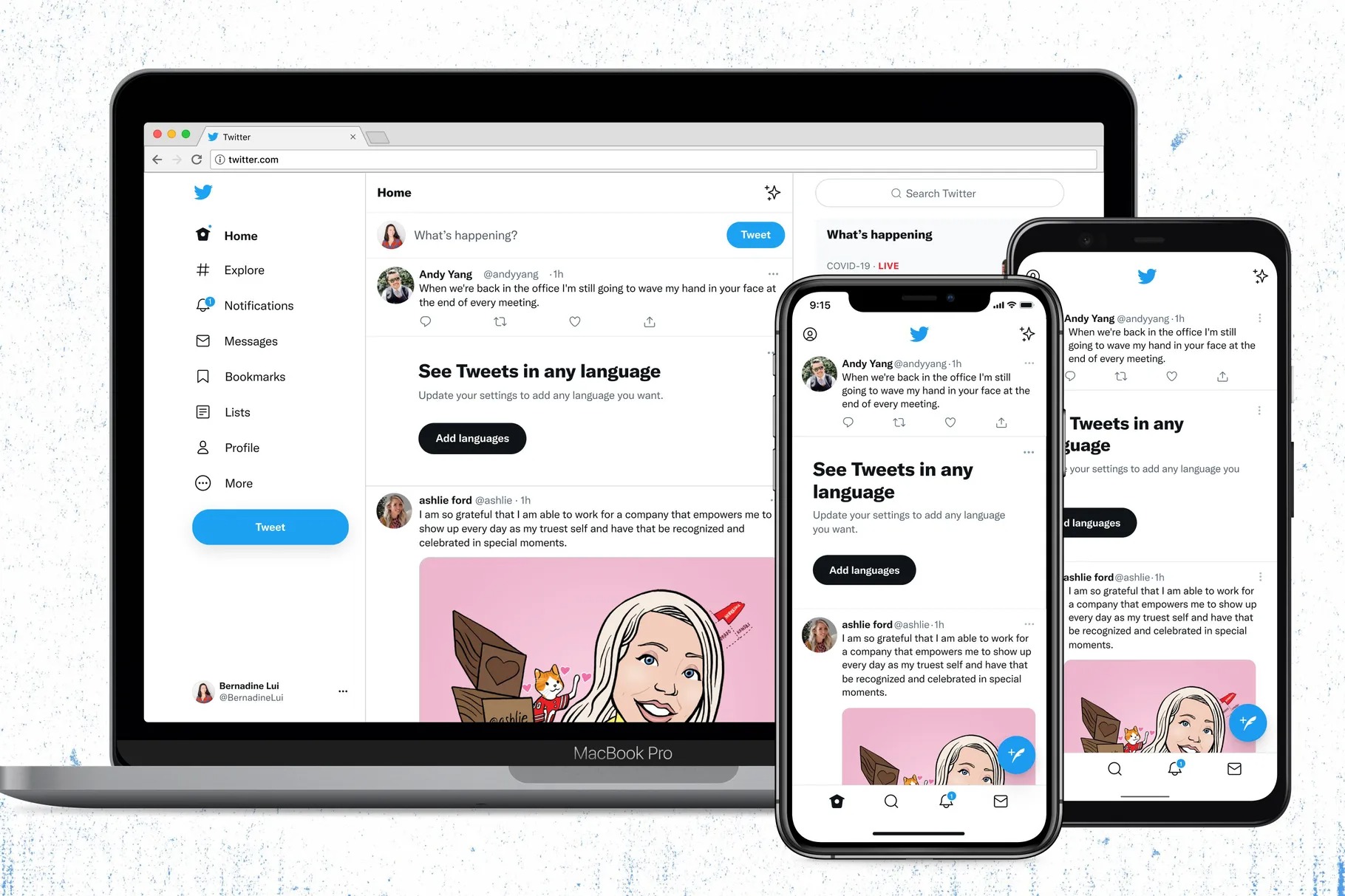
Twitter a subi quelques changements de design, notamment une nouvelle police de caractères nommée « Chirp ». Si tous les boutons et toutes les fonctionnalités restent inchangés, c’est l’apparence qui a été revue. La plateforme de microblogage est désormais dotée de boutons à fort contraste qui font bonne figure lorsque vous appuyez sur le bouton « Aimer » ou « Retweeter ».
Twitter précise également que le design à fort contraste comporte beaucoup moins de bleu, ce qui permet de mieux se concentrer sur les couleurs du contenu que l’on regarde.
Les changements seront visibles sur le Web ainsi que dans l’application Twitter sur votre smartphone. En janvier dernier, Twitter a introduit une nouvelle police appelée Chirp, qu’elle applique aujourd’hui. Avec cette nouvelle police, le texte en langue occidentale s’aligne désormais sur la gauche. La plateforme affirme que cela facilitera la lecture lorsque vous faites défiler Twitter. Si l’on ajoute à cela les écrans à taux de rafraîchissement élevé des smartphones, on obtient sans doute une meilleure expérience de lecture à la volée.
Notice anything different?
Today, we released a few changes to the way Twitter looks on the web and on your phone. While it might feel weird at first, these updates make us more accessible, unique, and focused on you and what you’re talking about.
Let’s take a deeper look. 🧵 pic.twitter.com/vCUomsgCNA
—Twitter Design (@TwitterDesign) August 11, 2021
Le design de Twitter a encore été modifié pour inclure des couleurs et des boutons à fort contraste. Si les boutons à fort contraste sont déjà là, la plateforme doit encore déployer la nouvelle palette de couleurs. Grâce aux couleurs très contrastées, la plateforme n’aura plus de tonalité bleutée. Il vous sera plus facile de voir et de vous concentrer sur les photos et les vidéos dans le flux.
L’éclat général et la vivacité de Twitter devraient augmenter avec ces changements. Il est également juste de dire que Twitter peut désormais mieux utiliser les écrans aux couleurs superbement précises de vos smartphones et ordinateurs portables. Outre la police de caractères et les couleurs très contrastées, Twitter a également nettoyé un peu l’arrière-plan.
Un mode sombre plus foncé
Il indique qu’il y a désormais moins de fonds gris, ce qui améliore la lisibilité des tweets. Les lignes de séparation ont également été nettoyées. La réduction de l’espace gris signifie également un mode sombre plus foncé, qui semble plus cohérent. Il serait bon de pouvoir faire défiler Twitter sans que le noir clair vienne l’interrompre de temps à autre.
Pour résumer, l’équipe de conception de Twitter a effectué ces changements en gardant le contenu au centre, ce qui est une bonne chose. Ainsi, au lieu de se concentrer sur l’application, l’attention se porte désormais sur le flux ou le contenu.