CSS et HTML sont les langages principaux lorsque vous décidez d’investir votre temps dans la conception et le développement Web. Ce sont des langages importants qui paraissent simples d’appréhender.
Cependant, chacun d’entre nous, débutants ou développeurs expérimentés, avons commis des erreurs de base avec ces deux langages. Dans cet esprit, je crois qu’il est extrêmement important et toujours le bienvenu d’apprendre quelques astuces et de bonnes pratiques qui je l’espère, vous aideront à améliorer vos compétences et votre expérience.
Certains d’entre vous pensent peut-être que, puisque la visualisation à l’affichage de votre page Web est correcte, que votre code HTML et CSS sont valides, mais vous vous trompez. La vérité est que vous ne devriez pas avoir confiance en la quasi totalité de votre code. Par exemple, utiliser le même identifiant plus d’une fois sur la même page n’entraînera pas un mauvais alignement ou une erreur (sauf si vous essayez de valider votre page), mais c’est une erreur de balisage qui reste un défaut majeur dans votre code.
Doctype

Il n’y a pas si longtemps, nous devions utiliser des doctypes très long dont il est quasi impossible de se souvenir. Il s’agit en fait d’une ligne de déclaration du type de document, qui indique au navigateur dans quel type HTML la page a été écrite. Depuis HTML5, vous avez juste besoin d’utiliser <!DOCTYPE html> en haut de votre document. Néanmoins, certaines personnes oublient toujours de le préciser. Ce dernier est obligatoire pour valider un document HTML du consortium W3C, afin de vérifier que vous n’ayez pas fait d’erreur sur la syntaxe de votre document. Sans ce dernier, le validateur ne pourra pas deviner la nature du document !
Ce que vous devriez faire :
N’oubliez jamais votre DOCTYPE.
<!DOCTYPE html>
[/sourcecode]
Identifiant versus Classe

Un id est un identifiant unique qui vous permet de cibler un élément spécifique de la page et, étant donné qu’il est unique, il ne peut être utilisé qu’une seule fois dans une page. D’autre part, nous avons des classes (class) qui nous permettent de faire exactement le contraire. Celles-ci sont utilisées lorsque vous avez le même élément plus d’une fois sur une page.
Ce que vous ne devriez pas faire :
<div id="content">
<div id="in-content"></div>
<div id="in-content"></div>
</div>
[/sourcecode]
Ce que vous devriez faire :
<div id="content">
<div class="in-content"></div>
<div class="in-content"></div>
</div>
[/sourcecode]
Dîtes non aux styles en ligne

Le style en ligne est malheureusement une pratique assez commune et en même temps très mauvaise. Cela n’a rien avoir avec un code invalide ou un mauvais balisage, mais plutôt sur la structure et l’optimisation de votre code. Imaginez que vous ayez des dizaines de pages Web et que vous avez besoin de supprimer un style en ligne que vous avez appliqué sur un élément et ce, sur chaque page… Il vous faudra quelques heures pour le modifier !
Ce que vous ne devriez pas faire :
<div style="width: 100%; background: #eee;"></div>
[/sourcecode]
Ce que vous devriez faire :
<div id="empty"></div>
[/sourcecode]
Ne rajoutez pas inutilement des div et des class

Donc vous avez commencé votre propre projet, vous savez comment utiliser les éléments div, les id et les class. Mettre les styles en ligne n’est pas votre truc (heureusement), et vous aimez créer vos propres styles et les appliquer partout ! C’est très bien, mais attention de ne pas en écrire plus que ce que vous devriez en faire. Par exemple, vous n’avez pas besoin de déclarer un élément div possédant un identifiant en attribut et qui contient un élément ul. Sur chaque élément de la liste à puces est appliqué une classe.
Ce que vous ne devriez pas faire :
<div id="navigation">
<ul>
<li class="left"></li>
<li class="left"></li>
<li class="left"></li>
</ul>
</div>
[/sourcecode]
Ce que vous devriez faire :
<ul id="navigation">
<li></li>
<li></li>
<li></li>
</ul>
[/sourcecode]
Et dans votre feuille de style :
#navigation li { float: left; }
[/sourcecode]
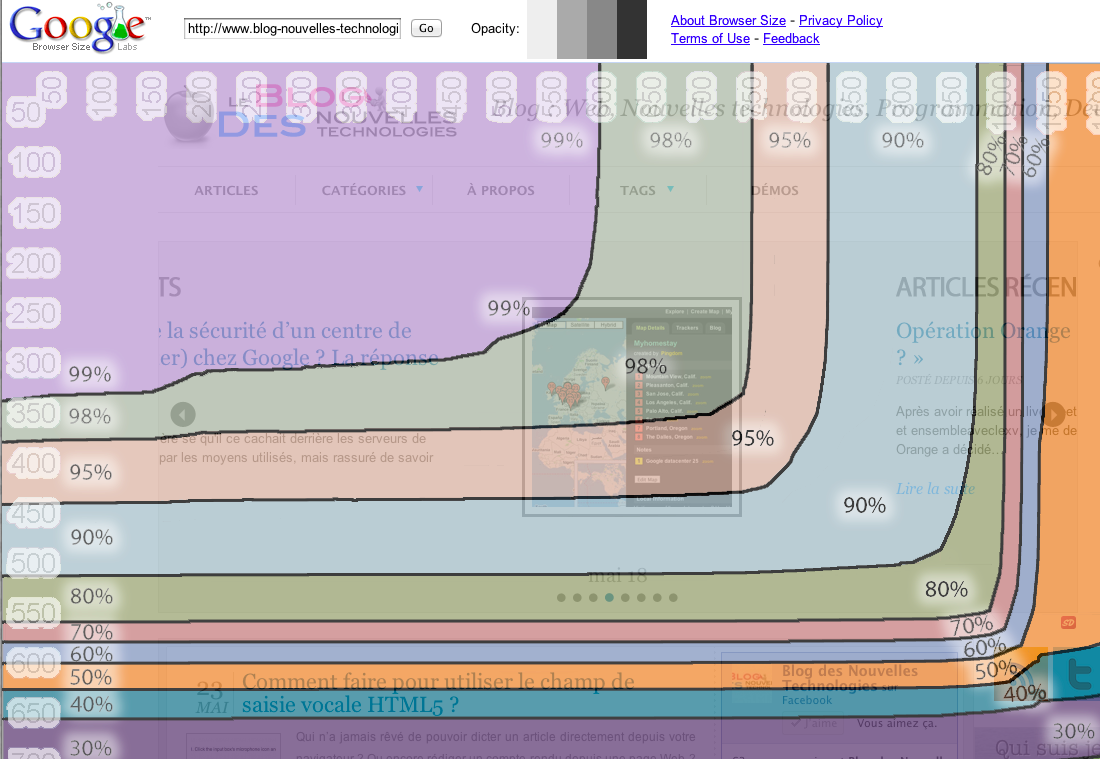
Résolution du navigateur

Selon les dernières statistiques du W3C (Janvier 2011), 13,8% des utilisateurs d’Internet ont une résolution de 1024×768, et 85,1% utilisent une résolution plus grande. La question est donc : « Quelle résolution dois-je choisir pour mon design ? ». Personnellement, j’utilise une largeur maximale de 960 ou 980 pixels pour une présentation verticale et entre 550 et 640 pixels en cas d’une disposition horizontale. D’ailleurs, si 13,8% semble être un nombre assez faible, il représente encore des millions d’utilisateurs d’Internet.
Ce que vous devriez faire :
Tenir compte des besoins de chacun, et surtout de votre public cible.
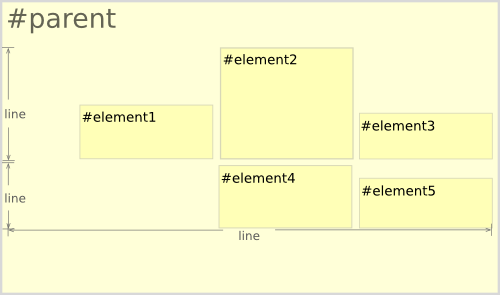
Éléments block versus inline

Différencier des éléments bloc où inline peut être une question délicate pour les débutants. Un élément de type bloc est affiché sur une nouvelle ligne en tenant pour largeur 100% de l’élément contenant, comme la balise <div> ou encore les paragraphes (<p>). Un élément inline est affiché sans saut de ligne ce qui signifie qu’il commence sur la même ligne, en ne prenant que sa propre largeur, comme les éléments <span> et <img>. Vous pouvez également changer la façon dont un élément est affiché, cela signifie que vous pouvez changer un élément inline pour l’afficher en block, et vice versa.
Ce que vous devriez faire :
span { display: block; }
[/sourcecode]
Utilisez les commentaires pour organiser votre code

Quand je commence un projet, j’essaie de l’organiser grâce à des commentaires autant que possible et vous devriez faire la même chose. C’est quelque chose de purement optionnel, mais je recommande fortement son utilisation. Non seulement il vous aide à trouver la section ou l’élément que vous cherchez, mais il vous permet d’en savoir un peu plus lorsque vous voulez fermer vos divs.
Ce que vous devriez faire :
<!– Début #header –>
<div id="header">
<!– Fin #header –>
</div>
[/sourcecode]
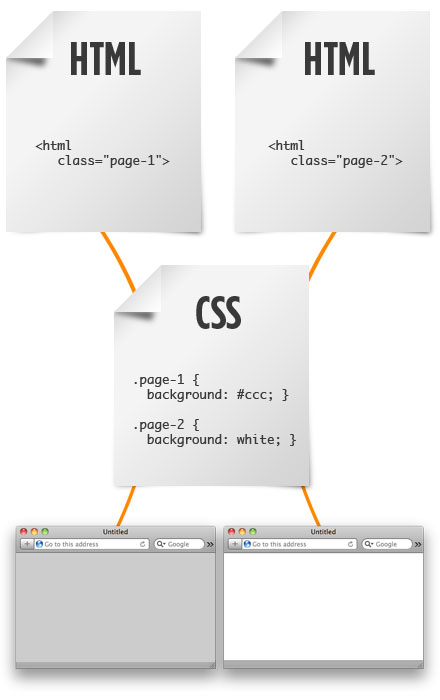
Compatibilité Cross-Browser

Lorsque vous décidez de faire un site Web ou une application Web, vous devez vous placer dans le rôle de l’utilisateur final, et d’imaginer que, même aujourd’hui, certains d’entre eux continuent d’utiliser des navigateurs comme IE6. Une page a un rendu différent dans Firefox, dans Chrome ou Internet Explorer. Il y a quelques outils utiles que vous pouvez utiliser pour vérifier le rendu de votre page dans différents navigateurs. Je vous proposerais un prochain article présentant ces outils.
Ce que vous devriez faire :
Ne pas oublier de faire systématiquement attention à votre mise en page sur les différents navigateurs.
Soyez bref : classes génériques, propriétés et fichiers CSS

Lorsque vous codez vous devez toujours avoir une chose en tête : « je dois savoir coder également pour le futur ». Vous utilisez déjà des commentaires et gardez un code organisé alors pourquoi arrêter là ? La première chose que je fais quand je commence à coder du CSS c’est de spécifier une section de classes génériques, puis sur mon code HTML j’utilise simplement la concaténation de différentes classes.
Ce que vous ne devriez pas faire :
CSS :
#firstblock { background: #000; float: left; }
.subblock { background: #fff; float: left; }
[/sourcecode]
HTML :
<div id="firstblock"</div>
<div class="subblock"></div>
[/sourcecode]
Ce que vous devriez faire :
CSS :
.left { float: left; }
#firstblock { background: #000; }
.subblock { background: #fff; }
[/sourcecode]
HTML :
<div id="firstblock" class="left"></div>
<div class="subblock left"></div>
[/sourcecode]
C’est une façon simple de déclarer deux classes. Comme vous pouvez déjà le deviner, j’aime bien garder les choses organisées, alors quand il s’agit de propriétés, c’est la même chose. Pourquoi devrions-nous écrire la même propriété à plusieurs reprises lorsque nous avons juste besoin de l’écrire une fois ?
Ce que vous ne devriez pas faire :
CSS :
#content { margin-top: 10px; margin-right: 12px; margin-bottom: 0; margin-left: 15px; background-color: #000; background-repeat: no-repeat; }
[/sourcecode]
Ce que vous devriez faire :
CSS :
#content { margin: 10px 12px 0 15px; background: #000 no-repeat; }
[/sourcecode]
Le nombre idéal de fichiers CSS que vous devez avoir dans votre projet dépend entièrement de vous et de votre façon de travailler. J’ai été impliqué dans des projets où il y avait un fichier « generic.css », un fichier « main.css », et enfin un fichier « global.css » parmi d’autres. D’habitude, je n’ai que deux fichiers CSS sur mes projets : style.css et reset.css.
Ce que vous devriez faire :
Vous devez le rendre simple et efficace pour l’éditer plus tard.
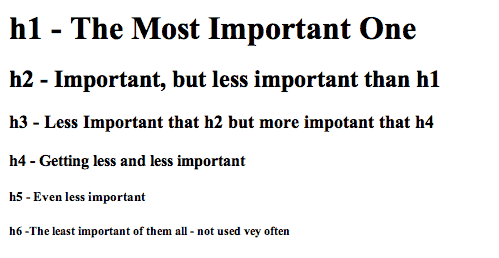
Ne négligez pas les titres de votre page

Les balises des titres ne sont pas juste là pour faire jolies. En effet, elles établissent l’importance de votre contenu qui les rendent utiles pour le référencement. Il y a six balises de titre : h1, h2, h3, h4, h5 et h6. La balise h1 est la plus importante, de sorte que vous devriez l’utiliser pour le nom de votre page Web ou seulement le nom de votre entreprise. Le reste des balises doit être utilisé selon l’importance du titre ou du contenu. En outre, vous n’avez pas besoin d’avoir des balises de titre partout sur votre document.
Ce que vous ne devriez pas faire :
<h6>Titre de votre article</h6>
<h1>Contenu de l’article</h1>
[/sourcecode]
Ce que vous devriez faire :
<h2>Titre de votre article</h2>
<p>Contenu de l’article</p>
[/sourcecode]
Utilisez la position absolue uniquement quand vous en avez besoin

Lorsque vous commencez, vous pouvez facilement devenir accro à l’utilisation du positionnement absolu. En effet, c’est un moyen facile de placer des éléments, cependant, cette propriété ne devrait pas être utilisée de façon excessive. Puisque les éléments en position absolue perdent leur flux normal, il est presque impossible de les aligner avec les autres sections de la page. Vous ne pouvez pas dire à un élément normal d’être sur le côté gauche d’un élément à la position absolue.
Ce que vous devriez faire :
Utilisez la position absolue que lorsque vous avez besoin, et non parce qu’elle est plus facile.
Type de polices

Y a-t-il une police que vous aimeriez utiliser ? Mais est-elle une police standard ? Ce sont des questions que vous devez vous poser avant de choisir votre typographie. Lorsque vous choisissez une police, vous devez toujours avoir une alternative. Cela signifie que dans le cas où l’utilisateur ne dispose pas de la police choisie, le deuxième choix (ou troisième, etc) apparaît. Des exemples de polices standards sont : Arial, Georgia, Lucida Sans Code, Times New Roman, Verdana, Tahoma, et plus encore. Maintenant disons que vous souhaitez utiliser une police non standard, que feriez-vous ? La réponse la plus évidente est la propriété @font-face.
Ce que vous ne devriez pas faire :
p { font-family: AurulentSansRegular, Arial, Helvetica, sans-serif; }
[/sourcecode]
Ce que vous devriez faire :
@font-face {
font-family: ‘VotreFont’;
src: url(‘votre-font.ttf’) format(‘truetype’);
}
p { font-family: ‘VotreFont’, Arial, Helvetica, sans-serif; }
[/sourcecode]
Toujours valider


Le titre est assez explicite ! Vous devez toujours valider vos codes CSS et HTML. Pourquoi ? La réponse est pourquoi pas ? Vous disposez d’un moyen simple de savoir si votre code contient des erreurs et en plus il vous donne des solutions pour les résoudre. Ajoutez les validateurs CSS et HTML à vos favoris !!!
Ce que vous devriez faire :
Validez votre CSS, puis faire la même chose avec votre code HTML.
Conclusion
Certains peuvent considérer ces conseils et techniques de bon sens et simples à comprendre, d’autres non, mais la chose la plus importante est que chaque codeur fait des erreurs, et c’est en forgeant qu’on devient forgeron !
N’hésitez pas à réagir sur cet article qui je suppose amènera à de nombreux débats ! Mais je suis bien sûr ouvert à toute discussion, et surtout à tout changement.