Comme tous les anciens lecteurs le savent, je suis actuellement en pleine refonte du blog ! Pas réellement dans le graphisme mais plus particulièrement dans sa structure et son temps de chargement. C’est ainsi que j’intègre les nouvelles technologies et les langages au goût du jour : HTML5, CSS3, JavaScript… !
Le premier cité propose un nouvel ensemble de fonctionnalités et d’options afin de construire nos sites Web et tôt ou tard, la totalité des navigateurs soutiendront entièrement l’HTML5. Alors que le XHTML devrait encore rester quelques années, il n’est pas interdit de mettre à jour votre thème WordPress en utilisant des langages plus évolués (HTML5, JavaScript, …). Et puis, nos experts du Web nous l’avaient conseillé… Bien entendu, et comme toujours, vous aurez quelques difficultés d’affichage pour les anciens navigateurs tels que IE6…
Donc, s’il est important pour vous de soutenir les utilisateurs qui peuvent avoir désactivés le JavaScript (1,5% du total des utilisateurs d’Internet), vous devriez peut-être attendre un peu avant de faire ce changement.
Cependant, il y a quelques trucs que vous pouvez utiliser dès aujourd’hui et que les 1,5% pourront également bénéficier !
Ce tutoriel va nous permettre de comprendre la structure globale d’un thème WordPress en HTML5. Ce n’est pas seulement créer une structure en HTML5 mais plutôt, comment modifier les éléments de base dans l’entête, le corps et le pied de page des thèmes les plus populaires de WordPress. Si vous utilisez des thèmes plus complexes, ce processus risque d’être beaucoup plus ardu que prévu… En effet, généralement ces thèmes n’utilisent pas une structure standard pour les modèles de construction.
Je vais essayer de vous expliquer en détail les balises, afin que vous adaptiez ces explications à votre structure.
Comme je vous en parlais dans de nombreux articles dédiés à l’HTML5, il suffit de changer le doctype de votre document afin d’annoncer que ce dernier sera au format HTML5. Ce dernier va nous permettre d’insérer les nouveaux éléments rendant la disposition plus facile et plus efficace.
Le navigateur gère ces éléments afin de fournir des fonctionnalités améliorées, éliminant le besoin de balises supplémentaires et offre un avantage de rationalisation et un code sémantique.
Voici un aperçu dont un simple thème WordPress serait structuré en utilisant l’HTML5 comme langage, avant d’ajouter des balises dans votre modèle.
Note : Chacune de ces nouvelles balises seront expliquées pas à pas. En tout cas, sachez que vous pouvez toujours vérifier les spécifications HTML5 pour plus de détails.
<!–debut header.php–>
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<header role="banner"></header>
<nav role="navigation"></nav>
<!–end header.php–>
<!–debut index.php–>
<section id="content">
<article role="main">
<h1>Titre</h1>
<time datetime="YYYY-MM-DD"></time>
<!–contenu–>
</article>
<nav></nav>
<aside role="complementary"></aside>
</section>
<!–fin index.php–>
<!–debut footer.php–>
<footer role="contentinfo">
<small></small>
</footer>
</body>
</html>
[/sourcecode]
Étape 1 : l’entête
Ouvrez votre fichier header.php. Un thème typique écrit en XHTML commencera plus ou moins comme ceci:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo(‘html_type’); ?>; charset=<?php bloginfo(‘charset’); ?>" />
[/sourcecode]
Vous devriez le remplacer par :
<!DOCTYPE html>
<!–[if IE 6]>
<html id="ie6" <?php language_attributes(); ?>>
<![endif]–>
<!–[if IE 7]>
<html id="ie7" <?php language_attributes(); ?>>
<![endif]–>
<!–[if IE 8]>
<html id="ie8" <?php language_attributes(); ?>>
<![endif]–>
<html <?php language_attributes(); ?>>
<!–<![endif]–>
<head>
<meta charset="<?php bloginfo( ‘charset’ ); ?>" />
[/sourcecode]
Ce nouvel en-tête inclut notre doctype HTML5, certaines balises conditionnelles pour IE, et une balise <meta charset ...>.
Pour les navigateurs plus anciens, afin de prendre en compte correctement vos nouvelles balises, vous devez inclure un couteau suisse HTML ! Autrement dit, il s’agit simplement d’un fichier JavaScript que vous incluez comme n’importe quel autre script. Il y a un peu de choix, les plus utilisés étant Modernizr et le script HTML5 de Remy Sharp.
Dans notre exmple, je vais utiliser Modernizr. Ce script doit être placé au-dessus de la balise <?php wp_head(); ?> comme ceci :
<script src="<?php bloginfo(‘stylesheet_directory’); ?>/js/Modernizr-1.6.min.js"></script>
[/sourcecode]
Une amélioration subtile avec l’HTML5 est la suppression d’attribut type="text/javascript". Le navigateur interprète désormais le code qui se trouve entre les balises de début et fin <script>, comme du JavaScript sauf indication contraire. Vous pouvez également supprimer l’attribut type="text/css" à partir de vos balises <link> qui pointent vers une feuille de style.
Étape 2 : le corps
Ensuite, entrons dans la balise <body> de la mise en page HTML. Vous avez probablement quelque chose de semblable à cette structure :
<div class="wrapper">
<div id="logo">
<a href="<?php bloginfo(‘url’); ?>">
<img src="<?php echo $logo; ?>" alt="Logo" />
</a>
</div>
<div id="navwrap">
<ul class="<?php echo $menuClass; ?>">
<li…</li>
</ul>
</div>
</div>
[/sourcecode]
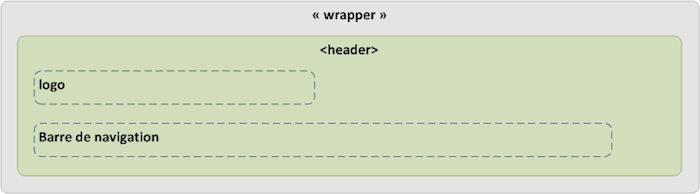
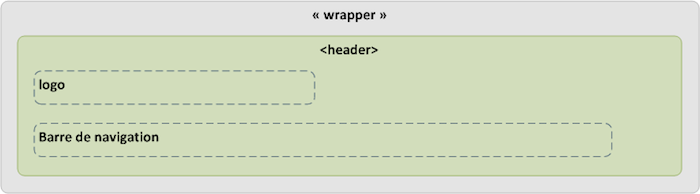
Regardez si votre thème utilise une classe wrapper dans votre structure afin d’isoler correctement les éléments de votre entête. La balise <header> peut remplacer n’importe quel élément div utilisé pour envelopper les éléments de votre entête.
Par exemple, dans le diagramme ci-dessous, le fond gris représente le conteneur de votre page, ou le wrapper. Les éléments en pointillés sont le logo et la barre de navigation. La balise <header> est utilisée pour envelopper ces éléments, représentés par le vert pâle.

Le thème de base que nous utilisons pour ce tutoriel n’utilise pas une enveloppe globale pour englober la page, mais seulement des éléments de l’entête, donc je peux simplement changer la balise <header> :
<header class="wrapper">
<div id="logo">
<a href="<?php bloginfo(‘url’); ?>">
<img src="<?php echo $logo; ?>" alt="Logo" />
</a>
</div>
<div id="navwrap">
<ul class="<?php echo $menuClass; ?>">
<li…</li>
</ul>
</div>
</header>
[/sourcecode]
Pour le moment, gardons la classe (class) sur notre élément. Nous verrons plus tard comment mettre un style sur un élément.
Une fois que vous avez compris où placer votre balise <header>, convertissez votre élément div faisant office de navigation dans un élément <nav>.
<header class="wrapper">
<div id="logo" role="banner">
<a href="<?php bloginfo(‘url’); ?>">
<img src="<?php echo $logo; ?>" alt="Logo" />
</a>
</div>
<nav id="navwrap" role="navigation">
<ul class="<?php echo $menuClass; ?>">
<li…</li>
</ul>
</nav>
</header>
[/sourcecode]
Afin de correspondre au mieux à notre code d’origine, j’ai inclus quelques rôles WAI-ARIA. Il s’agit d’une spécification qui propose la possibilité de définir une description des rôles, des états et des propriétés pour les widgets personnalisés, de manière à ce qu’ils soient reconnaissables et utilisables par les utilisateurs de technologies d’assistance. Ainsi l’inclusion de ces rôles va nous permettre d’être compatible avec un plus grand nombre de dispositifs.
Si votre thème utilise des balises h1, h2 afin d’afficher le nom de votre site et le slogan, pensez à les envelopper dans une balise <hgroup>.
Étape 3 : la boucle
Ouvrez votre fichier index.php. Si votre thème utilise un fichier séparé pour la boucle, vous aurez aussi besoin de l’ouvrir. Pour information, la boucle WordPress (appelée loop) parcourt votre base de données WordPress. En fonction de son codage, elle affichera le contenu désiré : page, article, catégorie, lien, titre, mot-clés, …
Dans un thème de base, le fichier index.php ressemble à celui-ci :
<div id="wrap">
<div class="breadcrumbs">…</div>
<div id="content">
<div id="entries">
<div id="post">…</div>
<div id="page-nav">…</div>
</div>
<?php get_sidebar(); ?>
</div>
</div>
<?php get_footer(); ?>
[/sourcecode]
Dans les cas où il n’y a pas de fil d’Ariane (breadcrumbs, en anglais), vous pouvez juste avoir un conteneur wrapper, qui va contenir votre boucle avec les div de vos articles (post), et le reste.
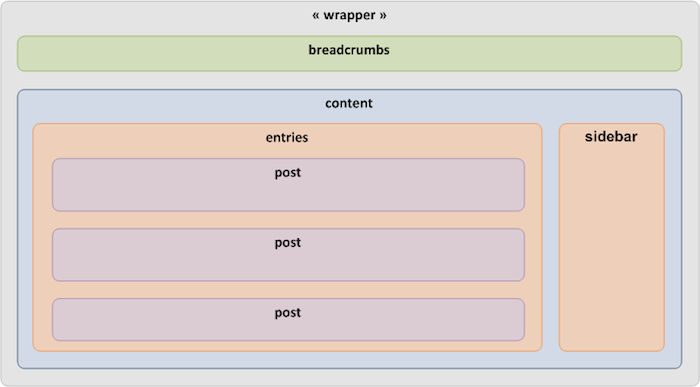
HTML5 propose trois principaux éléments pour afficher ce contenu : section, article et aside.
L’élément section est utilisé pour contenir une zone de contenu tout entier, tandis que l’élément article est destiné à un texte. En termes de WordPress, ce serait un article.
Naturellement l’élément aside va représenter votre sidebar.
Voici un exemple visuel d’un agencement possible :

De cette façon, la div contenant les articles peut être convertie en une balise section, et les articles eux-mêmes convertis en élément article :
<div id="wrap">
<div class="breadcrumbs">…</div>
<div id="content">
<section id="entries">
<article id="post">…</article>
<nav id="page-nav">…</nav>
</section>
<?php get_sidebar(); ?>
</div>
</div>
<?php get_footer(); ?>
[/sourcecode]
Étape 4 : un article
La boucle est quasiment identique à tous les thèmes WordPress, à l’exception de la façon dont les éléments sont disposés.
La balise suivante indique que l’on va inclure un nouvel article de la boucle en lui donnant un identifiant unique et en lui appliquant une classe post.
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
[/sourcecode]
Lorsque l’on transforme la balise div en un élément article, on obtient ceci :
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
[/sourcecode]
Un élément h2 suit habituellement cette balise, accompagné de la date, de l’auteur et, éventuellement, un lien vers la catégorie. En plus d’utiliser le tag <header> pour identifier l’entête de notre article, HTML5 possède un élément spécial afin d’inclure des dates. Il s’agit de l’élément <time>.
<header>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
[/sourcecode]
Remplacez votre balise contenant la date, qui est habituellement <?php echo get_the_date(); ?>, par le code HTML5 suivant :
<time pubdate datetime="<?php the_time(‘c’); ?>"><?php printf( __(‘Posté le %s à %s.’), get_the_time(‘l, F jS, Y’), get_the_time()) ?></time>
[/sourcecode]
Ce code renvoie une date valide en utilisant le format défini par la fonction get_the_time de WordPress, et il affiche la date et l’heure basée sur la syntaxe de la fonction printf. Bref, ce code est mieux, sans hésitation !
Ne pas oublier de fermer la balise <header>.
Le reste de votre code peut être laissé tel quel, y compris toutes les div que vous utilisez pour le style du contenu de votre article. Vous pouvez éventuellement choisir de regrouper les éléments de pied-de-page de votre article dans l’élément <footer>. Libre à vous de le faire !
Étape 5 : sidebar
Ouvrez le fichier sidebar.php. Remplacez votre balise d’ouverture et de fermeture, <div id="sidebar"> et </div> par les balises <aside> et </aside>.
Donc :
<div id="sidebar">…</div>
[/sourcecode]
devient :
<aside id="sidebar" role="complementary">…</aside>
[/sourcecode]
Là, c’était facile !
Étape 6 : le pied-de-page
Ouvrez votre fichier footer.php. Le changement est presque aussi facile que précédemment. Votre bas de page ressemble probablement à quelque-chose comme ceci:
<div id="footer">
<div id="footer_widgets">…</div>
<div id="copyright">…</div>
</div>
<?php wp_footer(); ?>
</body>
</html>
[/sourcecode]
Remplacez votre div avec le tag <footer> :
<footer id="footer" role="contentinfo">
<div id="footer_widgets">…</div>
<div id="copyright">…</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>
[/sourcecode]
J’ai volontairement gardé l’identifiant sur l’élément afin d’assurer que ce dernier soit « traité » de manière unique, dans le cas où nous aurions d’autres éléments footer qui pourraient être inclus dans la boucle des articles par exemple.
Si votre pied de page contient les widgets comme dans mon exemple, remplacer le conteneur div par une balise section :
<footer id="footer" role="contentinfo">
<section id="footer_widgets">…</section>
<div id="copyright">…</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>
[/sourcecode]
Étape 7 : feuille de style
La dernière étape consiste à modifier votre feuille de style afin d’ajouter des styles des sélecteurs supplémentaires afin de faire face aux changements que vous venez de faire. Pour les navigateurs plus anciens, afin qu’ils traitent « correctement » les éléments HTML5, il est nécessaire de fournir un attribut display:block pour qu’il soit appliqué sur chacun d’eux. Plutôt que de créer plusieurs styles distincts, créez une seule ligne comprenant ceci au début de votre fichier style.css :
header, nav, section, article, aside, figure, footer { display: block; }
[/sourcecode]
Conclusion
Voilà nous sommes arrivés à la fin de cet article ! J’espère qu’il vous aura permis de comprendre les bases afin de changer vous même votre thème, en structure HTML5.
Vous pouvez bien entendu aller encore plus loin, en incluant les éléments de formulaire HTML5, l’élément figures pour manipuler les légendes et les descriptions des images. Vous pouvez également intégrer les balises <audio> et <video> dans un fichier de modèle afin de remplacer les balises flash…
Certains de ces changements peuvent exiger des scripts supplémentaires ou des modifications des fonctions de votre thème, donc soyez diligents dans vos recherches avant de les mettre à jour.
Aviez-vous déjà effecfué ce changement ? Des conseils à nous apporter ? Rencontrez-vous des problèmes lors de la mise en œuvre de ce tutoriel ?