Il a été dit auparavant que le Web est la plateforme de Google de choix. C’est pourquoi la firme de Mountain View a créé Chrome, qui permet tout de même de fournir le Web (et annonces) à des millions de personnes. Maintenant, la firme fait pression pour pousser le mobile et en tant que tel, et pour ce faire les outils de développement de Chrome ont besoin de quelques mises à jour.
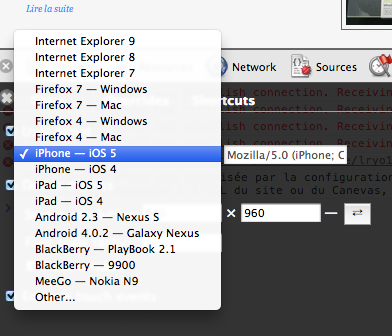
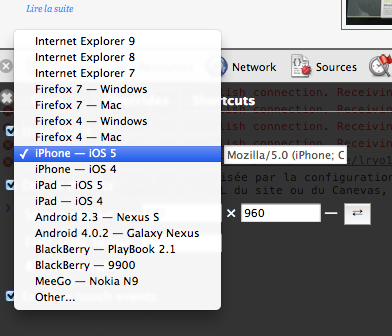
C’est en partant de ce constat que Google a annoncé en ce début de semaine que les outils de développement de Chrome allaient désormais prendre en charge l’émulation de dispositifs mobiles. Autrement dit, cet ajout va permettre aux développeurs de tester des applications Web sur différents navigateurs à travers une multitude d’appareils. Google mentionne spécifiquement le Galaxy Nexus et l’iPhone, mais rassurez-vous vous allez retrouver une grande variété d’appareils.
L’émulateur supporte aussi une simple émulation d’un événement tactile pour ceux qui créent des applications mobiles sur un ordinateur de bureau. Vous pouvez accéder à l’émulateur via le menu de réglages des outils de développement (User agent & Device metrics).

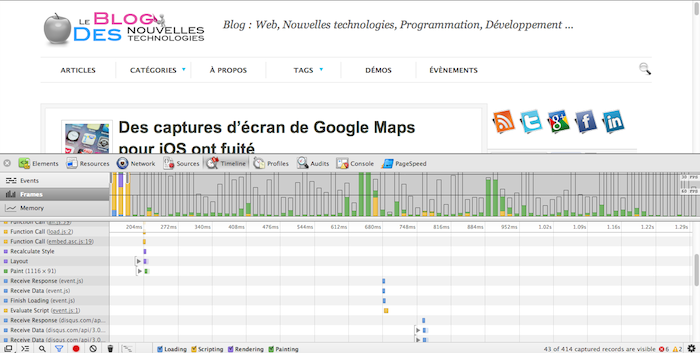
Google a jugé bon de mettre à jour quelques-uns des outils de développement pour les développeurs Chrome. La fonction “Timeline Frames” prend désormais en charge le profilage des performances de rendu de Chrome. L’outil vous permettra de voir clairement les éléments qui prennent du temps pour se charger dans une application Web.

Voici une vidéo lors de la conférence Google I/O qui traite le sujet :
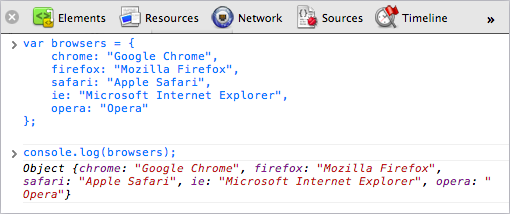
Depuis la console de développement vous allez maintenant pouvoir afficher un aperçu “user-friendly” des propriétés de l’objet capturé dans le journal. En élargissant manuellement l’objet, vous pouvez voir son contenu en direct.

Les nouveaux outils de développement ne seraient pas complets sans certaines fonctionnalités expérimentales. Voici avec lesquelles vous pouvez jouer dès aujourd’hui dans les outils de développement de Chrome. Pour ce faire, visitez la page : chrome://flags/
Note : Attention, ces fonctionnalités expérimentales peuvent mordre
- Snippets
- Support du mappage pour SASS
- Profilage de la mémoire native
- Géolocalisation
- Inspection du système de fichiers
- Support des régions CSS
- …
Il est important de noter que les caractéristiques ci-dessus sont encore très expérimentales. Seuls les développeurs expérimentés et professionnels peuvent perdre leur temps avec eux pour le moment. À moins que vous aimez vivre dangereusement…
Des outils utiles dans votre quotidien ?