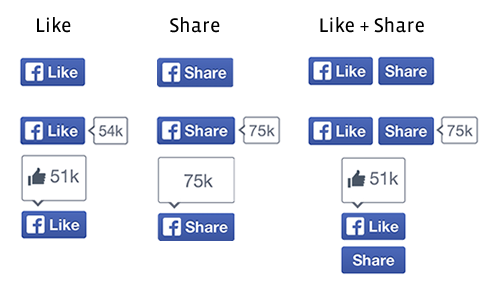
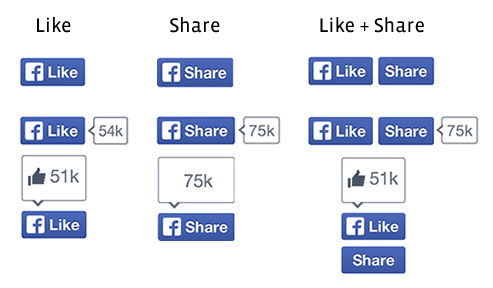
Facebook vient de dévoiler la nouvelle série de boutons redessinée. Au menu un nouveau design pour le bouton “J’aime” et également pour le bouton “Partager” son réseau social, qui seront tous ceux actifs dès aujourd’hui. Les deux utilisent un fond bleu vif et la police Helvetica.
Si vous ne voyez pas encore ces nouveaux boutons, sachant que ces derniers sont désormais officiels il ne fait aucun doute que nous allons les retrouver partout au cours des prochaines semaines. De plus, pour les nostalgiques, mauvaise nouvelle puisque Facebook indique que si vous utilisez l’ancienne version des boutons sur votre blog ou votre site web, ces derniers seront automatiquement mis à jour dans le cadre du déploiement.
Ces boutons vont être indispensables dès lors que vous souhaitez que vos articles aient un maximum de visibilité. En effet, qui de mieux que vos lecteurs pour relayer l’information à leur propre communauté ?
Voici à quoi ils ressemblent :

Pour rappel, l’intégration d’un bouton – vous pouvez retrouver un tutoriel ici et là – est très simple.
Pour l’intégrer l’un ou l’autre des boutons ci-dessus, il vous suffit de copier et coller le code à l’endroit désiré. Si vous souhaitez disposer du code tout de suite, c’est-à-dire sans passer par la page développeur de Facebook, insérez le code.
Bouton “Partager” :
<a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">Partager</a>
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
[/sourcecode]
Et voici le rendu :
Bouton “J’aime” :
Vous allez devoir placer cette balise juste après la balise body de votre fichier HTML.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/fr_FR/all.js#xfbml=1&appId=132718406819887";
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
[/sourcecode]
Puis de placer cette balise là où vous souhaitez que le badge s’affiche :
<div class="fb-like"
data-href="https://www.facebook.com/pages/Blog-des-Nouvelles-Technologies/164415300271975"
data-send="true" data-width="450" data-show-faces="true">
</div>
[/sourcecode]
Note : Si vous souhaitez disposer du code tout de suite, c’est-à-dire sans passer par la page développeur de Facebook, insérez le code ci-dessus et remplacer le contenu de l’attribut data-href, ici https://www.facebook.com/pages/Blog-des-Nouvelles-Technologies/164415300271975, par l’URL de la page pour laquelle vous souhaitez que le bouton “J’aime” soit associé
Et voici le rendu :
Alors que les changements sont peut-être mineurs, il convient de noter qu’ils sont tout de même affichés sur près de 7,5 millions de sites Web et vu plus de 22 milliards de fois chaque jour.
Ces éléments sont donc essentiels pour un engagement optimal avec les pages Facebook et encourageant les utilisateurs à partager du contenu intéressant qu’ils trouvent sur le Web. Le géant social suggère que le mot “J’aime” est maintenant suffisamment ancré dans la culture d’Internet qu’il fait référence à lui tout seul à la plateforme sociale.