Si votre site n’est pas optimisé pour afficher un rendu correct et ce pour tous les différents appareils que les internautes utilisent, sachez que Google ne va pas vraiment apprécier dès qu’ils redirigeront ces derniers vers votre site. Cet aspect important est vraiment à garder à l’esprit, notamment lorsque vous envisagez d’optimiser votre site pour la recherche sur un mobile, ou encore pour la recherche depuis une tablette.
Google souhaite offrir une expérience utilisateur de qualité à « ses » utilisateurs, que ces derniers ne bénéficieront pas si le site ne répond pas aux attentes de l’appareil qu’ils utilisent, même si le contenu est présent. Google reconnaît connaître ce problème, et il semble assez probable qu’ils vont prendre des mesures pour que votre site soit correctement affiché sur les multiples périphériques. Rassurez-vous, Google ne devrait pas prendre des mesures contre votre site en particulier, mais cela semble probable que la firme de Mountain View souhaite progressivement y arriver…
Pour ce faire, Google suggère bien sûr d’utiliser une conception de sites web adaptatifs, autrement dit en responsive web design, et la qualifie comme étant un moyen de vous assurer que votre site s’affiche correctement sur l’ensemble des périphériques. En revanche, la firme ne précise pas vraiment si adopter une conception responsive va vous aider à apparaître mieux dans les résultats de recherche, mais compte tenu de l’accent de Google sur l’expérience utilisateur, et le fait qu’ils suggèrent tout de même de l’adopter, semblent indiquer que c’est quelque chose dont vous devez prêter attention…

Google a mentionné un bon nombre de fois le sujet par le passé. Par exemple, voici quelques étapes qu’ils ont fourni plus tôt cette année. Le mois suivant, ils ont partagé plus de conseils. Maintenant, ils parlent en vous assurant qu’il est primordial de donner aux utilisateurs d’une tablette un Web de qualité, en soulignant que vous ne devriez pas montrer à ces utilisateurs un site mobile développé spécifiquement.
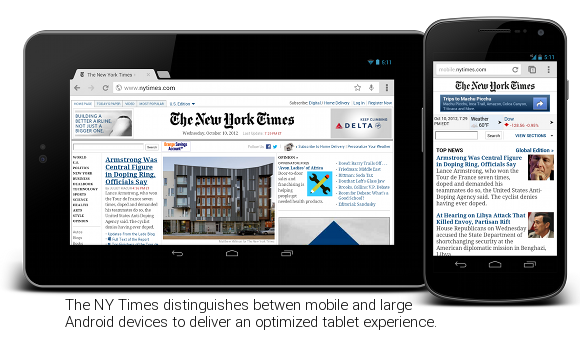
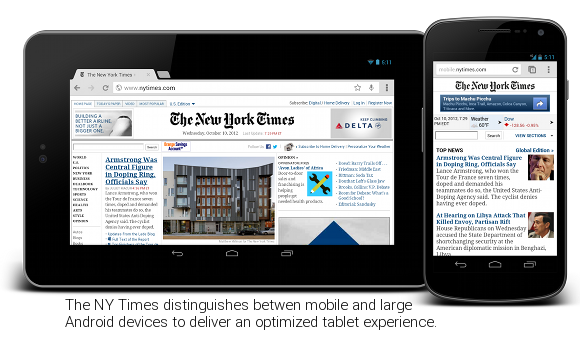
« When considering your site’s visitors using tablets, it’s important to think about both the devices and what users expect », indiquent Pierre Far et Scott Main dans un billet sur le blog de la firme. Ils poursuivent en précisant que par rapport aux smartphones, les tablettes ont des écrans tactiles plus grands et sont généralement utilisés avec une connexion Wi-Fi. Offrir une expérience de navigation de qualité à ces périphériques, en l’occurrence les tablettes ici, doit être aussi riche que n’importe quel ordinateur portable ou machine ! En revanche, il faut imaginer un ensemble plus « mobile », « léger » et généralement plus « commode ». Cela signifie que, à moins que vous souhaitiez offrir un contenu optimisé pour les tablettes, les utilisateurs s’attendent à voir le site dédié à une interface de bureau plutôt que la version mobile dédiée aux smartphones.
Afin que les sites soient optimisés, « l’objectif est d’utiliser le responsive web design, ce qui signifie que vous ayez un site à desservir pour tous les appareils », écrivent-ils. Enfin, ils précisent que si vous utilisez une conception responsive, comme recommandé, n’oubliez pas de tester votre site sur une multitide de dispositifs afin de s’assurer que le contenu affiché est correct. « Rappelez-vous, tout comme pour les smartphones, il y a une variété de tailles et résolutions d’écran de périphériques à tester ».
Ils relèvent également qu’une autre approche est d’avoir des sites distincts pour la version de bureau et la version mobile, et de simplement rediriger les utilisateurs vers la version appropriée. Assurez-vous simplement que vous envoyiez aux utilisateurs disposant d’une tablette, le contenu correspond à la version de bureau.
Pourtant, les tablettes débarquent aujourd’hui sur le marché avec une variété de tailles ! Certaines d’entre elles sont de très petite taille. Le responsive web design est certainement le meilleur parti à prendre…
Les Googlers n’ont aucune recommandation spécifique à donner pour fournir une expérience utilisateur conviviale et optimisée pour les tablettes.
Et vous, qu’adoptez-vous comme conception pour offrir un contenu de qualité aux utilisateurs disposant d’une tablette ? Venez partager votre expérience, vos retours en commentaires de l’article…