La semaine dernière je vous rapportais qu’Adobe a organisé un événement dédié au Web, « Create the Web » à San Francisco. Ce qui s’est dégagé de ce dernier, c’est l’envie de l’entreprise d’aider à construire l’avenir du Web, que ce soit en proposant des outils mais également des services.
Pour s’en donner les moyens, Adobe a lancé une nouvelle famille de produits de pointe axés sur les technologies Web émergentes et les normes ouvertes. Il s’agit d’un développement prometteur de la part d’Adobe, et devrait contribuer à rendre le travail avec les langages tels que l’HTML5, CSS3 et JavaScript un peu plus facile pour les débutants.
Pour rappel, les nouveaux outils et services comprennent les logiciels suivants :
- Edge Animate
- Edge Inspect
- Edge Code
- Edge Reflow
- Edge Web Fonts
- Typekit
- PhoneGap Build
Si j’ai pu tester un peu Edge Animate, l’application dont je vais parler dans cet article est Edge Web Fonts. Ce dernier va s’avérer important puisqu’il contribue à étendre les polices libres et open source d’Adobe pour tous les utilisateurs qui ne sont pas intéressés par les restrictions d’une adhésion à l’outil Typekit d’Adobe ou encore Google Web Fonts.
Le gros point positif d’Edge Web Fonts, et qui en fait le meilleur de tous, est que le service ne vous oblige pas à vous inscrire, et il est hébergé gratuitement par Typekit.

Le Web a été, et est encore partiellement construit autour des polices telles qu’Arial, Helvetica, Times New Roman et Comic Sans. S’il est désormais facilement accessible à tout concepteur Web de proposer une typographie riche en ligne, et qu’il y a davantage de possibilités de jumeler des typographies illisibles sur un corps du texte, ce n’est pas une raison pour oublier comment ce changement est merveilleux.
Ainsi, si la typographie Web est quelque chose que vous avez tâté avec parcimonie ou clairement évité par le passé, aujourd’hui, tout ce que vous devez faire est de regarder la suite de cet article.
Étape 1: Le site
Pour commencer, assurez-vous que vous avez un site prêt à accueillir une nouvelle typographie. Voici un concret, mais simple afin de visualiser comment vous devez vous y prendre :
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Utilisation d’Edge Web Fonts</title>
</head>
<body>
<h1>La typographie Web doit-être parfaite</h1>
<p>Adobe a proposé une typographie pour les développeurs : <a href="https://www.blog-nouvelles-technologies.fr/18400/source-code-pro-de-nouvelles-polices-provenant-dadobe-dediees-aux-developpeurs/">Source Code Pro</a></p>
</body>
</html>
[/sourcecode]
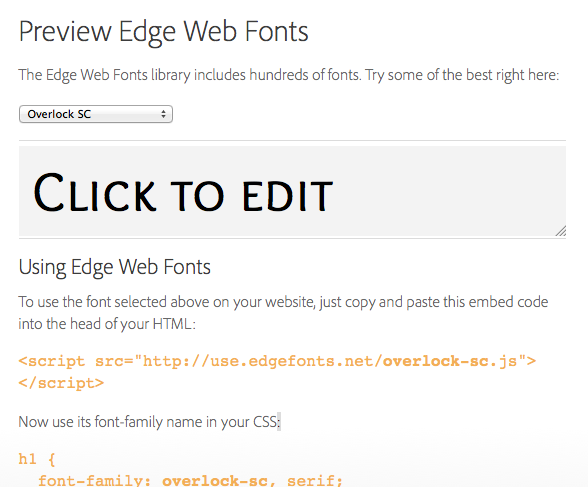
Étape 2 : Choisissez votre police d’écriture
Ici vous êtes le chef et vous pouvez choisir la ou les polices de caractères à travers le menu déroulant en dessous du titre « Preview Edge Web Fonts ». Personnellement j’ai été récupérer la nouvelle typographie d’Adobe, Source Code Pro, ainsi qu’Overclock SC. Le code d’intégration HTML contenant le script JavaScript et les styles CSS liés sont automatiquement générés après avoir sélectionné une police.

Ajoutez l’élément script entre les balises head de votre site comme ceci :
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Utilisation d’Edge Web Fonts</title>
<script src="http://use.edgefonts.net/overlock-sc.js"></script>
<script src="http://use.edgefonts.net/source-code-pro.js"></script>
</head>
<body>
<h1>La typographie Web doit-être parfaite </h1>
<p>Adobe a proposé une typographie pour les développeurs : <a href="https://www.blog-nouvelles-technologies.fr/18400/source-code-pro-de-nouvelles-polices-provenant-dadobe-dediees-aux-developpeurs/">Source Code Pro</a></p>
</body>
</html>
[/sourcecode]
Ensuite, créez un nouveau fichier style.css dans le même dossier que votre fichier HTML et assurez-vous de l’insérer également entre les balises head, comme indiqué ci-dessous. Vous devriez avoir quelque-chose proche de cela, ajoutant dans un style simple au corps de la page.
<link rel="stylesheet" href="style.css" />
[/sourcecode]
et le contenu du fichier CSS :
body {
width:700px;
margin: 0 auto;
text-align: center;
}
h1 {
font-family: overlock-sc, serif;
}
p {
font-family: source-code-pro, serif;
}
[/sourcecode]
Étape 3 : Fin de la mise en œuvre
C’est tout ! Vous êtes maintenant prêt à commencer la conception de votre site. Voici un simple exemple de ce que vous pouvez faire…

[samples id= »18614″]
La mise en œuvre d’une typographie Web est un processus extrêmement simple qui peut même donner au plus simple des sites un look « sophistiqué ». Quelle est votre police préférée d’Edge Web Fonts ? N’est-ce pas plus simple que les autres services de typographie ?