Google a lancé un nouvel outil Chrome qui permet aux développeurs d’imiter les déficiences visuelles comme le daltonisme pour les aider à résoudre les problèmes d’accessibilité de leurs sites.
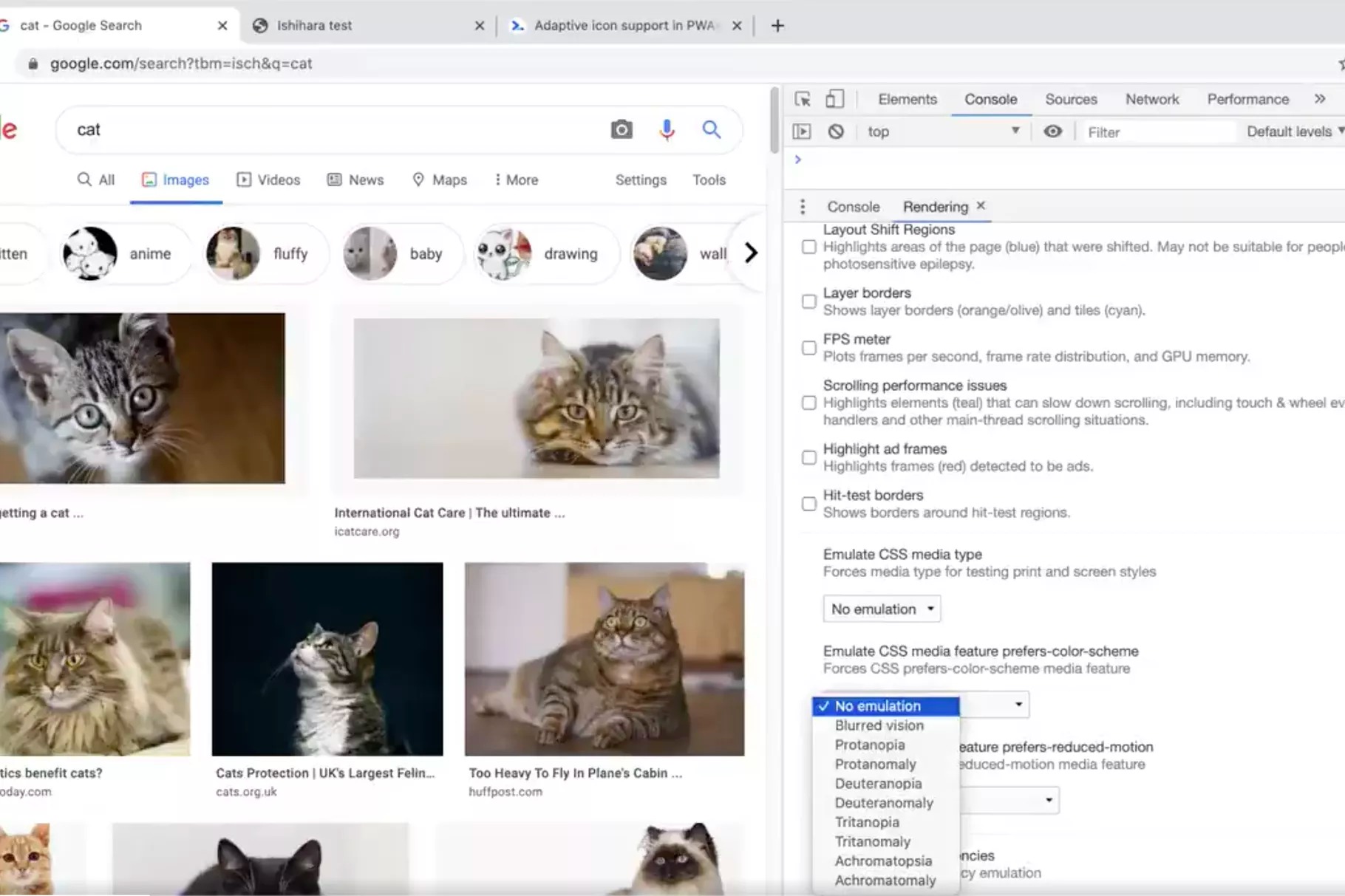
Les développeurs peuvent utiliser cette fonctionnalité en lançant Chrome et en allant dans les outils de développement du navigateur (Outils de développement > More tools > Rendering). Il y a une nouvelle section intitulée « Emulate visual deficiencies », qui comporte un menu déroulant des limitations visuelles. En sélectionner une, comme la tritanopie (une condition où une personne ne peut pas distinguer les couleurs bleu et jaune), permettrait aux développeurs d’imiter cette condition, en changeant les couleurs de leur site afin qu’ils puissent voir s’il est difficile de lire sans ces couleurs spécifiques.
Mathias Bynes, un employé de Google travaillant sur des outils de développement pour Chrome, a tweeté une vidéo de démonstration montrant comment vous pouvez tester votre site Web pour diverses communautés.
New accessibility feature in @ChromeDevTools: simulate vision deficiencies, including blurred vision & various types of color blindness. 🔥
Find out how people with vision deficiencies experience your web app, and resolve contrast issues you didn’t even know you had! pic.twitter.com/QKLQmEhhMM
—Mathias Bynens (@mathias) March 10, 2020
Dès lors, les développeurs peuvent voir comment leur site Web se présente pour les personnes souffrant de différentes déficiences. Ils peuvent ensuite modifier le code afin d’afficher correctement le site pour les personnes présentant ces déficiences.
Les nouveaux outils de développement de Google font suite à la sortie des outils de développement pour handicapés visuels de Firefox. L’inclusion de ces outils de développement dans les deux navigateurs est importante, car les deux navigateurs affichent les sites différemment. Environ 300 millions de personnes dans le monde, soit 8 % de tous les hommes et 0,5 % de toutes les femmes, sont touchées par le daltonisme, selon Colour Blind Awareness.
Des outils indispensables
Si ces outils de développement sont utiles, la façon dont ils imitent les conditions visuelles n’est pas tout à fait exacte, comme le soulignent Mozilla et l’expert en accessibilité Ian Hamilton. Toutefois, ces outils permettent encore aux développeurs de se faire une idée de l’apparence de leurs sites Web pour les utilisateurs souffrant de déficiences visuelles.
L’outil est disponible dans Chrome 82, qui est actuellement dans une première version bêta.