Poursuivant sur le thème que Google est en train de passer d’une entreprise qui vous aide à trouver des réponses à une entreprise qui aide les utilisateurs à faire avancer les choses, à la conférence I/O de cette année, l’accent mis par la société sur l’avenir de Chrome est axé sur la création de sites Web plus instantanés, plus puissants et sûrs. Avec de nouveaux outils tels que les Portals et Web Packaging, les développeurs peuvent créer des expériences Web avec des liens qui sont aussi fluides qu’une application native.
« Ce qui fait la particularité du Web dans le paysage actuel, c’est cette plateforme massive à échelle ouverte où nous pouvons tous nous connecter librement les uns avec les autres et où les nouvelles expériences ne sont qu’à un lien », a déclaré Dion Almaer, directeur de l’ingénierie Google et Ben Galbraith, directeur principal du produit, lors d’une conférence sur l’avenir de Chrome à la I/O 2019.
Une partie de l’amélioration de l’expérience Web est de rendre le chargement des pages Web plus rapide. Pour accélérer les temps de chargement des pages, Google étend cette année les capacités de pré-chargement et de pré-extraction de Chrome avec une fonctionnalité intitulée Lazy Loading, qui ne charge que les images dont l’utilisateur a besoin.
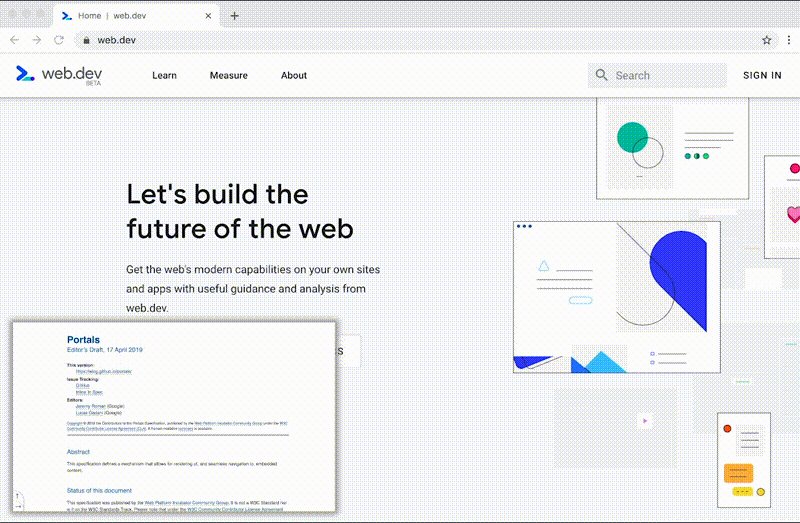
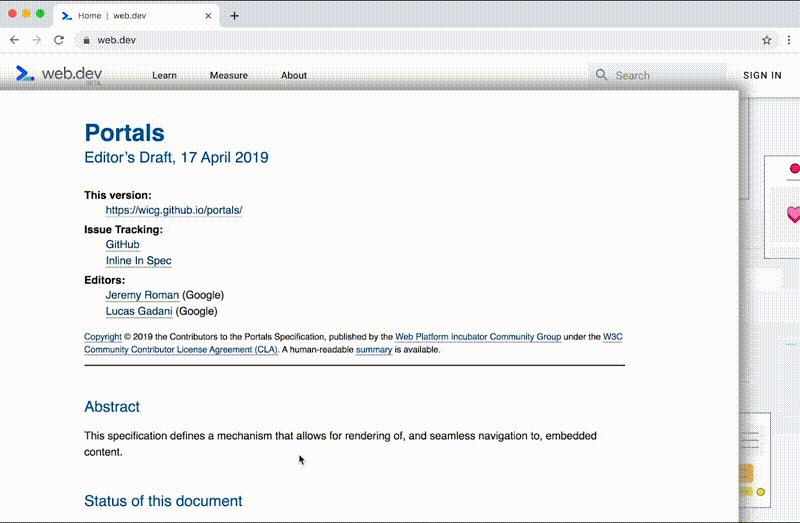
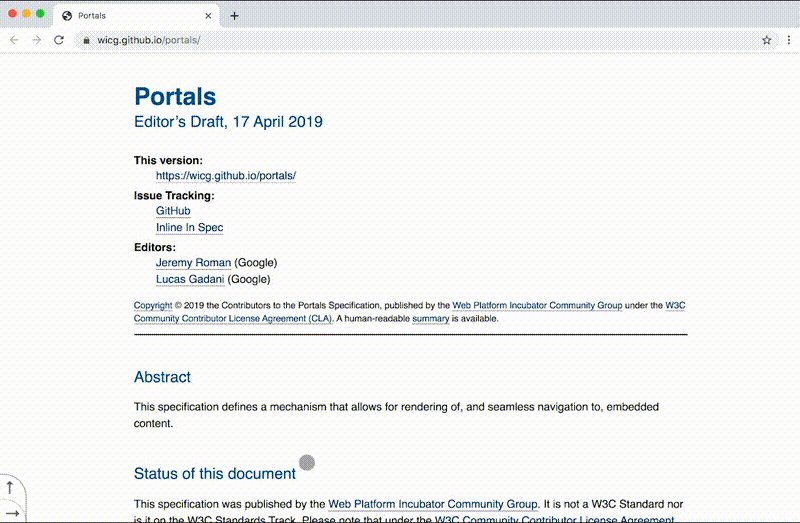
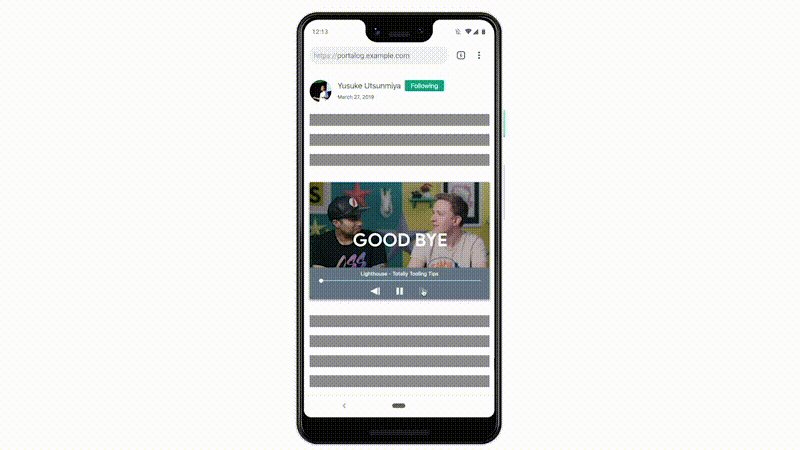
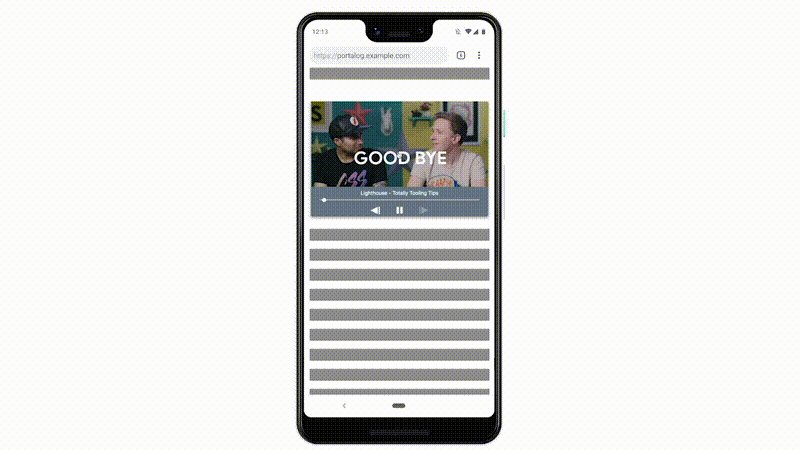
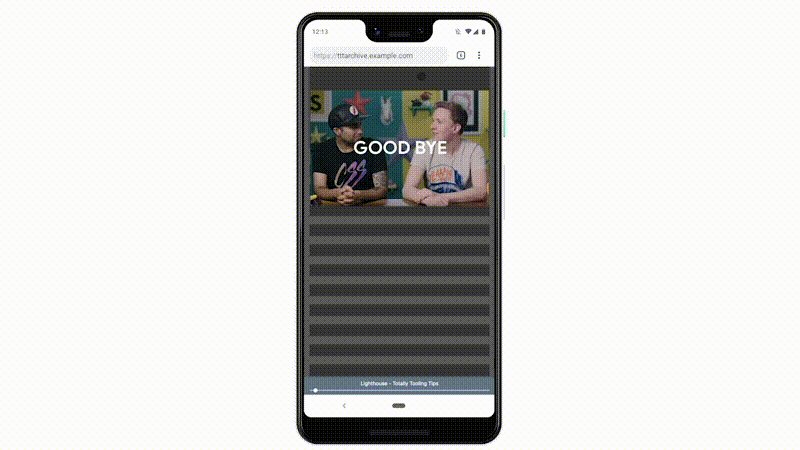
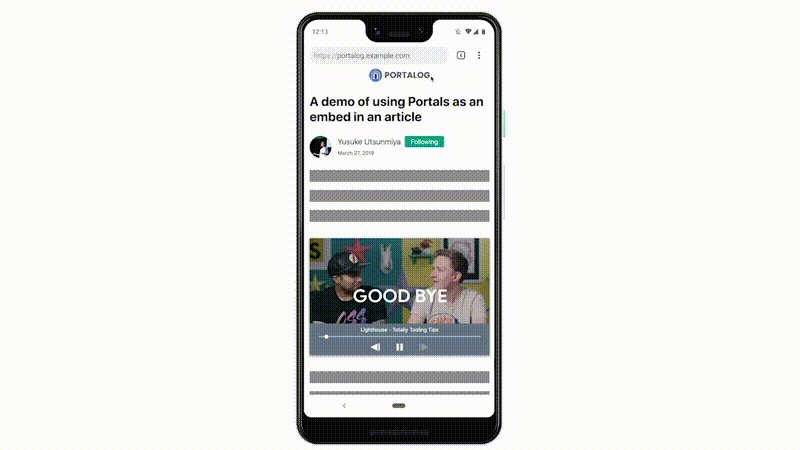
Mais pour rendre le Web plus transparent, Google a également introduit une nouvelle fonctionnalité intitulée « Portals ». « Les Portals sont comme des iFrames vers lesquels vous pouvez naviguer », explique Barb Palsar, qui dirige les partenariats produits mondiaux de Google. « Lorsqu’un utilisateur ouvre un Portal, ce dernier devient la page de premier niveau. Le Portal permet des déplacements fluides et composés à l’intérieur d’un site ou à travers plusieurs sites ».

Portals et Web Packaging
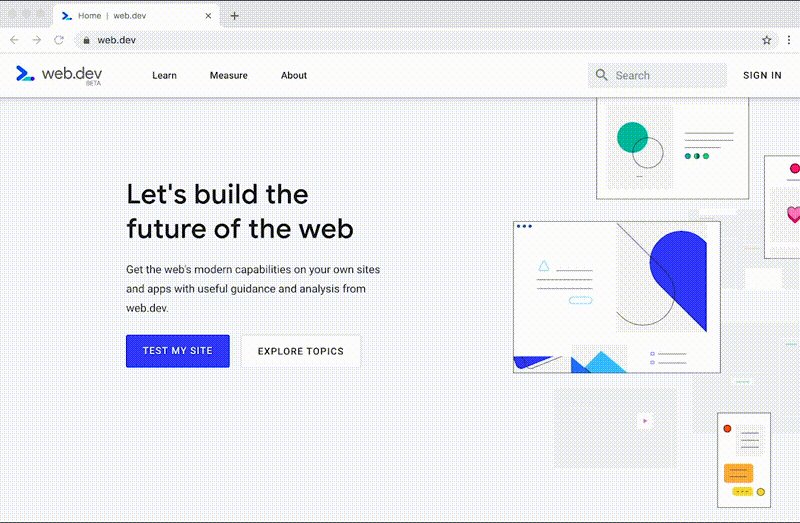
Dans une démo sur scène, Palsar a montré qu’un utilisateur peut naviguer à travers un site Web montrant des recettes. Si un utilisateur souhaite partager la recette, les Portals peuvent activer l’affichage d’une feuille de partage. La feuille de partage sera au centre de la nouvelle vue, mais le site Web original est flou et actif en arrière-plan. Les Portals peuvent également relier d’autres fonctionnalités en permettant aux utilisateurs de jeter un coup d’œil aux nouvelles recettes au fur et à mesure qu’elles défilent, comme c’est le cas sur iOS aujourd’hui, et de connecter les utilisateurs à des sites tiers, comme une épicerie, pour ajouter les éléments nécessaires à la création de la recette. Portals est maintenant disponible sur Chrome Canary.
Google est également en train de changer la façon dont les sites Web sont empaquetés. Traditionnellement, un site doit demander le contenu à un serveur d’origine. Dans le nouveau modèle, les développeurs créent un paquet avec une version signée de la page, et le site peut charger ce paquet signé de n’importe où, y compris d’autres appareils homologues. Cela augmentera la vitesse de chargement des pages web, car les données nécessaires pour récupérer le paquet n’ont pas besoin de retourner sur le serveur d’origine. Comme Portals, le nouveau Web Packaging est maintenant disponible sur Chrome Canary.
Pour en savoir plus, les développeurs peuvent visiter web.dev dès aujourd’hui. Comme susmentionné, l’API Portals en tant que fonctionnalité expérimentale est activable par le flag Canary (#enable-portals), et souhaite connaître le retour de la communauté de développeurs.