Découverte sur Smashing Hub, cette liste des dix meilleures ressources HTML5 en ligne pour les graphistes va s’avérer très utile pour tous les concepteurs de sites Web. Vous allez y découvrir des outils pour le graphisme, gérer vos sprites,
En effet, l’arrivée massive de ce nouveau langage, que j’aborde régulièrement sur le blog, est un nouveau langage de structuration et de présentation pour le contenu sur le Web.
Il dispose de nombreuses fonctionnalités telles que l’intégration de la vidéo, de l’audio, des polices, du glisser-déposer, la possibilité de dessiner, etc…
Sans plus attendre, voici la sélection des dix meilleures ressources en HTML5 pour les graphistes.
1 – Online 3D Sketch Tool
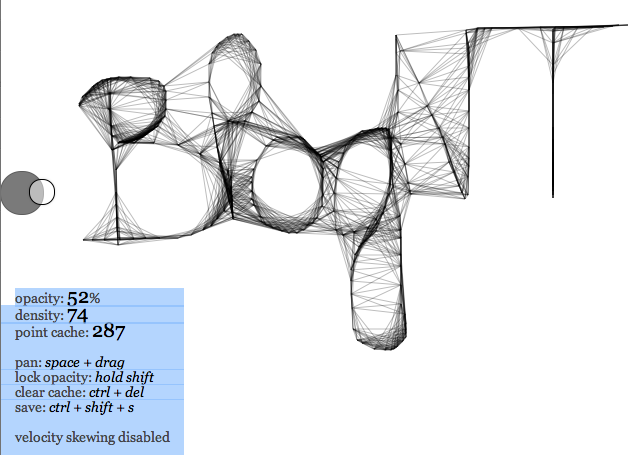
Découvrez Online 3D Sketch Tool. Vous devez avoir deviné ce qu’est cet outil ! Il s’agit d’un outil de dessin… Seule particularité, ce n’est pas un outil de dessin ordinaire puisqu’il utilise l’élément canvas, un composant HTML qui permet d’effectuer des rendus dynamiques d’images bitmap via des scripts, et ainsi faire des dessins 3D.

Pour tourner votre dessin en 3D, il vous suffit de maintenir enfoncée la touche « espace », puis, de faire glisser horizontalement votre curseur. Vous avez également la possibilité de faire « vibrer » votre dessin et de dessiner en pointillé également. Tout simplement génial !
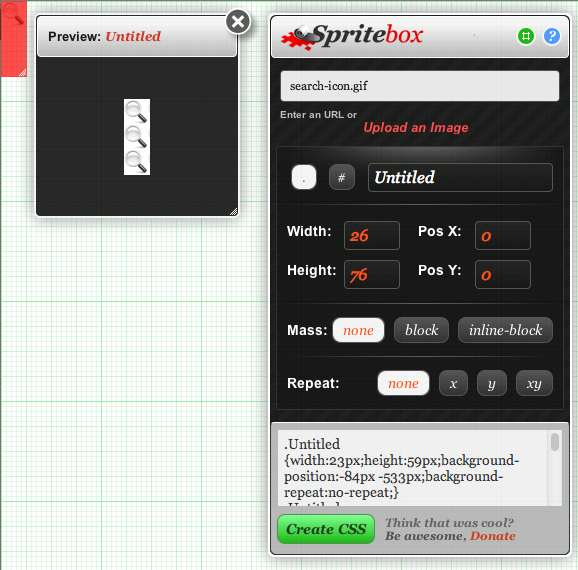
2 – Boîte à outils de Sprite
Compresser des images est très en vogue aujourd’hui, et mettre ainsi celles-ci dans un « sprite » vous sera bénéfique de deux manières : soit en augmentant la vitesse de transitions de votre image et le temps de chargement. Pour cela, il vous suffit de vous rendre sur ce site.
L’utilisation impressionnante des outils tels que jQuery, CSS3 et HTML5 vous pouvez concevoir vos images en sprites. Ainsi, après avoir téléversé votre image, il vous sera possible d’en sélectionner des parties, et de les nommer afin de générer des classes CSS ! À utiliser sans modération…

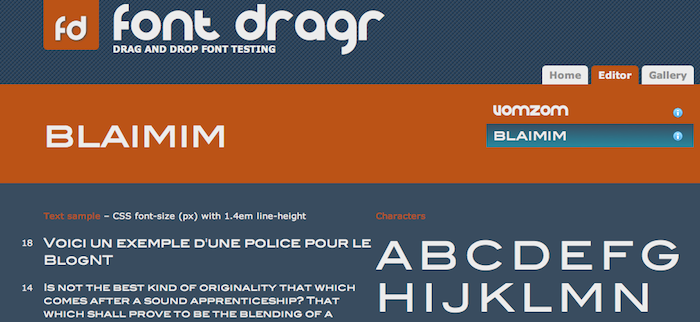
3 – Tester votre police
Une police est une partie très importante de toute conception Web et c’est un devoir pour chaque concepteur de choisir la meilleure police. L’outil de test en ligne vous permet de visualiser instantanément n’importe quelle page Web dans une nouvelle police sans même changer le langage HTML ou CSS.
Vous pouvez faire glisser les fichiers dans la barre d’outils intitulée « Drag your fonts here », puis ils seront affichés dans une liste pour visualiser rapidement les différentes polices téléversées. Ensuite, vous pouvez vous rendre dans la section « Editor » afin de visualiser la mise en situation de votre police.

4 – Outil d’esquisse
Celui-ci est un grand outil de dessin en ligne, grâce à l’HTML5 canvas, avec lequel vous pouvez créer des esquisses de n’importe quoi… Ainsi les concepteurs peuvent être aussi créatifs qu’ils le veulent, et ainsi de créer quelque chose de vraiment bien avec cet outil.

5 – Génération de background
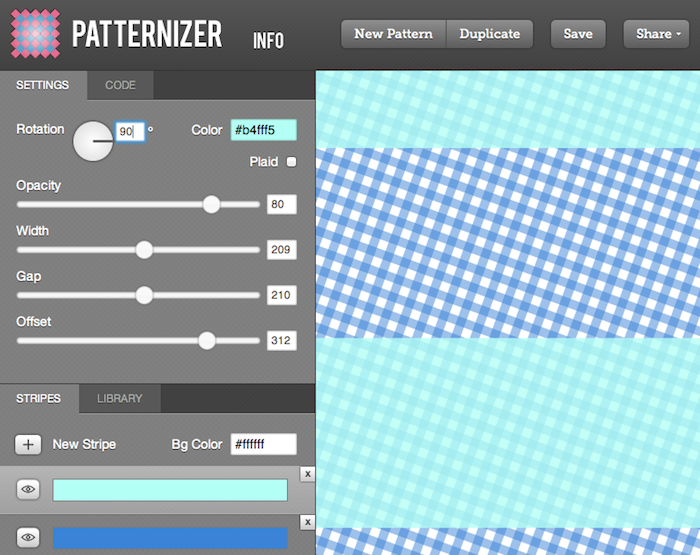
Patternizer est un outil vraiment sympa qui permet aux concepteurs Web de créer des fonds d’une page Web, autrement dit d’un background, d’un élément d’entête ou encore le fond du contenu central. Il vous fournit beaucoup d’options qui sont très faciles à d’utiliser. Pas mal !

6 – XRay
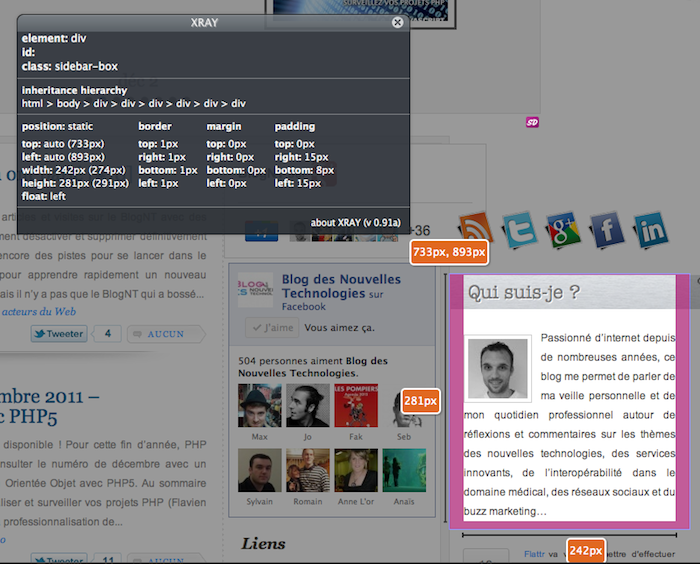
Cet outil permet de voir instantanément les détails des éléments d’une page Web. Tout ce que vous avez à faire pour visualiser les détails est de cliquer sur un bouton !
Il suffit de glisser le marque-page (bookmark, en anglais) « Xray » (accessible depuis un bouton) depuis le site dans vos signets, puis de vous rendre sur la page Web que vous voulez analyser, puis de cliquez sur le marque-page « Xray », une boite de dialogue s’ouvre. Vous n’avez plus qu’à cliquer sur n’importe quel élément de la page. Ainsi vous verrez tous les détails de ce dernier.

Cet outil a aussi l’habilité de manipuler des éléments HTML5, tels que canvas, et vous donne toutes les informations de conception que vous voulez.
7 – Automatoon
Il s’agit d’un outil pur HTML5. Il va vous permettre de gérer vos animations et ainsi éviter de passer pour du flash. Ainsi, vos animations fonctionneront aussi bien sur iPhone, iPad, Android, que tous les navigateurs courants.
8 – Des outils audio en HTML5
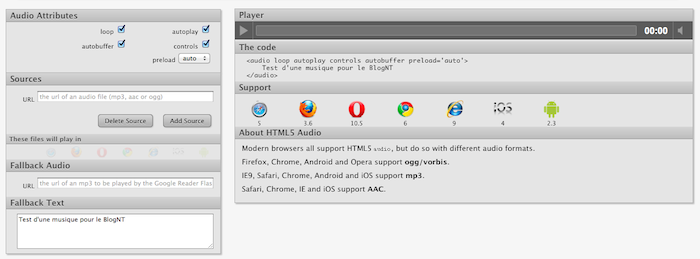
HTML5 nous offre la possibilité d’utiliser des balises audio. L’outil en ligne proposé par Westciv, est un outil formidable qui va vous permettre d’utiliser les nouvelles fonctionnalités de la balise audio d’HTML5. Très intéressant pour connaître tous les attributs de la balise, et tous les navigateurs de bureau et mobile qui prennent en charge cette fonctionnalité.

9 – Convertir du SVG en canvas HTML5
La plupart des logiciels vectoriels tels que Illustrator, Inkscape, etc.. peuvent exporter des documents au format SVG (Scalable Vector Graphics).
Ce formidable outil en ligne vous permet de convertir votre fichier SVG en son équivalent HTML5 Canvas. Plutôt cool, non ?

10 – Outil Ajax Animator sur Chrome
Comme son nom l’indique, le plugin Animator Ajax sur votre navigateur Chrome est une suite d’animations HTML5 basée sur le Web.
Cet outil génial, indépendant de la plateforme et du format, permet de créer des animations. Vous pouvez l’utiliser en ligne ou en mode déconnecté. Seule contrainte, vous devez disposer du navigateur Google Chrome. En effet, il s’agit d’un plugin pour ce dernier.
Découvrez un didacticiel vidéo afin de démarrer rapidement ! C’est un très bon outil pour tous les débutants d’animation HTML5 !
Utilisez-vous déjà ces outils ? En avez-vous d’autres ? Venez nous le faire savoir dans la partie commentaires…