Continuons dans la découverte de service Web aujourd’hui, et toujours grâce à Christophe. En effet, après m’avoir présenté jsFiddle, un service d’aide au partage du code HTML, CSS et JavaScript, pour lequel j’ai décidé à mon tour de vous le décrire, voici un nouveau service dans le même genre que jsFiddle, qui est entièrement dédié aux langages HTML et CSS :
@Lryo17 Dans le même genre que “jsfiddle”, il y a “dabblet” qui est entièrement dédié aux CSS : dabblet.com
— Christophe HERMANN (@chrishrmnn) Février 8, 2012
À la découverte de Dabblet
Ainsi, Dabblet, créé par Lea Verou, peut être vu comme un “terrain de jeu interactif”, dans lequel vous pouvez essayer des bouts de code CSS et HTML. Il utilise le script -prefix-free, de sorte que vous n’ayez pas besoin d’ajouter des préfixes à vos propriétés CSS. Ce dernier va permettre d’ajouter le préfixe en fonction du navigateur de l’utilisateur seulement lorsque cela est nécessaire, et ce pour n’importe quel code CSS.
De plus, vous pouvez enregistrer votre travail dans les référentiels gist de Github afin de l’intégrer dans d’autres sites Web ou le partager avec d’autres.
Comme jsFiddle, il s’agit d’un outil permettant d’expérimenter des portions de code directement dans le navigateur et de voir le résultat en direct. Dabblet met l’accent sur les langages HTML et CSS. Il s’agit d’un excellent outil pour les débutants et les curieux, qui sont sans cesse en train de tester de nouvelles compétences, telles que l’ajout d’éléments HTML5 ou encore les derniers styles CSS3.
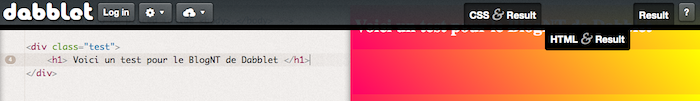
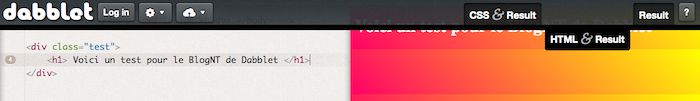
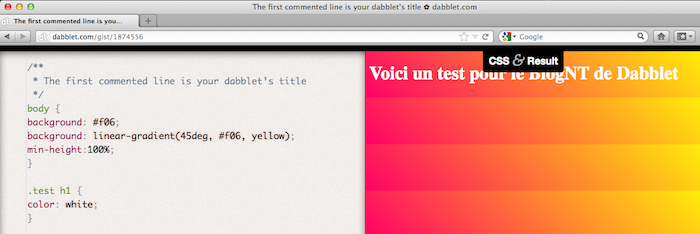
Dans l’ensemble, il s’agit d’un application Web assez simple, dans laquelle vous allez pouvoir générer et tester votre propre code HTML et CSS. Pour cela, il vous suffit de commencer par coder vos styles, puis de cliquer sur l’onglet “HTML & Result” dans la partie supérieure droite afin d’ajouter votre code HTML.


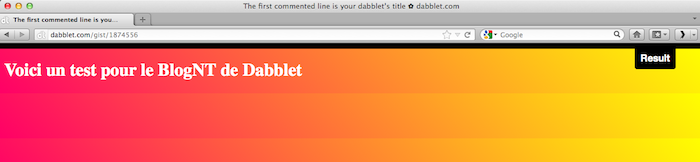
Comme vous pourrez le constater, dès que vous éditez du code, l’aperçu est directement mis à jour, ce qui en fait un outil extrêmement utile, notamment lorsque vous commencez à coder et que vous ne connaissez pas réellement l’impact de tel ou tel élément, ou style. En outre, vous pouvez jouer avec les différents modes d’affichage et enregistrer vos résultats en pleine page (“View full page result”) pour les visionner plus tard. Voici un exemple de fichier et de rendu :

Conclusion
Cet outil qui dispose de moins d’options que jsFiddle, s’avérera très utile pour tous les débutants, mais également pour les confirmés qui souhaitent avoir un rendu en temps réel. De plus, avec l’inclusion de -prefix-free il devient aisé de créer des styles, sans se soucier de l’affichage sur les autres navigateurs. Cette nouveauté est très pratique pour les amateurs.
Enfin, sachez que les outils présentés dans les deux précédents articles sont de bonne qualité, il n’en reste pas moins que le développement doit passer (pour le moment) par un vrai environnement de développement (IDE). Ces sites restent parfaits pour jouer avec le code à la volée, et ce n’importe où.
Note : Je vous suggère de regarder les différents outils que j’ai pu partager au travers de différents articles ici et là
Amateur de Dabblet ? Pensez-vous réellement que le développement en ligne arrive ?