Vous rappelez-vous de BrowserStack ? Si ce n’est pas le cas, je dois dire que vous passez à côté de quelque-chose ! En effet, pour rappel cet outil a été développé afin de vous aider, vous développeurs, dans votre développement. Il va vous permettre de tester vos sites Web au sein même de votre navigateur, sans le quitter. En plus de cela, il vous permet également de mettre en place un tunnel, via SSH, pour tester votre site Web développé localement dans les anciens navigateurs.
Contrairement à certains autres services qui réalisent des captures d’écran de votre site et vous proposent une vue de la page demandée quelques minutes, voire quelques heures après, BrowserStack, lui, vous permet de réellement interagir avec votre site Web via votre navigateur offrant un total contrôle sur le test JavaScript.
Le service simple, agréable, est très facile à utiliser. Tout ce que vous avez à faire est d’entrer l’URL de votre site à tester, et le navigateur pour lequel vous voulez l’essayer et c’est parti !
Les avantages d’un tel service son nombreux : qui n’a jamais passé des heures à tester sur différents navigateurs le développement d’un site Web ? Selon moi, il s’agit de la tâche la plus frustrante… J’ai passé quelques heures tardives afin de rendre les sites interopérables sur les navigateurs du marché !
Cependant le gros plus de BrowserStack par rapport à la concurrence, et comme annoncé ci-dessus, est qu’il permet à l’utilisateur de lancer un navigateur pleinement fonctionnel, sans avoir besoin de l’installer. Vous vous sentirez immédiatement à la maison.
C’est d’autant plus vrai aujourd’hui avec les versions mobiles des navigateurs, des dispositifs mobiles, que ce soit pour les smartphones ou les tablettes.
Si je vous en reparle aujourd’hui, ce n’est pas pour vous représenter le service, mais pour vous faire part d’une excellente nouvelle annoncée, hier, par l’équipe de développement du projet sur Twitter :
Announcement: Mobile Emulators added to BrowserStack. Now test your website in Android, iOS and Opera Mobile.
— BrowserStack (@browserstack) Mars 13, 2012
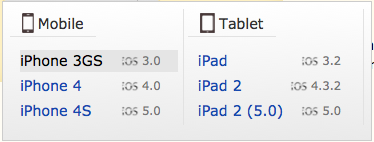
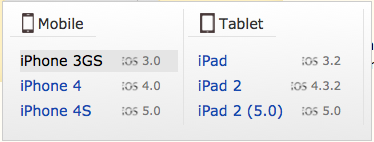
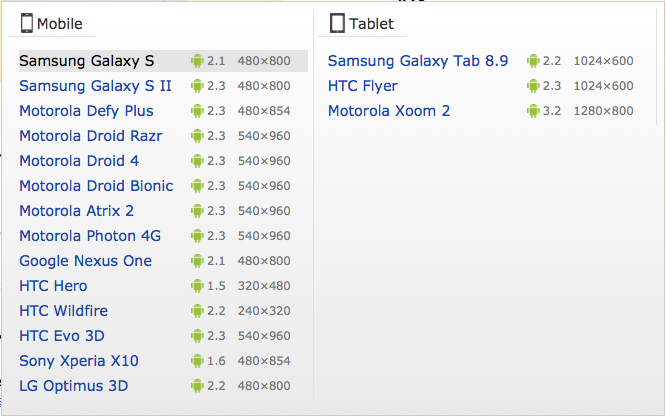
Pas besoin de vous faire un dessin ! Nous avons désormais la possibilité de tester nos sites Web sur tous les dispositifs mobiles du marché. Et le moins que l’on puisse dire, c’est que les navigateurs supportés pour le moment sont très satisfaisants pour la majorité des développements. En effet, vous allez retrouver les mobiles et les émulateurs pour iOS, Android et Opéra Mobile.
- iOS – Safari Mobile

- Android – Navigateur Android

- Opéra Mobile – Toute plateforme

Comme vous pouvez le voir sur les captures ci-dessous vous allez pouvoir triturer votre site selon un bon nombre de navigateurs, voir même développer pour un modèle et une version spécifique.
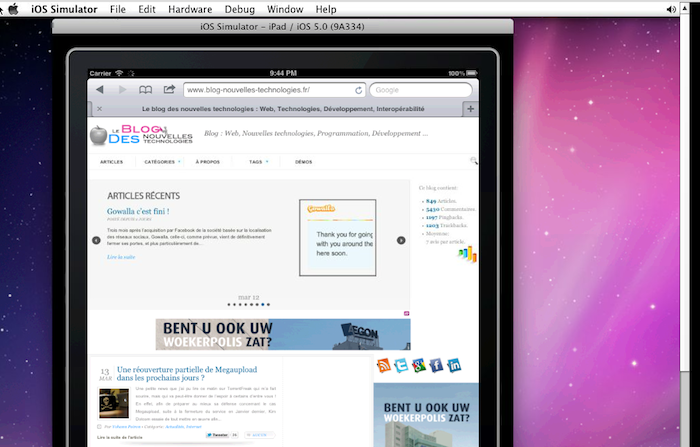
Voici un test sur l’iPad 2 avec iOS 5.0. Pour cela, après m’être rendu sur BrowserStack, j’ai tapé l’URL du blog, puis j’ai cliqué sur “Start Testing” et l’écran de chargement apparaît, avant d’afficher le simulateur iOS de l’iPad 2.

Comme vous pouvez le voir, pour tester un site Web sur iOS et notamment pour l’iPad 2 ici, nous avons accès au simulateur iOS embarqué sur OS X. Vous allez pouvoir faire pivoter les périphériques, simuler une secousse, etc…, tout ça au sein de votre navigateur.
Concernant un test sur un dispositif Android, et plus particulièrement le Google Nexus One dans mon cas, ce dernier sera également affiché dans un simulateur, ici un émulateur ARM.

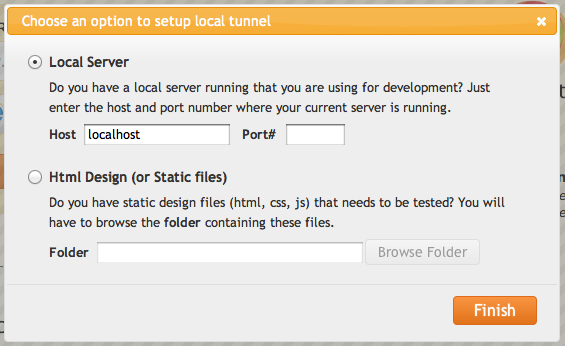
En plus de l’ensemble des caractéristiques déjà impressionnantes, il est également possible de tester un site Web que vous développez localement. Après avoir cliqué sur “Setup Tunnel”, vous pourrez créer un tunnel pour votre PC, afin d’accéder à votre site pour le tester.

Le gros plus de BrowserStack par rapport à la concurrence, est qu’il permet à l’utilisateur de lancer un navigateur pleinement fonctionnel, sans avoir besoin de l’installer. Vous vous sentirez immédiatement à la maison.
Alors certes, le coût peut vous sembler élevé, mais le gain de temps d’avoir un navigateur installé au lieu de dix est fantastique, surtout dès que l’on parle des tests sur les dispositifs mobiles…
Il est évident qu’un tel service va vous permettre de gagner un temps fou pour la suite de vos développements ! Je pense que le prix ne sera pas un frein pour de nombreuses personnes…
Avez-vous déjà utilisé BrowserStack ? Quel en est votre ressenti ? Êtes-vous prêt à payer environ 15€ par mois pour y avoir accès, notamment depuis la prise en compte des dispositifs mobiles.