Il y a quelques semaines, Facebook a lancé son application iPad ainsi que des versions améliorées de son application iPhone et de son site pour les navigateurs mobile (m.facebook.com). Le site mobile est basé sur la dernière version interactive de HTML (HTML5). Si naviguez depuis un iPad, vous trouverez que le site mobile est quasiment identique à l’application iPad elle-même.
Cependant, il y a encore une différence significative entre les versions mobiles (les applications et les sites HTML5) et la version pour les navigateurs de bureau sur facebook.com. Mais au fil du temps, ils convergent tous vers un seul et même design.

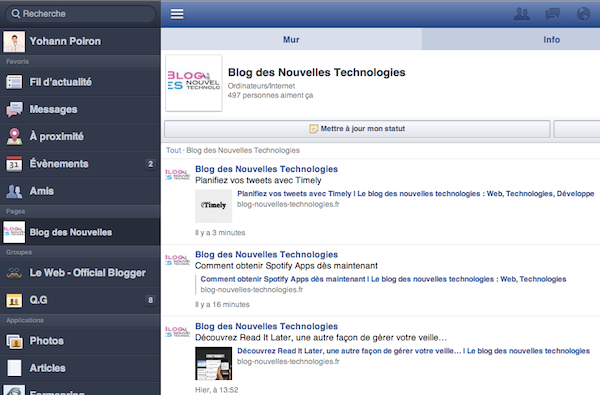
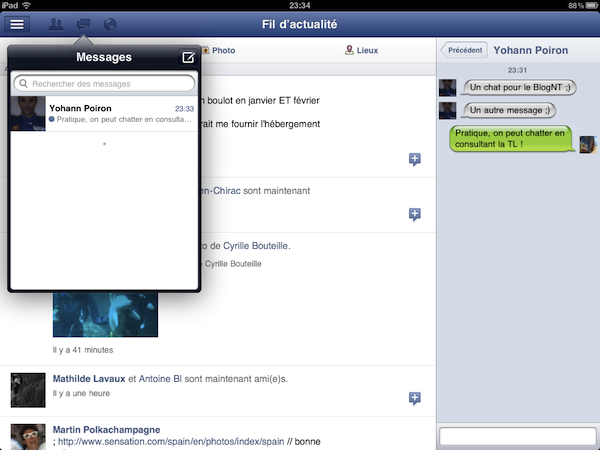
Interface de Facebook Mobile

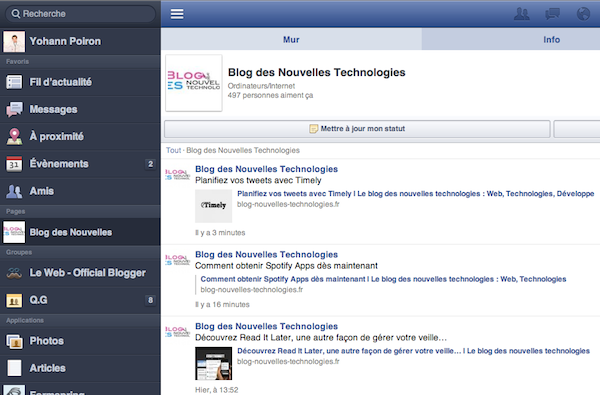
Interface de l’application Facebook sur iPad
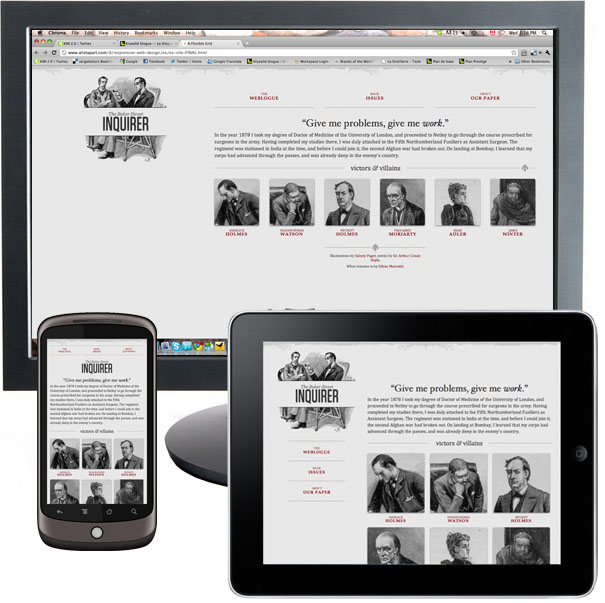
Ce mouvement, suivi par Facebook Mobile fait partie d’une tendance plus large appelée le responsive Web design. Ce n’est pas seulement un changement de code mais bien plus… Vous, utilisateur, verrez également la différence. Par exemple, il est probable que le site Web Facebook pour les ordinateurs de bureau utilisera plusieurs des modèles de conception aussi bien dans ses applications mobiles que son site Web classique.
Le Responsive Web design est un terme inventé par Ethan Marcotte sur un de ses livres dans la série A Book Apart, sorti en mai 2010. Il s’agit d’une ressource que je recommande pour tous les concepteurs Web. Ce terme, et plus particulièrement l’idée qui en découle, est une réponse au nombre croissant d’appareils et de navigateurs sur laquelle vous pouvez visiter un site Web, qui a été initié avec l’iPhone en 2007 et depuis élargi pour inclure différents navigateurs sur Android ou encore depuis les télévisions. Comme Marcotte a écrit : « En bref, nous sommes confrontés à un plus grand nombre de dispositifs, de modes d’entrée, et navigateurs que jamais ».
Marcotte a donc dédié un livre entier sur le sujet. Il convient également de noter qu’il a d’abord préconisé une méthode spécifique pour la conception réactive, mais Jeffrey Zeldman (de la société qui a publié le livre) a indiqué que « notre compréhension du responsive design devrait être élargie afin de couvrir toute approche qui délivrerait des interfaces riches de qualité, indépendamment de la taille de l’écran de l’utilisateur et des limites ou des capacités de l’appareil ».
Comment nous sommes arrivés à une conception adaptée
Le Web design est à l’origine de la conception flexible que vous pouvez voir apparaître sous le terme anglophone flexible design (appelé aussi fluide) depuis un long moment déjà, et cette conception est apparue suite à des interrogations sur la conception fixe qui a dominé l’ère du dot com sur le Web.
Dans les vieux jours de l’Internet, développer un design avec une conception fixe, autrement dit doté d’une largeur fixe, était une façon de s’assurer que l’expérience utilisateur restait identique, peu importe le navigateur utilisé. Puis, pour faire court, la conception flexible est arrivée. Celle-ci allait permettre aux Web designers de créer des sites Web qui seraient redimensionnés en fonction de la taille de l’écran d’un utilisateur. Notez que nous parlons encore des navigateurs de bureau ici.
Avec la montée en puissance de l’iPhone et d’autres types d’affichages mobiles, la conception flexible n’est plus un concept. Le défi est maintenant beaucoup plus que simplement re-dimensionner la largeur de la fenêtre en fonction du navigateur d’un utilisateur. C’est aussi sur l’optimisation de l’interface utilisateur. Par exemple, le scrool sur l’iPhone versus le clic sur le bureau.
De plus il devient nécessaire de s’assurer que le bon contenu pour le périphérique de l’utilisateur est affiché. On peut prendre l’exemple de l’application Facebook sur iPhone il faudra réduire l’affichage des options sur la page d’accueil, tandis que sur la version de bureau, il y a de la place pour beaucoup plus de contenu. Il existe également une multitude de différences, comme ce que l’utilisateur peut vouloir faire sur un appareil mobile par rapport à un ordinateur de bureau.
C’est ce qui a conduit au responsive Web design. Voici un résumé d’Ethan Marcotte :
This is our way forward. Rather than tailoring disconnected designs to each of an ever-increasing number of web devices, we can treat them as facets of the same experience. We can design for an optimal viewing experience, but embed standards-based technologies into our designs to make them not only more flexible, but more adaptive to the media that renders them. In short, we need to practice responsive web design.
Si l’on devait traduire ceci l’on pourrait dire que Ethan indique que c’est la voie à suivre. Plutôt que d’adapter des conceptions sur un nombre toujours plus croissant d’appareils, nous pouvons des éléments de la même expérience utilisateur. En bref, nous avons besoin du responsive web design.
L’expérience utilisateur va converger
Jusqu’à présent, la révolution dans le mobile, les sites et applications mobiles ont été très différents les uns des autres. C’est encore largement le cas. Les designs de Facebook en sont un exemple. Cependant, nous entrons dans une période où les conceptions pour les ordinateurs de bureaux et mobiles converges.

Bien entendu, il continuera d’y avoir des différences dans la façon dont le contenu est affiché. Mais, le design d’un site/application Web sur un téléphone mobile par rapport à un ordinateur de bureau, va avoir de plus en plus de points communs en terme d’expérience utilisateur, et ce au fil du temps. Peut-être que la version de bureau de Facebook.com va évoluer vers une conception qui ressemble plus aujourd’hui à l’application Facebook sur iPad, que Facebook.com aujourd’hui.
Conclusion
Il faut être clair : aujourd’hui Facebook n’a pas un design complètement « réactif » ! C’est compréhensible il s’agit d’un site d’une grande envergure, et on sait que c’est toujours plus long et compliqué à mettre en oeuvre que le design d’un blog… Mais le géant des réseaux sociaux y travaille. À ce sujet je reviendrais dans un prochain article sur la stratégie qu’à Facebook pour mettre en œuvre sa version mobile, et comment la conception a progressivement évolué vers l’HTML5.
Le responsive web design est l’avenir de la conception Web. Il ne devrait pas être long afin de voir un design HTML5 de Facebook qui fournira une expérience utilisateur quasiment identique que l’on soit sur un ordinateur de bureau, que sur un dispositif mobile.
La manière dont cette conception va changer l’expérience utilisateur est encore à déterminer, mais je pense que la convergence est une excellente chose. Reste à voir dans la durée…
Pensez-vous également que le responsive web design est l’avenir ? Ou bien, est-il encore trop tôt pour en parler ?