Il y a eu une grosse semaine concernant la présence mobile de Twitter. Tout d’abord, la société a dévoilé des mises à jour pour ses applications sur la plateforme Android et iOS, puis elle a apporté des fonctionnalités sur la version de bureau permettant à celle-ci de se rapprocher de l’expérience mobile.
Puis, comme mentionné dans un précédent article, Twitter et MediaTek ont annoncé un partenariat pour rendre Twitter adaptable aux solutions des plates-formes mobiles MediaTek, et apporter davantage de fonctionnalités au service social sur mobile.
Parlant de nouveautés sur mobile, Twitter a lancé un blog dans lequel les ingénieurs présentent la refonte récente du site mobile.twitter.com pour les anciens navigateurs et les divers smartphones.
Ainsi, comme le précise cet article, et plus particulièrement un concepteur de la firme, Coleen Baik, ils ont complètement remanié ce “client” à partir de la base, un processus qui a entraîné un client plus léger et plus rapide, lui permettant à ce jour de ressembler au site Web twitter.com et aux applications mobiles. L’application était en retard sur de nombreux fronts pour qu’une simple mise à jour soit effectuée, a permis à l’équipe en charge de la conception de Twitter de leur donner l’occasion de rafraîchir le site aussi bien conceptuellement, que visuellement et intérieurement.
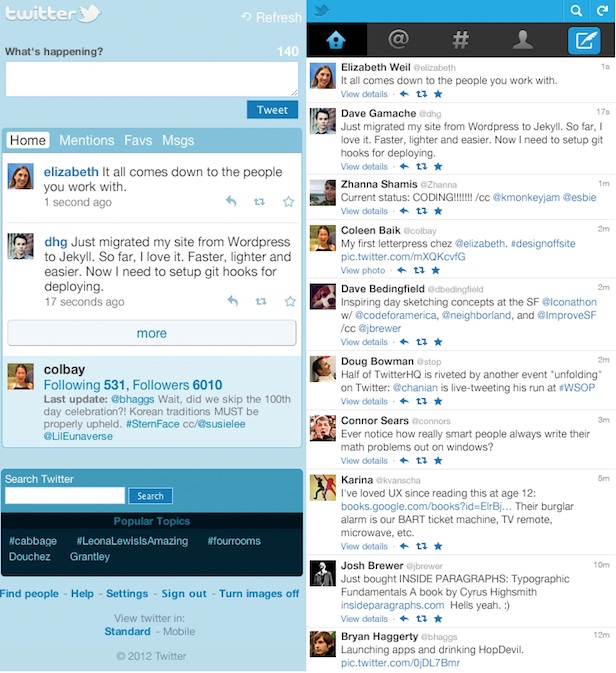
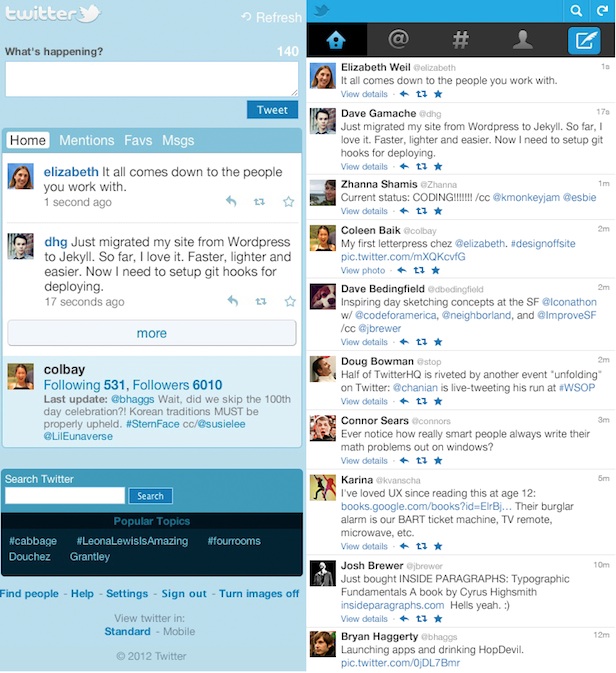
Voici la chronologie de mobile.twitter.com, avant et après le remaniement :

Sur la partie de plus haut niveau, Baik explique que l’équipe a apporté une interface utilisateur en ligne avec la nouvelle version de Twitter qui a été lancée en décembre dernier, vous permettant ainsi de profiter d’une expérience cohérente sur n’importe quel dispositif. Ainsi, vous allez pouvoir naviguer sur la version de bureau dès que vous en avez l’occasion, et dès que l’endroit ne s’y prête plus, vous retrouvez sur la version mobile avec la même simplicité dans les actions. Vous ne serez donc pas dépaysé en passant de l’un à l’autre…
Mais ce n’est pas tout ! En effet, sous le capot, généralement la partie invisible des utilisateurs mais qui s’avère indispensable, les ingénieurs de la firme ont complètement remanié la couche de présentation sur le backend, en apportant Rails, avec des nouveaux modèles et des feuilles de style simplifiées.
Il a nécessité environ neuf semaines à l’équipe pour concevoir, prototyper, développer, tester et étalonner mobile.twitter.com pour son lancement. Comme le mentionne Baik, “une poignée de défis ont été pris” tels que :
- Prendre en charge plus de 13 navigateurs différents sur des milliers de dispositifs différents (ils en ont plus de 300 dans leur inventaire !), chacun avec leurs particularités et leurs propres rendus
- S’adapter aux périphériques d’entrées avec des exigences dissemblables
- Construire les maquettes avec les normes CSS3 / HTML5
- Optimiser pour les navigateurs ayant le JavaScript de désactivé
- Étalonner gracieusement l’interface pour des résolutions aussi petites que 240 par 240 pixels, ou pour toute la hauteur de vues panoramiques sur un ordinateur de bureau
- Minimiser les formats de page pour les réseaux plus lents
- Faire paraître et se sentir comme sur Twitter, même sans images
- Ouvrir la voie à la cohérence des caractéristiques encore plus avec les autres clients twitter.com
Twitter parle de toutes les choses qu’il a pu accomplir avec la refonte, telles que les pages étant jusqu’à 63% plus petites, des sessions étant jusqu’à 37% plus petites et 63% de moins de requêtes, notamment en ce qui concerne les pages de profil.
Selon Baik, Twitter n’a pas été en mesure de répondre à tous les bugs et fonctionnalités demandées que la société a reçu, mais indique que le support JavaScript et des améliorations pour les vues panoramiques sont “en cours de développement” !
Je vous recommande de lire l’article qui mentionne des aspects très spécifiques sur la conception Web sur mobile, et qui je suis sûr vous servira ! Et oui, comme je vous l’ai mentionné ce matin, le strong>début de la révolution de l’HTML5 est en marche.
Qu’avez-vous appris et surtout retenu ? Des conseils à nous fournir en ce qui concerne le développement Web sur mobile ?