Il y a plus d’un an, je vous présentais un article permettant de créer un compte à rebours et un compteur à la manière de celui d’Apple à l’aide des technologies HTML, CSS et JavaScript. Celui-ci, est une réussite du BlogNT puisqu’il a été vu de nombreuses fois, et beaucoup de commentaires ont été formulés.
Mais, ce compteur comportait quelques limites :
- Difficulté de personnalisation
- Les chiffres dépendent d’images
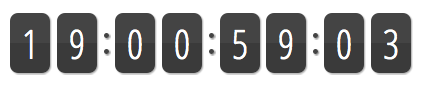
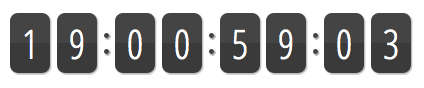
Donc, pour palier à ces problèmes, je vous propose la création d’un nouveau compte à rebours, que j’ai pu découvrir lors de mes recherches sur le Web. Celui-ci va être idéal pour combler les lacunes du précédent. Ainsi, vous allez pouvoir annoncer un événement sur votre site, le lancement d’un produit, etc…
Ainsi, nous allons construire ce compte à rebours à l’aide d’un plugin jQuery, qui est disponible sur Github.
Allez, commençons le développement.
La structure HTML
La première chose à noter, c’est que le code HTML va être très très simple. Pour vous le prouver, sachez que vous aurez seulement besoin de mentionner : <div id="countdown"></div>.
Pourquoi ? Tout simplement car le code HTML est directement produit par le JavaScript tel que nous le verrons par la suite de cet article. Voici le code HTML généré :
<div id="countdown" class="countdownHolder">
<span class="countDays">
<span class="position">
<span class="digit static"></span>
</span>
<span class="position">
<span class="digit static"></span>
</span>
</span>
<span class="countDiv countDiv0"></span>
<span class="countHours">
<span class="position">
<span class="digit static"></span>
</span>
<span class="position">
<span class="digit static"></span>
</span>
</span>
<span class="countDiv countDiv1"></span>
<span class="countMinutes">
<span class="position">
<span class="digit static"></span>
</span>
<span class="position">
<span class="digit static"></span>
</span>
</span>
<span class="countDiv countDiv2"></span>
<span class="countSeconds">
<span class="position">
<span class="digit static"></span>
</span>
<span class="position">
<span class="digit static"></span>
</span>
</span>
</div>
[/sourcecode]
Si l’on analyse le code ci-dessus, on peut voir qu’une classe (countdownHolder) a été ajoutée à notre div. Celle-ci va simplement permettre d’appliquer des styles à notre compte à rebours.
De plus, on va pouvoir retrouver de nouveaux éléments (span) qui permettent l’insertion du nombre de jours, heures, minutes et secondes restantes avant la date initialisée. Cela signifie que nous ne pourrons pas dépasser 99 jours dans le décompte de l’événement.
Les styles CSS
Cette partie manquait cruellement dans le compteur “made in Apple” ! En effet, il était impossible de choisir la couleur, la taille, etc… des éléments qui constituaient le compte à rebours, et ce à cause des images.
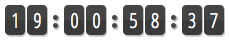
Mais, dans le plugin présenté, il est tout à fait possible de personnaliser celui-ci. Je vais vous présenter les principaux styles sur lesquels vous allez pouvoir jouer.
- On commence par le principal : la taille des chiffres. Celle-ci est configurable en jouant sur la propriété
font-sizede la classecountDays. Ainsi, il vous suffit d’augmenter ou de diminuer la taille en pixel afin d’agrandir ou réduire le compteur
.countdownHolder{
…
font: 40px/1.5 ‘Open Sans Condensed’,sans-serif;
…
}
[/sourcecode]


- Ensuite, vous allez pouvoir agir sur l’aspect des chiffres. Pour cela, nous allons modifier le contenu de la classe
.digitet.digit.static, et plus particulièrement les attributsbackground-imageetcolorcomme commentés ci-dessous :
.digit.static {
// Permet d’ajouter une ombre portée sur n’importe quel élément HTML
box-shadow:1px 1px 1px rgba(4, 4, 4, 0.35);
// La valeur linear-gradient de la propriété background-image permet de générer
// des arrière-plans de couleur dégradée, d’une couleur à l’autre ou via plusieurs
// couleurs intermédiaires
// La notation est la suivante : (orientation du dégradé (top/right/bottom/left),
// couleurs (position en %))
background-image: linear-gradient(bottom, #3A3A3A 50%, #444444 50%);
background-image: -o-linear-gradient(bottom, #3A3A3A 50%, #444444 50%);
background-image: -moz-linear-gradient(bottom, #3A3A3A 50%, #444444 50%);
background-image: -webkit-linear-gradient(bottom, #3A3A3A 50%, #444444 50%);
background-image: -ms-linear-gradient(bottom, #3A3A3A 50%, #444444 50%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.5, #3A3A3A),
color-stop(0.5, #444444)
);
}
.digit{
position:absolute;
display:block;
width:1em;
background-color:#444;
border-radius:0.2em;
text-align:center;
// couleur des chiffres
color:#fff;
letter-spacing:-1px;
}
[/sourcecode]

Bien sûr, il existe d’autres propriétés sur lesquelles vous allez pouvoir jouer, mais ici je vous ai donné les principales, autrement dit, celles qui étaient nécessaires par rapport à la version du compte à rebours Apple.
Le JavaScript
Il s’agit certainement de la partie la plus importante du code. En effet, la partie script va permettre de générer le code HTML. Je ne vais pas entrer dans les détails des fonctions JavaScript du plugin, mais je vais plutôt m’attarder sur le code JS d’appel.
En effet, afin de créer votre compteur vous allez devoir l’appeler comme ci-dessous. Tout d’abord, nous allons définir quelques variables, dont notre date à laquelle nous souhaitons définir notre événement :
// On récupère l’élément ‘note’ dans lequel on va inscrire des informations
var note = $(‘#note’);
// Création de l’objet ‘date’ (année / mois / jour) ici initialisé au : 9 mars 2012
// Attention les mois commencent à 0 !
var ts = new Date(2012, 2, 9);
[/sourcecode]
Puis, on appelle la fonction countdown dans laquelle on définit le timestamp, et la fonction de retour (callback), dont la particularité est qu’elle est appelée celle l’ayant reçu en tant que paramètre.
$(‘#countdown’).countdown({
timestamp : ts,
callback : function(days, hours, minutes, seconds){
…
}
});
[/sourcecode]
Enfin, on affiche notre message dans l’élément note :
var message = "";
message += days + " jour" + ( days==1 ? ”:’s’ ) + ", ";
message += hours + " heur" + ( hours==1 ? ”:’s’ ) + ", ";
message += minutes + " minute" + ( minutes==1 ? ”:’s’ ) + " and ";
message += seconds + " seconde" + ( seconds==1 ? ”:’s’ ) + " <br />";
if (newYear) {
message += "avant l’événement !";
}
else {
message += "Il ne reste plus 10 jours à partir de maintenant !";
}
note.html(message);
[/sourcecode]
Bien sûr, pour que cela fonctionne vous devrez inclure le fichier CSS et JavaScript dans votre page.
Et voilà c’est fait ! Il ne vous reste plus qu’à laisser votre imagination faire le reste 😉

[samples id=10704]
Conclusion
Vous pouvez utiliser ce script en tant que complément parfait à chaque page de lancement. Comme je l’ai décris ci-dessus, la chose très intéressante est qu’il n’utilise pas une seule image, tout est fait en CSS. Ainsi, vous si vous augmentez ou diminuez la taille de police, le compteur sera modifié.
De plus, vous avez seulement besoin de la déclaration display:none afin de masquer les unités dont vous n’avez pas besoin.
Que pensez-vous de ce compteur ? Comble t-il tous vos besoins ? Si vous avez des difficultés dans sa mise en oeuvre, n’hésitez pas à le mentionner dans la partie commentaires ci-dessous.