Mozilla Firefox est un navigateur Web gratuit et open source descendu de la suite applicative de Mozilla et géré par la Mozilla Corporation.
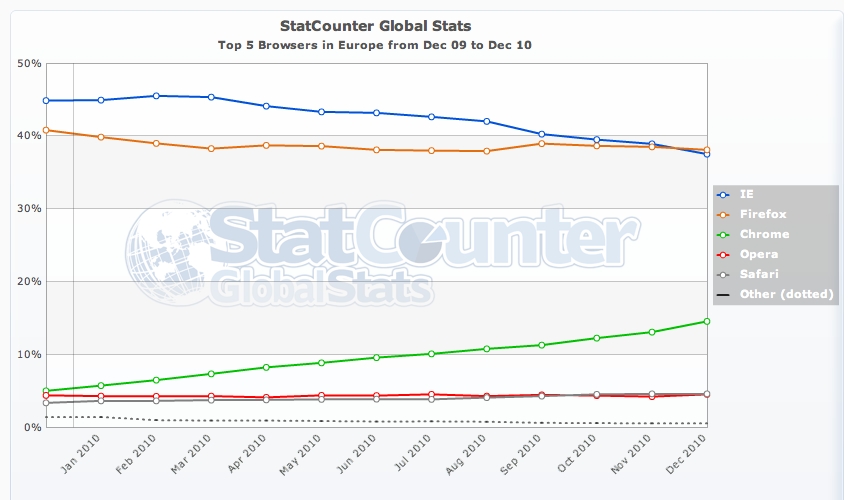
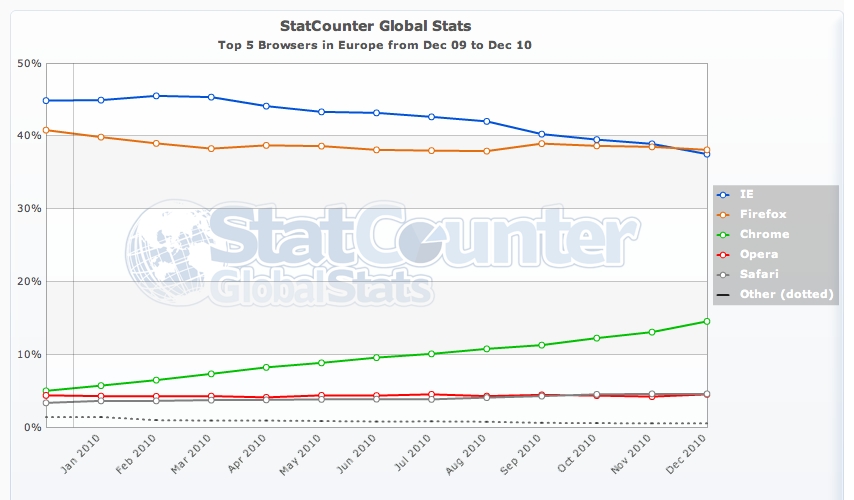
En ce début d’année dans la lutte acharnée que se livrent les navigateurs Internet, Firefox vient de passer en tête des navigateurs en Europe, devant Internet Explorer de chez Microsoft, malgré les efforts de ces derniers pour sortir encore une nouvelle version.

Une des raisons les plus en vue derrière la popularité de Firefox est ses plugins. Un plugin est un ensemble de composants logiciels qui ajoute des capacités spécifiques à un logiciel hôte pour lui apporter de nouvelles fonctionnalités. S’il est supporté, le plugin permet de personnaliser les fonctionnalités d’une application. Firefox supporte une large gamme de plugins.
Je vais vous présenter ci-dessous la liste des dix principaux plugins Firefox pour vous, développeurs Web.
Note : Cette liste n’est bien sûr pas exhaustive. Si vous avez des ressources à partager n’hésitez pas à l’ajouter en commentaires.
Web Developer
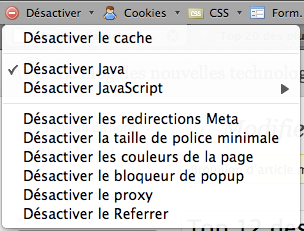
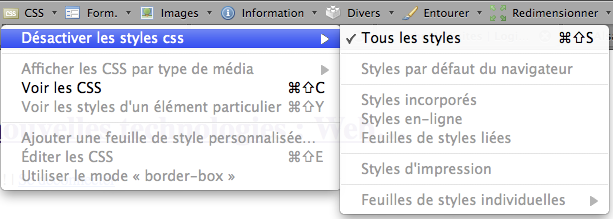
L’extension Web Developer ajoute un menu et une barre d’outils pour le navigateur avec divers outils de développement Web. Après avoir installé l’extension il y a une nouvelle entrée dans le menu contextuel du navigateur « Outils » intitulée « Web Developer », ainsi qu’une nouvelle barre d’outils. Web Developer permet d’analyser tous les aspects d’une page web, les styles CSS, les images, les cookies, les formulaires et ainsi de suite. Avec cette extension, vous pouvez désactiver plusieurs éléments de la page pour voir comment votre site / application apparaît dans un navigateur dont JavaScript ou CSS est désactivé. Il permet également de redimensionner la fenêtre du navigateur à une résolution spécifique pour voir comment la page pourrait être vue par les utilisateurs ayant un appareil avec la résolution choisie.
C’est un formidable outil pour tout développeur Web, et il se révèlera également très utile pour les autres internautes.
La barre d’outils Web Developer

Quelques uns des menus


Firebug
L’extension Firebug pour Firefox permet le débogage, l’édition, et le suivi de tout site Web pour le CSS, l’HTML, la DOM le JavaScript, et fournit d’autres outils de développement Web. Elle possède également une console JavaScript pour la journalisation des erreurs et la visualisation des différentes variables, ainsi que d’une caractéristique « Réseau » qui surveille le temps de réponse en millisecondes qu’il faut pour exécuter les différents scripts et le chargement des images de la page.
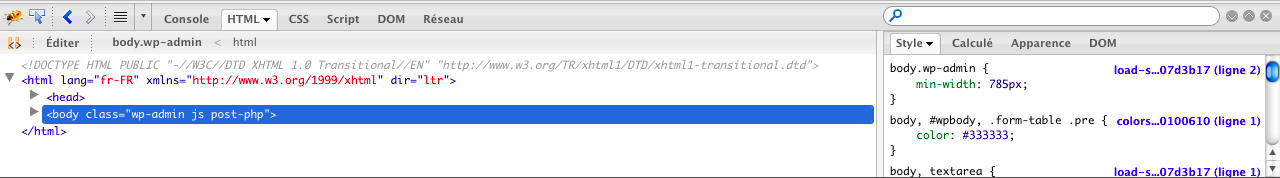
Un simple clic sur l’icône à droite de la barre de statut en bas de l’écran permet l’ouverture de Firebug dans un panneau au bas de l’écran. Firebug fournit également un inspecteur des éléments. Pour cela, il vous suffit de cliquer sur l’onglet « HTML » dans la barre principale. Vous trouverez à gauche, le cadre présentant le code source de la page sous forme d’arbre déroulant et à droite, un second cadre comportant 3 onglets : « Style », « Apparence » et « DOM ».
Ensuite il vous est possible de vous déplacer dans les éléments de l’arbre HTML. Vous avez également la possibilité de vous déplacer avec la souris directement sur la page Web. Pour cela, cliquer sur la flèche bleue pour cliquer sur un élément à inspecter dans la page. Lors du parcours d’un élément de l’arbre celui-ci est automatiquement en surbrillance sur votre page Web.
Comme certains l’auront sûrement constaté, les onglets HTML et CSS offrent un lien Éditer dans la ligne au-dessus des onglets. En cliquant dessus, le code contenu dans l’élément grisé s’affiche dans le cadre et peut alors être librement modifié, permettant ainsi ajouts, suppressions et modifications. Pour valider les changements, un second clic sur Éditer ferme le mode de modification. Un vrai gain de temps pour réaliser de simple changement !
Firebug est probablement le plugin le plus utile pour tout développeur Web. Il s’intègre facilement dans Firefox et ajoute de nombreuses fonctionnalités pour l’analyse des pages Web. Plus précisément Firebug permet de sélectionner un élément de la page, d’analyser la CSS, le code source HTML et les fonctions JavaScript et appliquer également les modifications en temps réel.
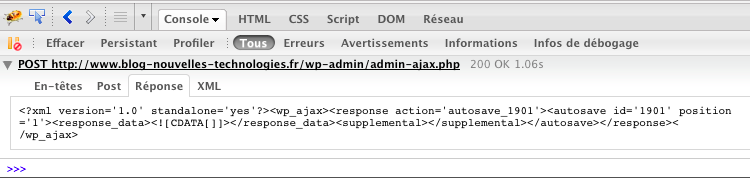
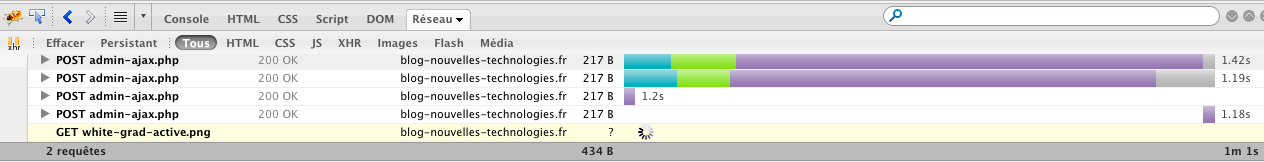
Une autre grande caractéristique de Firebug est l’onglet « Réseau ». Si votre page se charge lentement, il vous suffit d’activer la balise « Réseau » et de jeter un œil aux différents graphiques disponibles. Dans cette partie, chaque élément est décomposé pour analyser : le poids, le temps d’exécution. De plus, en bas vous pouvez voir le nombre de requêtes qui se sont faites vers le serveur pour votre page ainsi que le nombre total de Ko téléchargés et le temps qu’il a fallu pour charger l’ensemble. Alors prêt à améliorer vos performances ?
La barre d’outils Firebug

Quelques uns des menus


HTML Validator
HTML Validator est une extension Mozilla qui ajoute la validation HTML dans Firefox. Il permet d’afficher le nombre d’erreurs d’une page HTML. Il est visible sous forme d’icône à droite de la barre de statut en bas de l’écran lorsque vous naviguez. (Il est très bien à côté de Firebug ;))
La validation est effectuée par le module Tidy, qui est un projet initié par le W3C. Les langages comme le HTML, et le SVG sont structurés par le XML (à travers les DTD, fichiers de description de leur syntaxe). L’analyseur se base sur ces DTD pour envoyer :
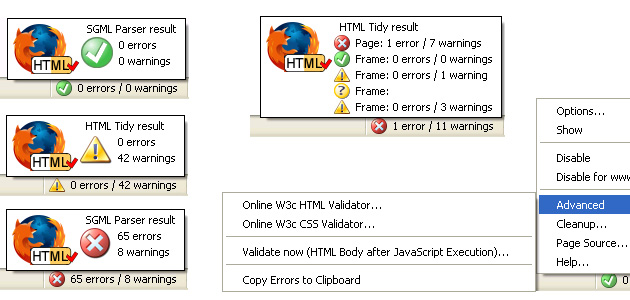
- Erreurs HTML (croix rouge)
- Avertissements HTML (triangle d’avertissement jaune)
- tick dans un rond vert)
Lorsque l’on clique dessus, la source HTML de la page est affichée et on voit le détail de la validation avec les différentes erreurs, avertissements. Les deux algorithmes, Tidy et OpenSP sont intégrés à l’intérieur de Mozilla Firefox et permettent la validation en local sur votre machine, sans envoyer de HTML à un serveur tiers. Ainsi, avec l’add-on installé, vous pouvez accéder localement à la validation de vos pages. Vous ne pourrez pu remettre en cause la validité de votre site !
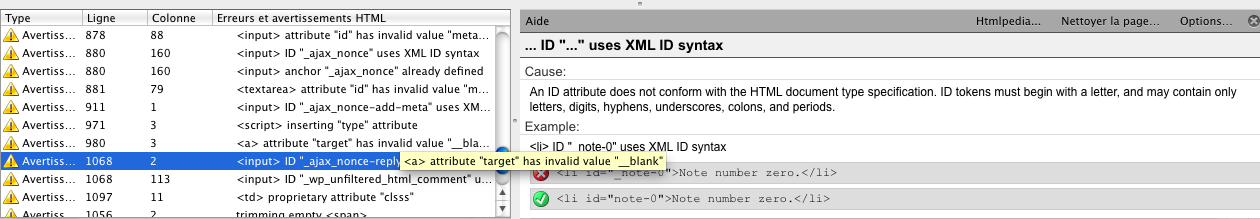
Screenshots du validateur


Fire Shot
FireShot est une fonctionnalité riche de Firefox qui a été créée pour permettre aux utilisateurs de prendre des captures d’écran des pages qu’ils visitent.
Contrairement à d’autres extensions, ce plugin fournit un ensemble d’outils d’édition et d’annotation vous permettant de modifier rapidement vos captures d’écran. D’ailleurs, il inclut de nombreux outils d’annotation tels que les formes, les flèches, les boîtes de texte, les dessins à main levée et les images personnalisées.
FireShot est segmenté en deux parties. Il vous autorise à limiter la capture à la zone visible ou capturer la page dans l’ensemble et sauvegarder le résultat obtenu en format JPG, GIF ou PNG. Ainsi, il vous donne un contrôle complet sur ce que vous voulez capturer et vous permet également de créer des annotations ou des notes pour les éléments sur lesquels vous souhaitez attirer l’attention.
Par ailleurs, FireShot prend en charge aussi le redimensionnement de l’image et la compression des archives ZIP.
GreaseMonkey
Greasemonkey est une extension Firefox qui vous permet de modifier l’affichage des pages Web en utilisant le code JavaScript. C’est-à-dire qu’il va modifier la page directement dans le navigateur.
Cela vous permet de modifier à volonté toutes les pages de n’importe quel site selon vos désirs. Vous pourrez ainsi supprimer des éléments, ajouter et modifier le code HTML, ajouter, modifier et supprimer du JavaScript, changer les couleurs, ajouter des fonctionnalités…
Des milliers de scripts uniques adaptés à un grand de script GreaseMonkey pour de nombreux sites sont disponibles gratuitement. De nouveaux scripts sont publiés chaque jour par une communauté très active de développeurs. Les utilisateurs ont également la possibilité d’écrire leurs propres scripts.
Greasemonkey vous permet de modifier bon nombre des sites les plus connus du Web (Gmail, Facebook, …). Les possibilités sont infinies notamment avec les milliers de scripts utilisateurs disponibles qui peuvent être téléchargés et utilisés en cas de besoin. Même un novice s’y retrouve dans l’installation et la gestion des scripts. D’un simple clic vous pouvez désactiver les scripts via l’interface Greasemonkey.
Outre les caractéristiques des ressources complètes, des tutoriels sont disponibles pour vous apprendre à écrire vos scripts d’utilisateurs.
Note : Un prochain article sera consacré à la réalisation complète d’un script pour Greasemonkey
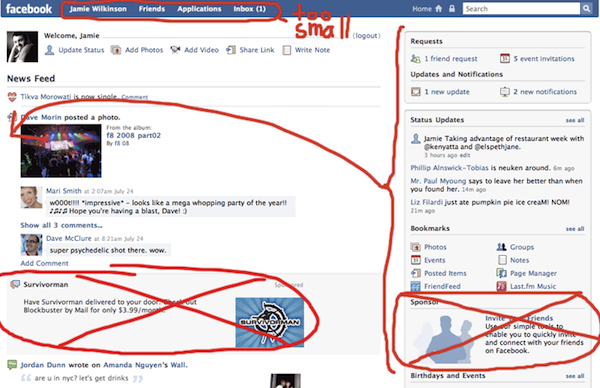
Exemple de modification du site Facebook à l’aide d’un script Greasemonkey
Avant :

Les changements :

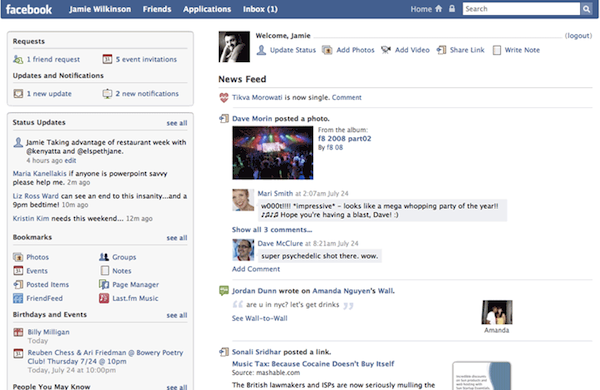
Après :

Note : L’extension est disponible ici.
CSS Viewer
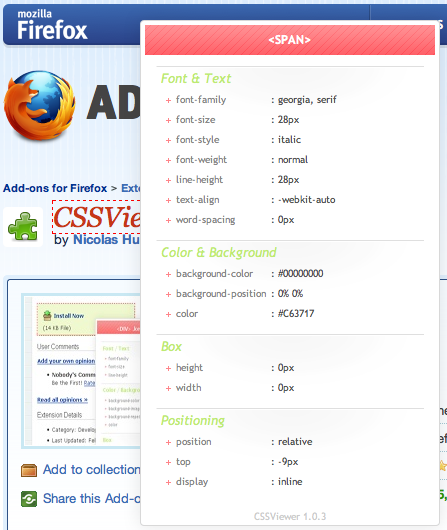
CSS Viewer reprend l’une des caractéristiques de la barre d’outils du plugin Web Developer, en l’améliorant en le rendant ainsi plus facile d’utilisation. Il suffit de pointer votre curseur sur n’importe quel élément de la page et CSS Viewer va vous montrer tous ses attributs CSS, de la taille de la police à sa position en passant par les couleurs, le tout dans un popup.
C’est vraiment pratique pour les concepteurs d’interface Web d’inspecter chaque élément CSS d’une page Web en particulier lors de la conception des pages, voir pour vous inspirer d’un site dont vous voulez en copier le style.
Affichage d’un popup

YSlow
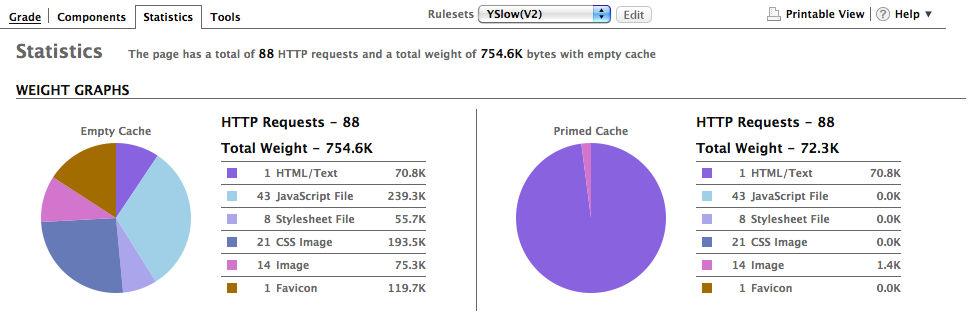
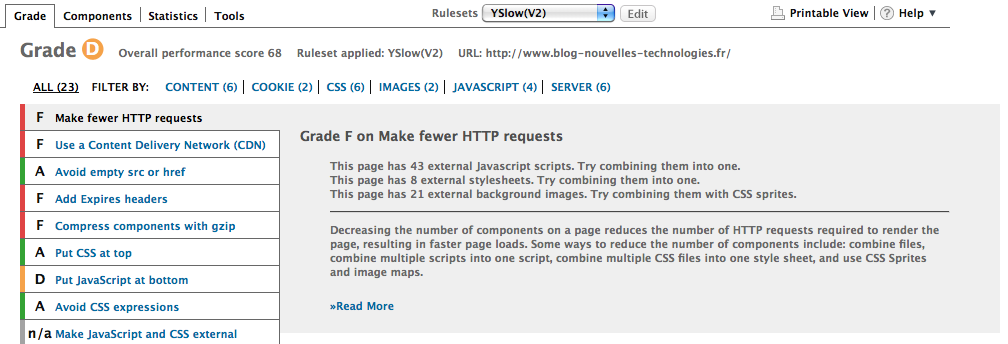
YSlow analyse les pages Web en se fondant sur des règles de Yahoo et la raison pour laquelle celles-ci peuvent être lentes. Si vous voulez regarder de plus près la performance de vos pages Web, YSlow est le choix définitif. Il décortique chaque élément d’une page Web, du plus simple (balises HTML, feuilles de style CSS, images) et affiche la performance combinée avec le taux de la page Web selon un ensemble de règles définies.
Vous pouvez définir vos propres règles de performance à travers lesquelles la performance de la page Web doit être mesurée. Non seulement il analyse les performances de vos pages Web, mais il suggère également des modifications possibles pour vous aider à améliorer les performances. Chacune des recommandations est accompagnée d’une note. « A » si elle est respectée ou « F » si elle ne l’est pas. A chaque fois vous pouvez cliquer sur l’une des recommandations afin d’avoir une explication sur la manière dont vous pouvez améliorer votre note. Les explications sont par contre en anglais.
Pour information, YSlow utilise le moteur de Firebug.
Démonstration de YSlow sur la page d’accueil du blog


Total Validator
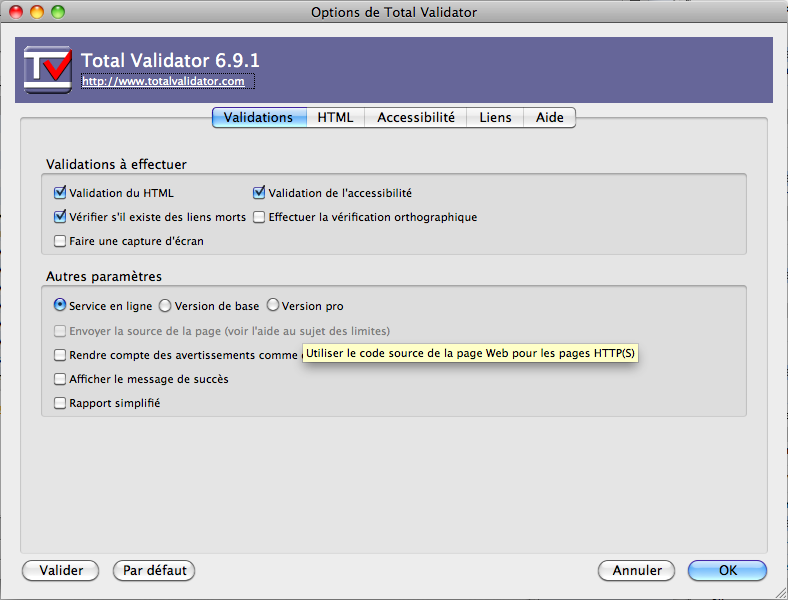
Total Validator est un outil de validation qui va valider le code HTML (XHTML, HTML 4, etc.), vérifier les liens morts, prendre des captures d’écran via différents navigateurs et systèmes d’exploitation pour savoir comment vos pages Web sont interprétées sur les différents navigateurs et OS. Il va également faire une vérification orthographique (en cinq langues différentes). Il permet également la validation d’accessibilité des pages (WCAG, US-508).
Configuration de Total Validator

Fire FTP
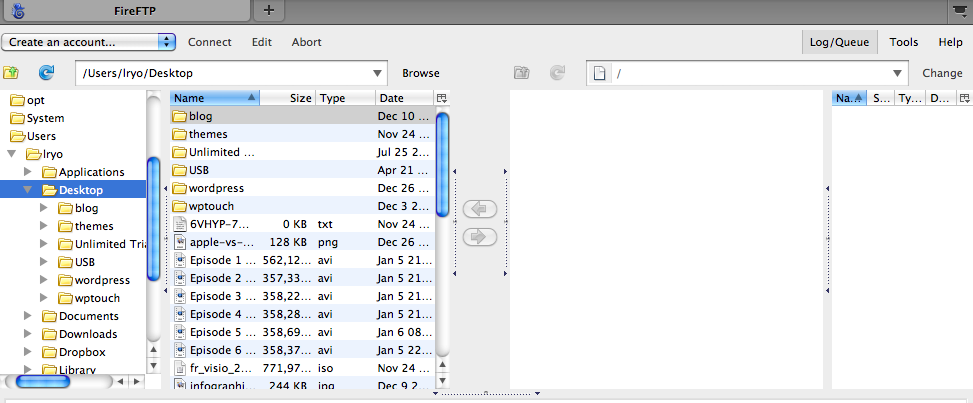
FireFTP est une extension Firefox simplifiée pour le téléchargement de fichiers vers un serveur vous permettant de réduire votre temps de permutation entre vos fenêtres lors de la conception Web. Il offre plusieurs avantages que les applications FTP autonomes, comme son système d’indépendance concernant les exigences du système d’exploitation. Toutes les fonctionnalités que n’importe quel client FTP doit avoir sont inclues dans ce plugin.
Transfert d’un fichier avec Fire FTP

Colorzilla
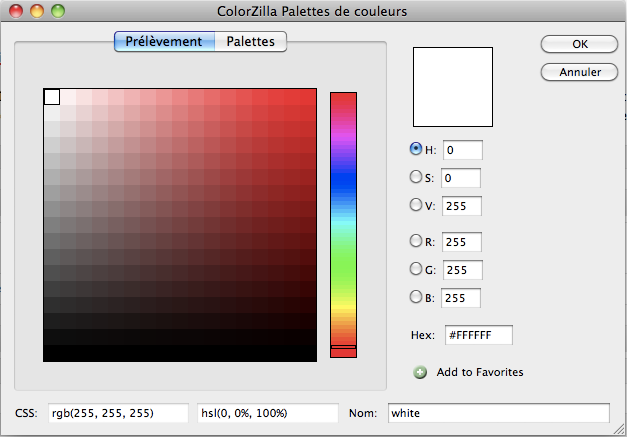
ColorZilla est un autre plugin très intéressant et incroyablement simple d’utilisation pour Mozilla Firefox. ColorZilla aide les développeurs Web et les concepteurs graphiques à vérifier les codes RVB utilisés dans une page Web. Il vous permet de sélectionner la région spécifique et vous indique ses codes de couleurs RVB. Avec elle, vous pouvez obtenir une lecture de la couleur de n’importe quel point dans votre navigateur, et récupérer rapidement cette couleur pour la coller dans un autre programme (Photoshop par exemple).
Vous pouvez également agrandir la page que vous êtes en train de visualiser et mesurer la distance entre deux points quelconques de cette page.
Indispensable pour harmoniser vos sites Web.
Quelques-uns des menus


Et vous ?
Quelles extensions vous semblent absolument indispensables ? Lesquelles feraient votre bonheur si elles voyaient le jour ?