L’information relayée par Paul Rouget, un des développeurs de Firefox et Technology Evangelist chez Mozilla, indique que la Fondation élabore actuellement un nouveau navigateur Web dans le but de contester la suprématie de Safari sur l’iPad d’Apple.
Voici le tweet en question :
Future of FIrefox: #video Junior (iPad browser) Presence (Chat integration) and Search Tabs (search UI) : air.mozilla.org/product-design…
— Paul Rouget(@paulrouget) Juin 17, 2012
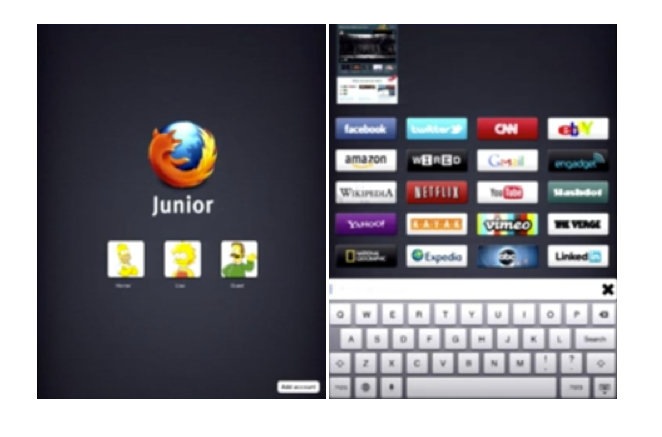
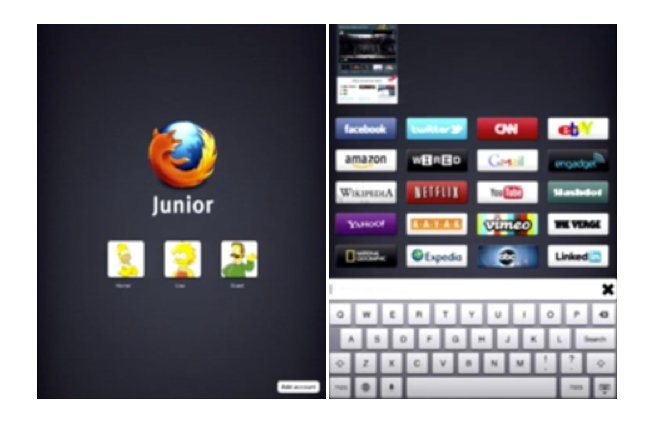
L’organisation derrière le navigateur Web de bureau Firefox travaille donc sur un nouveau navigateur mobile nommé « Junior », qui selon une présentation vidéo (voir ci-dessous) livrée par l’équipe Product Design Strategy de l’entreprise jeudi dernier. Junior est un navigateur iPad qui rend la navigation plus agréable, plus ergonomique et re-pense l’expérience utilisateur du navigateur à partir de ses fondations, a indiqué la compagnie sur une diapo d’introduction lors de la présentation.
« Nous voulions faire quelque chose d’entièrement nouveau. Nous voulions nous pencher sur la façon dont nous pourrions réinventer le navigateur pour un nouveau facteur de forme », indique Alex Limi, product designer chez Firefox, dans la vidéo, décrivant même Safari sur iPad comme une expérience malheureuse et douloureuse.
« Il y a beaucoup de raisons pour lesquelles nous devons être sur iOS, même si nous ne pouvons pas apporter notre moteur de rendu là-bas », dit Limi, notant que Mozilla a actuellement « aucune solution logicielle sur l’une des plus grandes plateformes dans le monde ».
Dans la démonstration, l’équipe a expliqué que le prototype du navigateur remplit toute la surface disponible de l’iPad, et supprime la barre d’outils pour donner plus une « sensation de magazine ». C’est en partant de ce constat qu’ils ont joué avec l’idée de faire des contrôles basés sur la gestuelle, pour lesquels l’équipe a finalement décidé d’ajouter deux boutons, l’un des deux côtés de l’écran. L’un à gauche permettant d’être utilisé comme un bouton de retour, tandis que celui de droite est davantage un bouton qui présente aux utilisateurs une liste de pages récentes, ainsi que d’un écran de recherche.
Chacun des deux principaux boutons peuvent être développés pour révéler un total de six opérations, même si l’équipe n’a pas encore finalisé ce que ceux-ci seront.

En outre, Mozilla a déclaré que son navigateur est apparemment « Retina conviviale » , pour le nouvel iPad !
Le challenger de Safari d’Apple n’est pas tout à fait seul dans ce combat. En effet, d’autres navigateurs ont décidé de se lancer dans ce combat. On pourra mentionner Yahoo qui a lancé sa propre version, baptisée Axis, lui permettant de fonctionner pleinement sur iPad. D’autres incluent, Dolphin, Opera Mini et Skyfire. Sans nul doute que Google travaille actuellement sur la mise en œuvre de Chrome pour iOS, et qu’il devrait « bientôt » le proposer…
En revanche, le gros désavantage de ces derniers, c’est qu’aucun de ceux-ci ont la grande base d’utilisateurs qu’à Mozilla, puisque le navigateur ordonne près de 20,2% du marché des navigateurs.
C’est prometteur de voir que la société explore ce qui est possible sur la plateforme iPad plutôt que de simplement essayer de pousser une expérience de bureau Firefox sur la tablette d’Apple. Et si un seul nouveau concurrent de Safari n’est pas assez pour vous excité, Limi semble croire fermement que Google travaille sur la mise Chrome pour iOS « bientôt » – une rumeur que nous ne manquerons pas de garder nos yeux sur. En attendant, vous pouvez vérifier la démo de Mozilla de Junior dans la vidéo ci-dessous.
La présentation n’a donné aucune indication sur l’instant où le public pourrait être en mesure de mettre la main sur le nouveau navigateur. En attendant il va falloir être patient et attendre sagement sa sortie ! Sans nul doute qu’il va rencontrer un énorme succès.
Alors plutôt ravi de l’installer sur votre iDevice ?