Avant de commencer, connaissez-vous Github ? Si ce n’est pas le cas, sachez qu’il s’agit d’un service Web d’hébergement et de gestion de développement de logiciels, utilisant le programme Git. Ce site, développé en Ruby on Rails et Erlang, propose des comptes professionnels payants, ainsi que des comptes gratuits pour les projets de logiciels libres.
Ainsi, vous allez y retrouver le fait de pouvoir héberger des projets sous Git, avoir des fonctionnalités de type réseaux sociaux (flux, suivi de personne, etc…), un pastebin nommé Gist, et enfin un wiki et une page web pour chaque dépôt.
La plupart des gens considèrent Github seulement comme un dépôt de code et un endroit où les développeurs peuvent collaborer sur des projets et les visiteurs peuvent télécharger de nouvelles applications Open Source. Certes c’est exact, mais de nombreuses autres possibilités sont offertes pour vous en tant qu’utilisateur Github si vous savez comment tirer parti de celui-ci.
Aujourd’hui, la société a rendu public GitHub Page Generator, qui vous permettra de sélectionner un thème, et de publier instantanément une page pour tout projet GitHub.
Cette initiative va vous permettre de rendre plus facile et plus rapide la visualisation de votre page, qu’il s’agisse d’un simple projet, une petite librairie ou encore un framework complexe. Vous allez ainsi pouvoir vous soucier de plus en plus sur le design, la communication, et la présentation de votre projet. Qu’on le veuille ou non, dès lors que vous prenez soin de la mise en valeur de votre projet, d’autant plus s’il est nouveau, ce dernier peut constituer un avantage concurrentiel…
GitHub vient donc de donner aux développeurs l’équivalent d’un kit de maquillage MAC !
Voici ce qu’indique Jake Boxer, développeur chez GitHub, sur le blog :
Ever pushed a new project to GitHub and wished you had the time or talent to make a beautiful page for it ? Stop wishing. We’re proud to present the new GitHub Page Generator
Tout utilisateur GitHub peut dorénavant essayer le générateur de page en cliquant sur le bouton “Automatic Page Generator” sur la page d’administration d’un dépôt :

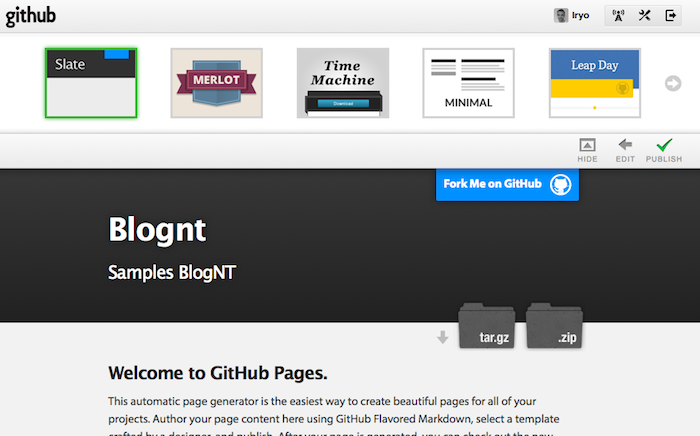
Une fois que vous avez rempli la présentation de votre page, choisissez l’un des huit thèmes réalisés par les concepteurs et les développeurs GitHub. À l’heure actuelle, seulement huit thèmes sont disponibles, mais de nombreux autres viendront combler la galerie très prochainement.

Après l’avoir choisi, cliquez sur “Publish” !

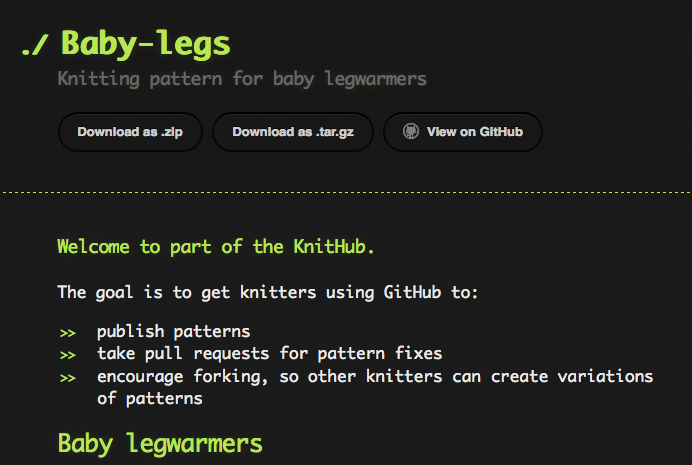
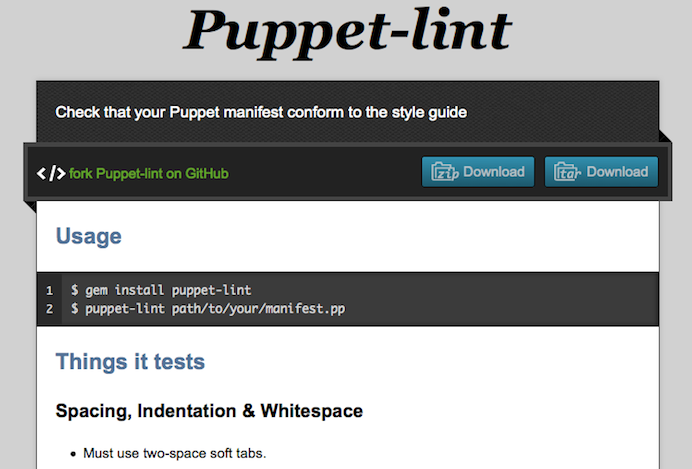
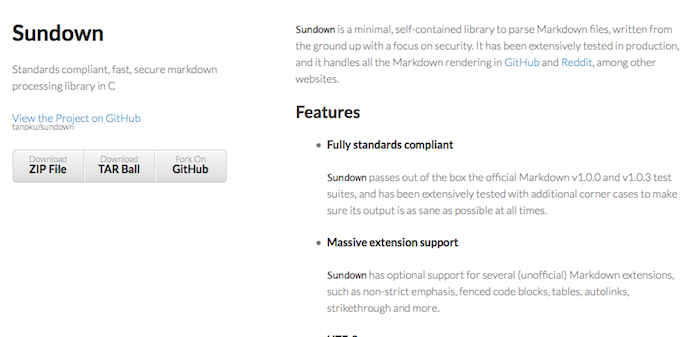
Vous voilà avec une belle page GitHub. Voici un avant-goût des possibilités de pages générées automatiquement :



Veuillez noter qu’un bon nombre de thèmes sont optimisés pour une mise en page pour les mobiles. Pour héberger tous vos projets, je vous recommande de vous essayer à Github. Il deviendra vite votre allié.
J’y reviendrais prochainement dans un futur article. En attendant coder bien !