Vous commencez à prendre l’habitude de ce rendez-vous hebdomadaire, avec cette catégorie sur nos acteurs Web. Il s’agit de déposer un lien, qui soit bien sûr en accord avec la ligne éditoriale du blog, et ensuite je m’occupe du reste. Vous avez été nombreux à m’en proposer cette semaine et je vous en remercie !
Les liens ont été fournis depuis cette nouvelle page ! Je vous propose d’ailleurs de me fournir en chaque fin de semaine des liens.
Au sommaire
- Créer un bouton Web Call-To-Action avec Photoshop
- Ressources : PeHaa, mon coup de cœur vectoriel…
- Tutoriels HTML5 et CSS3
- Best Practices for a Faster Web App with HTML5
- How to parse XML with PHP5
- Avoiding common HTML5 mistakes
- Using node.js to store PHP sessions
- 40 useful APIs for web designers and developers
- Symfony2, une nouvelle chorégraphie
- Créer un profil original pour Google Plus
- WordPress : utiliser des webfonts Google
- Découverte de MyFeelBack
- Facebook for Business : Outils marketing pour les entreprises
- Google Chrome 14 : WebSocket HyBi 10 et profils utilisateurs
- Donnée et design, les 2D du QR Code
Les liens
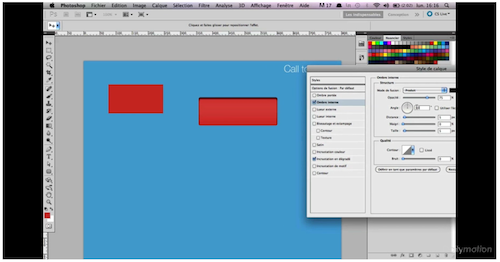
Créer un bouton Web Call-To-Action avec Photoshop
Les boutons dit Call-to-Action sont primordiaux lors de la création d’un site internet. Dans ce tutoriel vidéo nous allons apprendre les fondamentaux pour créer un bouton qui suscite auprès de l’utilisateur une action.
Informations sur le lien :
Proposé par : Jeremy Utreras
Catégorie : Design
Lien : http://www.creatiq.fr/tutoriels/creer-un-bouton-web-call-to-action-avec-photoshop-70

Ressources : PeHaa, mon coup de cœur vectoriel…
Tas de ressources vectorielles créées, des fichiers, des tutos, en téléchargement.
Informations sur le lien :
Proposé par : Joe Vains
Catégorie : Design
Lien : http://vainsfaktory.com/2009/05/28/ressources-pehaa-mon-coup-de-coeur-vectoriel%E2%80%A6/
Tutoriels HTML5 et CSS3
Informations sur le lien :
Proposé par : Mistra
Catégorie : Développement
Lien : http://www.mistra.fr/tutoriels.html
Best Practices for a Faster Web App with HTML5
Meilleures pratiques pour réaliser une application Web plus rapide avec HTML5
Informations sur le lien :
Proposé par : Aurélien Garroux
Catégorie : Développement
Lien : http://www.html5rocks.com/en/tutorials/speed/quick/
How to parse XML with PHP5
Comment analyser au mieux les fichiers XML à l’aide de PHP5. Vous pouvez retrouver comment valider un document XML à l’aide d’un schéma XSD en PHP sur ce blog.
Informations sur le lien :
Proposé par : Aurélien Garroux
Catégorie : Développement
Lien : http://thinkvitamin.com/code/how-to-parse-xml-with-php5/
Avoiding common HTML5 mistakes
Éviter les erreurs communes lors du développement de vos documents en HTML5.
Informations sur le lien :
Proposé par : Aurélien Garroux
Catégorie : Développement
Lien : http://html5doctor.com/avoiding-common-html5-mistakes/

Using node.js to store PHP sessions
Utiliser node.js pour stocker les sessions PHP.
Informations sur le lien :
Proposé par : Aurélien Garroux
Catégorie : Développement
Lien : http://gonzalo123.wordpress.com/2011/07/25/using-node-js-to-store-php-sessions/
40 useful APIs for web designers and developers
Voici 40 APIs des plus utiles. Ils vous permettront de tout faire, raccourcir une URL à afficher, interagir avec votre compte Twitter, etc…
Informations sur le lien :
Proposé par : Aurélien Garroux
Catégorie : Développement
Lien : http://www.webdesignerdepot.com/2011/07/40-useful-apis-for-web-designers-and-developers/
Symfony2, une nouvelle chorégraphie
Informations sur le lien :
Proposé par : Aurélien Garroux
Catégorie : CMS
Lien : http://www.siteduzero.com/news-62-39979-symfony2-une-nouvelle-choregraphie.html

Créer un profil original pour Google Plus
Comment personnaliser votre profil Google+. C’est le seul billet pour cette astuce en français pour le moment.
A la fin de l’article, il y a un PSD qui permet de créer son propre template gratuitement.
Informations sur le lien :
Proposé par : Nicolas BLONDEL
Catégorie : Google
Lien : http://hobbynote.com/blog/?p=875

WordPress : utiliser des webfonts Google
Lors de la modification du thème d’un blog WordPress, une solution pour une personnalisation des polices est d’utiliser les webfonts Google. Vous pouvez retrouver un article de présentation de Google WebFonts ici.
Informations sur le lien :
Proposé par : Franck Rouanet
Catégorie : Google
Lien : http://uncafemonblocnote.fr/wordpress-utiliser-des-webfonts-google/
Découverte de MyFeelBack
Je découvre ce service comme vous, et je crois que je vais lever la main pour le tester.
Si vous souhaitez tester le service c’est le moment de lever la main! Contactez-moi par mail ou sur Twitter pour cela. [AuroreBeug]
Informations sur le lien :
Proposé par : AuroreBeug
Catégorie : Actualité
Lien : http://www.aurorebeug.com/article-je-vous-presente-myfeelback-notre-premier-service-79863097.html
Facebook for Business : Outils marketing pour les entreprises
Facebook dévoile des outils marketing pour entreprises afin de les aider à développer leur activité à l’aide du réseau social.
Informations sur le lien :
Proposé par : Baptiste Simon aka TiChou
Catégorie : Réseaux sociaux
Lien : http://www.waebo.com/facebook-for-business-outils-marketing-pour-les-entreprises.html

Google Chrome 14 : WebSocket HyBi 10 et profils utilisateurs
Dernières nouveautés du navigateur Google Chrome 14 disponible sur le canal de développement : WebSocket HyBi 10, profils utilisateurs, mise à jour du moteur JavaScript V8 et plus encore.
Informations sur le lien :
Proposé par : Baptiste Simon aka TiChou
Catégorie : Navigateurs Web
Lien : http://www.waebo.com/google-chrome-14-websocket-hybi-10-et-profils-utilisateurs.html
Donnée et design, les 2D du QR Code
Voici un service Web qui pourrait vous intéresser http://www.unitag.fr/qrcode. En effet ce générateur de QR Code est tout nouveau et se veut l’un des plus complet et user-friendly du marché. Avec pour objectif de démocratiser le QR Code et de le rendre moins austère. Il permet de créer de QR Code arrondis et colorés en quelques clics et de les diffusés rapidement, notamment sur les réseaux sociaux.
Informations sur le lien :
Proposé par : Reulier Benoit
Catégorie : Actualité
Lien : http://fr.locita.com/web-design/creez-vos-qr-codes-en-quelques-clics/
Voilà pour cette semaine ! Si vous avez des liens n’hésitez pas à compléter l’article dans la partie commentaires. Si je les juge pertinents je les ajouterais à la suite de cet article.

![Les acteurs du Web en ont parlé [#3] 49 les acteurs du web en ont parle 3 1](https://www.blog-nouvelles-technologies.fr/wp-content/uploads/2016/04/les-acteurs-du-web-en-ont-parle-3-1.png)

