Disons que vous vous apprêtez à faire une refonte de votre site Web et que vous souhaitez mettre en œuvre les caractéristiques d’HTML5 et CSS3.
Des problèmes majeurs se posent :
- Mon site Web est-il bien pris en charge par les navigateurs des utilisateurs ?
- Est-ce que cette fonctionnalité HTML5/CSS3 que je veux mettre en place est valide sur ce navigateur ?
- J’ai besoin d’informations concernant le soutien des principaux navigateurs en général.
La solution de ces problèmes est : FindMeByIP.com.
Qu’est-ce que FindMeByIP.com ?
Cette application Web gratuite a été développée par Deep Blue Sky. Le but du projet est de déterminer quelles sont les caractéristiques valides des différents navigateurs, en particulier concernant : HTML5 et CSS3. L’outil analyse et vous fournit les informations concernant la compatibilité de chaque navigateurs.
Pour de plus amples explications au sujet de cette application Web, lire les articles sur le blog de Deep Blue Sky :
- Quickly find your clients’ IP address and HTML5 and CSS3 browser support
- FindMeByIP.com – our latest afternoon project
Avantages
- Confirmation de compatibilité des navigateurs pour HTML5/CSS3
- Obtention des données comparant la validité d’HTML5 et CSS3 avec les principaux navigateurs
- Informations déterminant le support des nouveautés lors de la refonte d’un projet Web
- Adresse IP, Géolocalisation de l’information, etc
- Amélioration en continue de l’application prenant en compte les nouvelles caractéristiques
- Ah oui, il est GRATUIT
Alors, comment puis-je l’utiliser ?
Étape 1 : Aller sur FindMeByIP.com
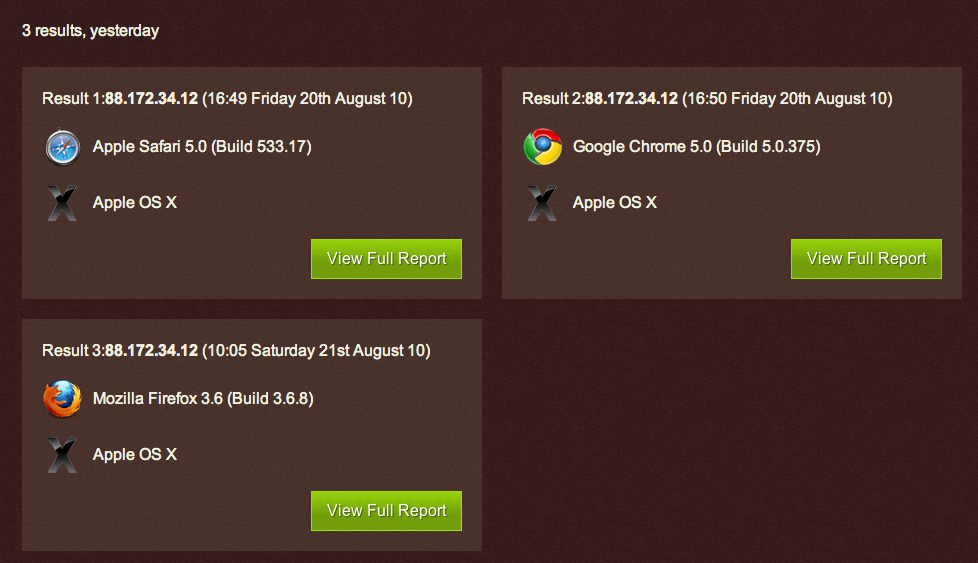
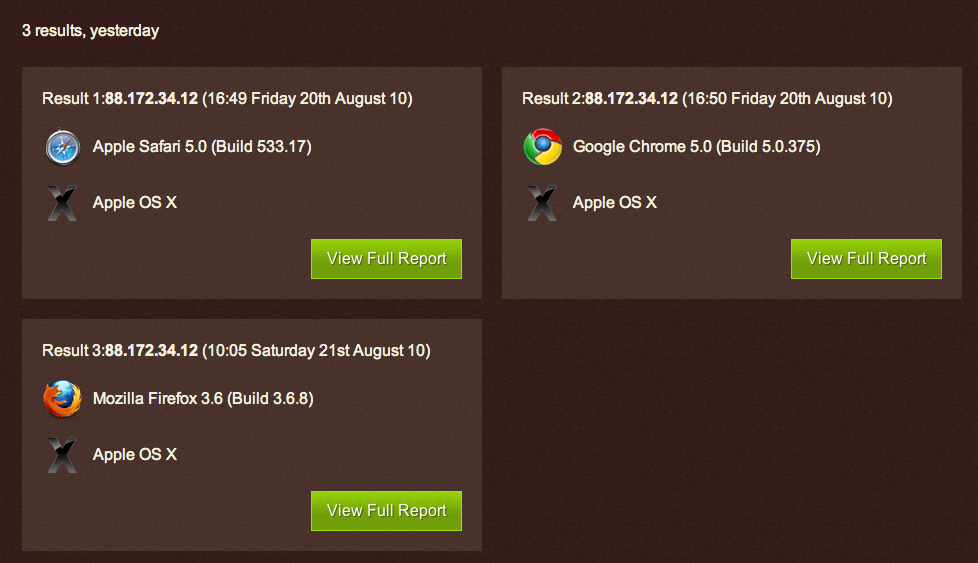
Une fois que vous entrez sur le site et que vous avez déjà fait analyser votre navigateur par l’application Web, il vous sera possible de choisir de visualiser pour un navigateur les résultats de compatibilités.

Étape 2 : Regardez les cinq sections d’informations
Ainsi, la page que vous venez de charger est maintenant peuplée avec de riches informations sur le navigateur. Chaque section fournit une liste des caractéristiques et indique si une fonctionnalité est compatible avec le navigateur sélectionné.
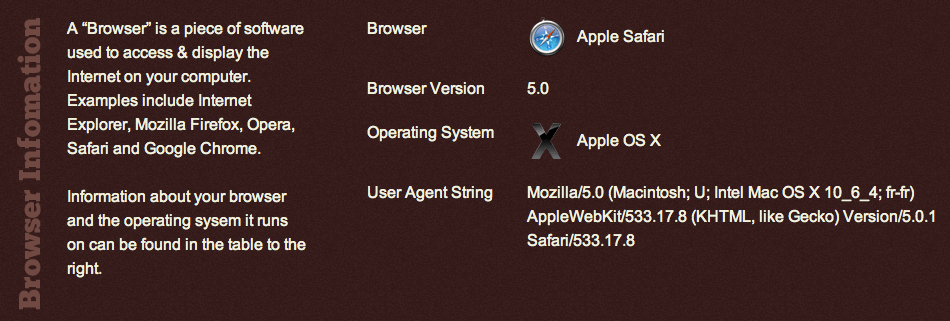
Nous trouvons cinq sections d’informations sur cette page :
Note: Dans toutes les sections suivantes on affichage si le navigateur est compatible ou non.
Navigateur – Affichage rapide du navigateur et de l’OS pour lesquels le test est lancé

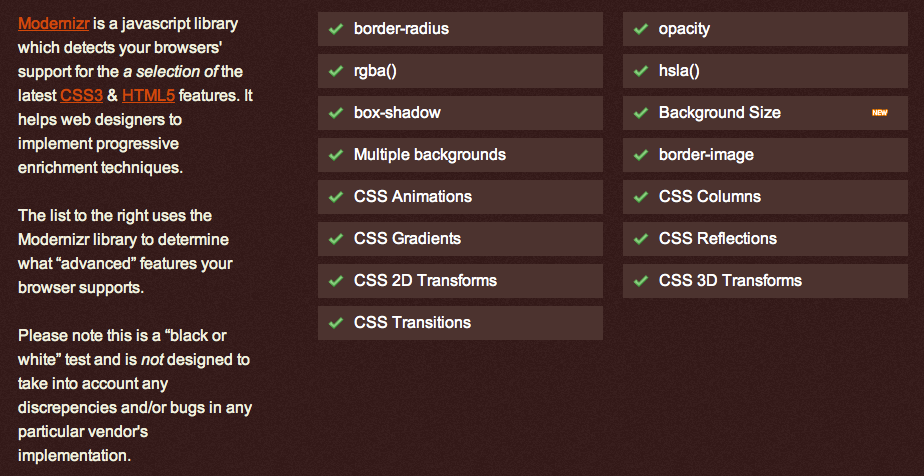
CSS3 – Une liste des fonctionnalités CSS3

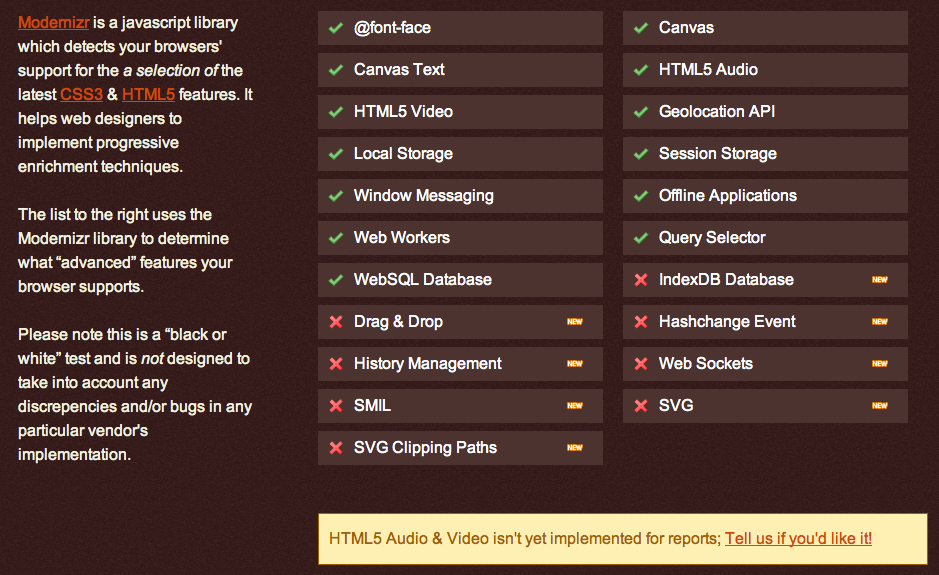
HTML5 – Une liste des caractéristiques HTML5

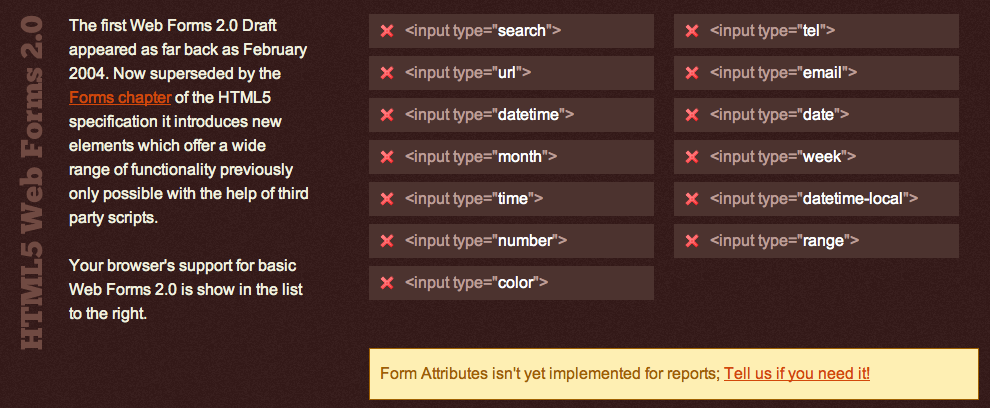
Formulaires – Une liste des formulaires

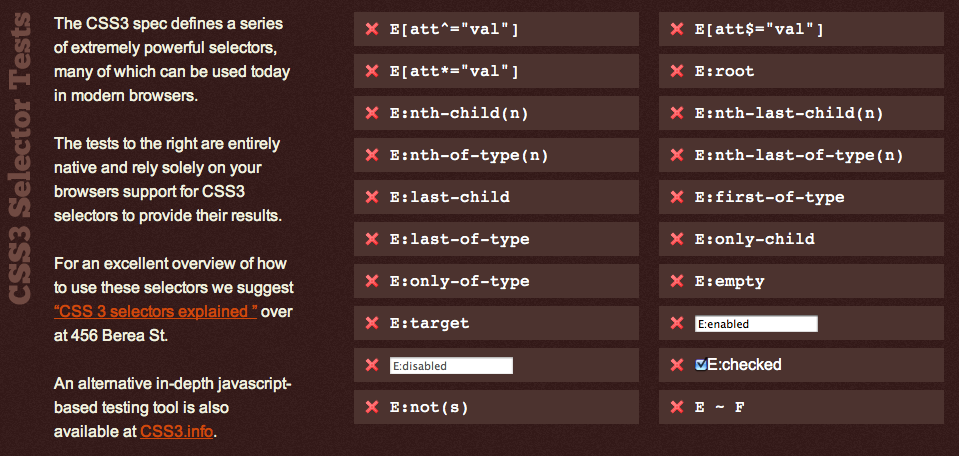
Sélecteurs CSS3– Une liste des sélecteurs CSS3

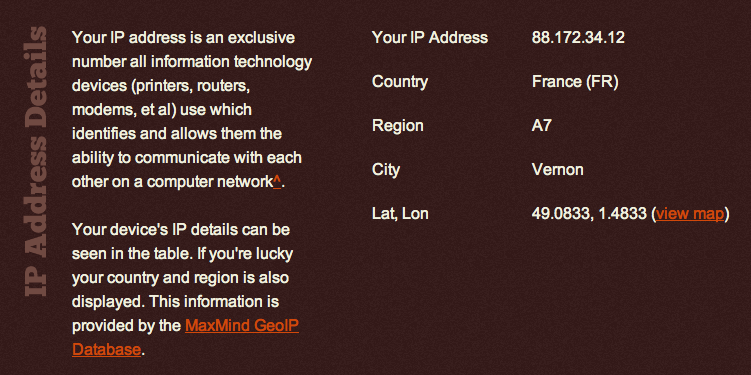
Adresse IP et Géolocalisation – Informations supplémentaires sur les visites IP l’emplacement de l’utilisateur

Étape 3 : Vérifiez la liste de conception Web
Tout d’abord, vous aurez besoin de cliquer sur le lien « Web Design » en haut de la page. Cette liste est une compilation de toutes les données que l’outil a accumulé sur chaque navigateur.
Les résultats sont décomposés en 7 sections :
- Propriétés CSS3
- Sélecteurs CSS3
- Applications Web HTML5
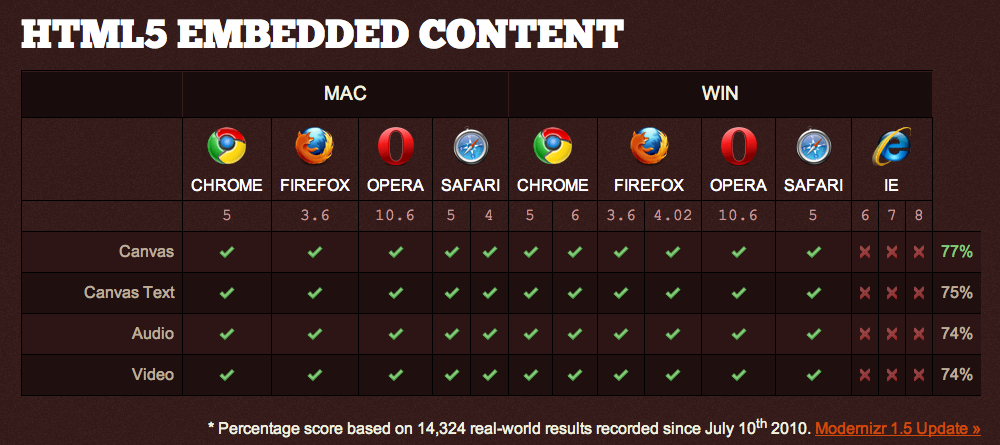
- Le contenu imbriqué HTML5
- Codecs vidéo HTML5
- Codecs audio HTML5
- input des formulaires HTML5
Chaque section fournit un tableau divisé entre MacOS et Windows. Il est suivi par chacun des principaux navigateurs qui sont pris en charge pour le système d’exploitation : Chrome, Firefox, Internet Explorer (6-8), Opera, et Safari.
Le tableau fournit des renseignements aidant à définir les fonctionnalités valide ou non pour chacun des navigateurs. Vous aurez ainsi une vision des possibilités de chaque navigateur pour HTML5 et CSS3.

Vos doutes sont maintenant levés ?
Le prochain article détaillera les résultats des navigateurs.