Vous voulez réaliser une boutique en ligne sans vous soucier de la gestion des produits ? Seulement proposer une interface pour afficher les produits ? Alors la suite de l’article est fait pour vous. Avant de voir comment nous allons interroger l’API Google Shopping, nous allons découvrir ce qu’est Google Shopping et ce qu’est l’API.
En quoi consiste Google Shopping ?

Google Shopping est un comparateur de prix gratuit qui aide les internautes à trouver les produits qu’ils souhaitent au meilleur prix et aux commerçants en ligne de référencer leurs produits.
Google Shopping permet donc aux boutiques en ligne d’augmenter leur trafic, de soumettre gratuitement leur produits et de toucher des clients potentiels et de qualité.
Le rendez-vous est déjà fixé par les principaux acteurs du marché puisque Rue du Commerce, Pixmania, Mistergooddeal et plein d’autres ont déjà référencé leurs produits.
L’API de Google Shopping
L’API de Google Shopping possède deux composantes principales : Contenu (Content, en anglais) et Recherche (Search, en anglais). Ces éléments font partie de l’unique infrastructure CRUD pour la gestion des données produit. Le terme CRUD désigne les quatre opérations de base pour la persistance des données, en particulier le stockage d’informations en base de données. Soit : Create, Read (ou Retrieve), Update et Delete (ou Destroy).
D’une part, l’API de contenu (Content API, en anglais) permet aux commerçants de télécharger les données de leurs produits à Google, et de faire des mises à jour incrémentielles suite aux changements fréquents d’attributs, tels que le prix et la disponibilité.
D’autre part, l’API de recherche (Search API, en anglais) donne accès aux données du produit. Après avoir créé un nouveau projet dans la console de l’API, vous, développeur, pourrez lancer des requêtes JSON comme suit :
https://www.googleapis.com/shopping/search/v1/public/products?key=key&country=FR&q=angry birds&alt=atom
Cette requête renverra un flux ATOM contenant la liste des produits vendus en France dont les mots-clés correspondent à “numérique” et “appareil photo”. La limitation de base est de 2 500 requêtes par jour et d’une requête par utilisateur par seconde. Si vous envisagez de déployer votre projet à grande échelle, il vous faudra alerter Google pour augmenter votre capacité !
L’API supporte à la fois une recherche structurée ou par texte libre. Les résultats peuvent être classés en fonction de la pertinence, la nouveauté, ou le prix. Il est possible d’augmenter la diversité de l’ensemble des produits correspondant à une requête en limitant le nombre de produits avec une propriété équivalente.
Utilisation de Google Search API for Shopping en PHP
Récupération de la clé API Google Shopping
Avant de commencer à écrire des lignes de code en PHP, il vous faut faire une demande auprès de Google pour activer le service d’API de Google Shopping, mais également récupérer une clé d’API (api_key) qui vous sera utile pour chaque appel au service de Google.
Voici les étapes à suivre, pour activer Google Shopping et récupérer la clé API :
- 1 – Connectez-vous sur la console des APIs de Google : https://code.google.com/apis/console/
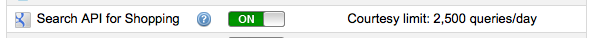
- 2 – Dans la liste des services, passez à “On” le service Search API for Shopping

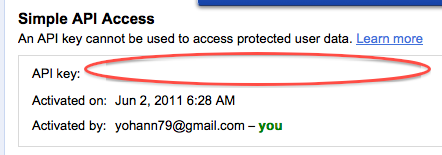
- 3 – Allez dans le sous menu “API Access” et récupérez l’API key

Une fois que vous avez fait ceci vous êtes prêt à utiliser l’API en PHP. Le but de ce projet va être de créer un moteur de recherche d’articles.
Déclaration des variables du projet
Commençons par déclarer nos variables nécessaires pour le projet :
-
api_key: la clé API que vous avez récupéré ci-dessus -
country: la langue de la recherche (FR, EN, IT, …), dans notre cas initialisé à FR (France) -
q: le terme de recherche, récupéré en GET et pour lequel nous l’encodons en URL (urlencode) -
startIndex: Index du premier produit retourné -
maxResults: Nombre maximum de produits à retourner -
uri: URL construite pour l’exécution de la requête de recherche
$api_key = ‘votreapiquevousavezrécupéré’;
$country = ‘FR’;
$q = urlencode($_GET[‘q’]);
$startIndex = (isset($_GET[‘start’])) ? $_GET[‘start’] : ‘0’;
$maxResults = 10;
$uri = ‘https://www.googleapis.com/shopping/search/v1/public/products?thumbnails=110:*&key=’.$api_key.’&country=’.$country.’&q=’.$q.’&startIndex=’.$startIndex.’&maxResults=’.$maxResults;
[/sourcecode]
Appel de l’API
Une fois les variables déclarées, nous faisons appel à l’API de Google, grâce à l’URL construite précédemment :
$contents = file_get_contents($uri);
[/sourcecode]
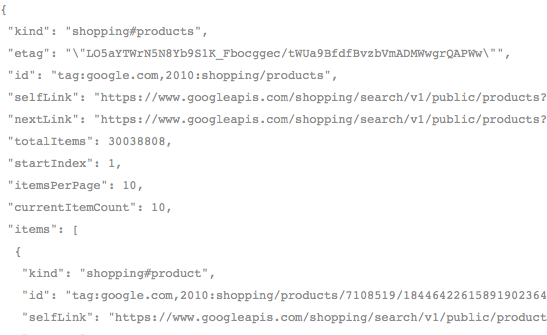
Voici un échantillon du résultat obtenu :

Une fois les données récupérées dans la variable contents, on transforme le résultat JSON en un tableau PHP :
$products = json_decode($contents);
[/sourcecode]
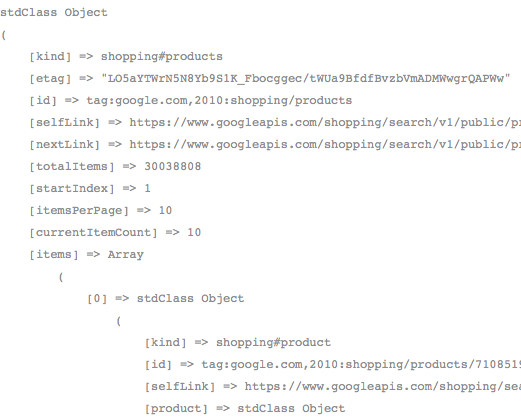
Voici un échantillon du résultat obtenu une fois la transformation JSON effectuée :

Affichage des résultats obtenus
Création de la pagination
Après avoir récupéré le résultat, nous allons le parcourir pour afficher les produits (nom, description, vendeur, image, prix, etc…).
Pour ce faire, il est nécessaire de parcourir tous les items contenus dans le tableau ($products).
Avant d’afficher les produits nous allons définir les variables servant à la pagination. Le but est de créer un système de pagination pour afficher les produits de notre boutique. Vue la quantité de produits que l’on peut avoir, il est impossible d’afficher tous les produits sur une seule page. Puisque de nouveaux produits sont régulièrement ajoutés au catalogue, le système doit être automatisé. Notre système devra en plus nous permettre de changer facilement le nombre de produits affichés par page.
Pour commencer ce script, nous allons compter le nombre de pages. Pour réaliser celui-ci, nous allons commencer par récupérer le total des produits directement depuis le tableau de résultats des produits.
$total = $products->totalItems;
[/sourcecode]
Maintenant que nous avons le nombre total de produits, nous allons en déduire le nombre de pages grâce à une division et nous le mettrons dans la variable $numberPages. Pour ce faire, nous allons diviser le nombre total par le nombre de produits à afficher par page.
Note : Attention, le résultat de la division risque d’être un nombre à virgule. Si c’est le cas, nous devrons prendre le nombre entier (sans virgule) supérieur car imaginons que vous affichiez 5 produits par page et que vous ayez 18 produits; 18 / 5 = 3,4 et 3,6 page n’est pas un nombre correct de pages. Il va donc falloir créer la 4ème page qui contiendra 2 messages.
Pour avoir le nombre entier supérieur, nous devons utiliser la fonction ceil().
Dans notre code, nous mettrons le nombre total de pages dans la variable $numberPages. Voici donc le code précédent complété de manière à avoir le nombre de pages :
$numberPages = ceil($total/$startIndex);
[/sourcecode]
Ensuite nous allons créer deux variables $previous et $next pour lesquelles on récupérera l’index du premier produit retourné et additionner ou soustraire le nombre maximum de produits à retourner. Ces variables vont nous permettre de créer les liens suivant et précédent.
// Précédent et Suivant
$previous = $products->startIndex – $maxResults;
$next = $products->startIndex + $maxResults;
[/sourcecode]
Enfin on définit les variables $start, $end et $for qui vont nous servir lors de notre parcours pour évaluer l’expression de fin.
$start = $products->startIndex;
$end = $start + $maxResults;
// Fin de liste ?
if ($end > $total) {
$end = $total;
$for = $total – $start;
}
else {
$for = $maxResults;
}
[/sourcecode]
Il existe des librairies PHP qui permettent de faire plus simplement et plus vite la même chose que le code que nous avons programmé. C’est le cas de “Pager” qui est un package de la célèbre librairie PEAR. Pour l’utiliser, vous devez donc installer PEAR et le package Pager. Utiliser cette librairie va vous montrer que l’on n’est pas toujours obligé de réinventer la roue comme nous l’avons fait ci-dessus…
Note : Pour utiliser cette librairie vous devrez utiliser la POO dans votre projet…
Parcours des résultats
La première ligne que l’on va afficher va être de la forme suivante :
Résultats : Index du premier produit retourné – Index du premier produit retourné + Nombre maximum de produits à retourner sur Nombre total de produits
Celle-ci va nous permettre d’afficher les informations sur les éléments de pagination en cours. Ensuite, nous allons parcourir tous les produits :
for($i=0;$i<$for;$i++) {
}
[/sourcecode]
Avant d’afficher le contenu de la boucle for, nous allons placer les éléments de pagination “Précédent” et “Suivant”. Pour cela on va se servir des variables $previous et $next. Les deux liens seront affichés si nous en avons besoin :
if ($previous > 0) {
echo ‘<div class="previous"><a href="?q=’.$_GET[‘q’].’&start=’.$previous.’">Précédent</a></div>’;
}
if ($next < $total) {
echo ‘<div class="next"><a href="?q=’.$_GET[‘q’].’&start=’.$next.’">Suivant</a></div>’;
}
[/sourcecode]

Une fois ce système mis en place, il ne reste plus qu’à afficher chacun des produits. Pour cela nous allons récupérer les informations depuis la variable $products : $items = $products->items[$i]->product;
Voici la liste des informations que l’on récupère du tableau :
- Titre
- Description
- Lien
- Image
- Marque
- État
- Vendeur
- Prix
- Devise
$title = $items->title;
$description = $items->description;
$link = $items->link;
$image = $items->images[0]->thumbnails[0]->link;
$brand = $items->brand;
$condition = $items->condition;
$author = $items->author->name;
$price = $items->inventories[0]->price;
$currency = $items->inventories[0]->currency;
[/sourcecode]
Note : Vous pouvez afficher d’autres informations disponibles sur les produits. Reportez-vous pour plus de détails à la documentation de l’API Shopping.
Maintenant on s’occupe de l’affichage …
echo ‘
<div class="bloc">
<div class="photo">
<img src="’.$image.’" alt="’.ereg_replace(‘"’, ”, $title).’" />
</div>
<div class="item">
<h3><a href="’.$link.’" target="_blank">’.$title.’ <em>(‘.$brand.’)</em></a></h3>
<p>’.$description.'</p>
</div>
<div class="infos">
<div>’.number_format($price, 2, ‘,’, ‘ ‘).$currency.'</div>
Vendu par ‘.$author.’
(‘.$condition.’)
</div>
<div class="clear"></div>
</div>’;
[/sourcecode]

… avec un peu de CSS…
.bloc {
margin-bottom:5px;
width:1000px;
padding:8px;
border: 1px solid #EFEFEF;
}
.photo {
float:left;
width:120px;
height:90px;
overflow:hidden;
margin-right:15px;
}
.item {
float:left;
text-align:justify;
padding-right:10px;
width:620px;
background-color: #FAFAFA;
}
.item h3 {
margin:0;
padding:0 0 5px 0;
}
.infos {
float:left;
margin-left:15px;
width:200px;
font-size:11px;
color:gray;
}
.infos div {
color:#333;
font-weight:700;
font-size:16px;
}
.clear {
clear:both;
height:20px;
}
.previous {
float:left;
}
.next {
float: right;
}
[/sourcecode]
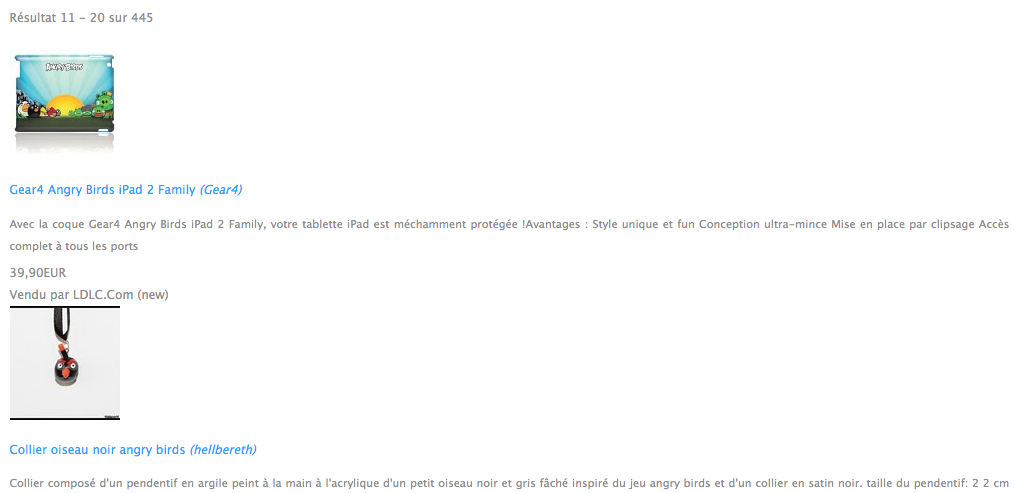
… voici le résultat :

[samples id=”4229″]
Conclusion
Voilà nous avons terminé ce mini tutoriel sur l’API Google Shopping. Nous avons ainsi vu comment mettre en place un moteur de recherche sur les produits de Google suivant une requête précise.
Google Shopping est un moteur de recherche dédié aux produits disponibles sur de nombreux sites e-commerce à travers le monde. Malheureusement disponible dans un nombre limité de pays pour le moment (US, UK, Pays-Bas, Allemagne, Italie & France principalement), Google Shopping n’en est pas moins un service à suivre de près car il offre de nombreux avantages aux e-commerçants ! Le plus gros avantage est qu’il est gratuit !
Sachez qu’avec l’API il est également possible de gérer votre catalogue. En effet, vous pourrez ajouter, modifier ou supprimer des articles de votre catalogue. Un prochain article y sera consacré !
Enfin dernier point, la création et la maintenance de l’API a un coût caché qui n’est pas à négliger. Il sera justifié si votre boutique en ligne a déjà un catalogue important et à des prix compétitifs. Se retrouver juste en face de la concurrence à des prix 5 ou 10% plus élevés ne créera pas de la valeur et va plutôt créer une image peu compétitive de la boutique en ligne ! A ne pas négliger dans votre stratégie Web. Selon le cas, mettre l’intégralité de son catalogue sur ce système ne sera pas non plus toujours l’option privilégiée afin de ne pas montrer l’ensemble de son stock à la concurrence !
Et vous, avez-vous des conseils particuliers à donner sur Google Shopping ? Qu’avez-vous fait pour vous démarquer ? Venez en parler en commentaires…