La plupart d’entre vous savent que l’amélioration et l’optimisation de vos pages Web sont une composante essentielle pour le bien de votre public. En effet, vous même n’avez-vous jamais tenté de quitter un site Web parce qu’il met trop de temps à charger les pages ? En plus de quitter le site vous allez forcement vous diriger vers un site concurrent… Ainsi, vous êtes en mesure de perdre de potentiels clients, ou de nouveaux lecteurs. Enfin, vous n’êtes pas s’en savoir que l’algorithme de Google prend également en compte cet élément pour le référencement… C’est pourquoi il est important de ne pas négliger le temps de chargement de vos pages Web.
Il y a des aspects fondamentaux sur l’optimisation de site Web qui peuvent sembler évident à ce jour, tels une meilleure pratique sur le SEO et l’intégration des réseaux sociaux. Un autre point qui n’est peut-être pas si évident, est l’impact de quelques secondes supplémentaires sur le temps de chargement d’une page que peut avoir votre site suite à l’ajout d’une fonctionnalité.
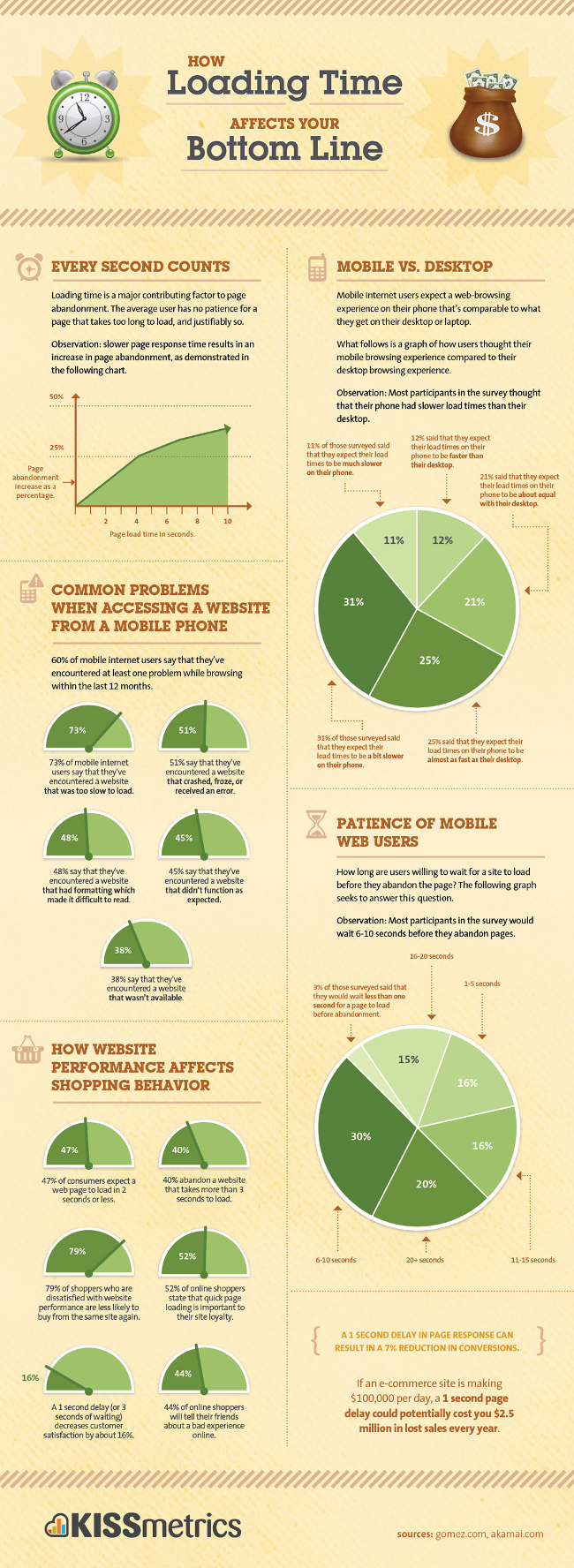
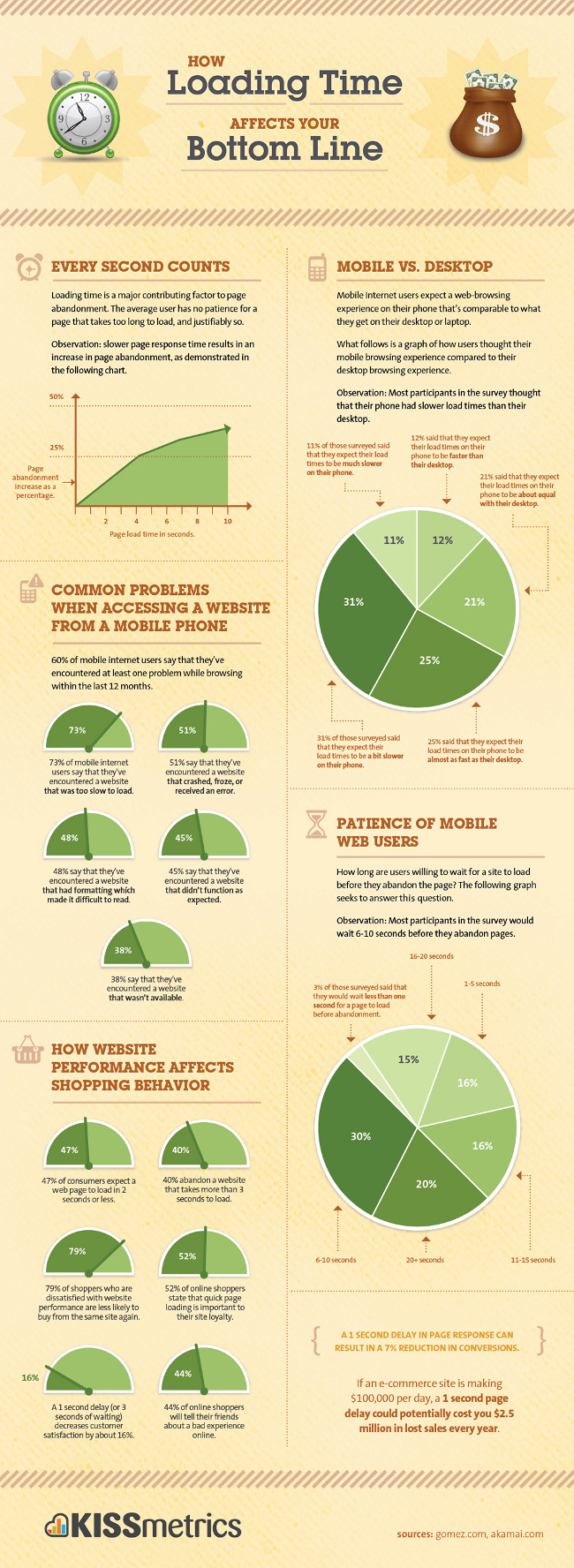
Mais qu’est-ce qui constitue exactement un temps de chargement excessif ? L’infographie présentée par le blog de KissMetrics fournie quelques preuves convaincantes que la rationalisation de votre site Web pourrait bientôt devenir aussi importante que l’optimisation pour les moteurs de recherche. Et les chiffres sont éloquents, notamment dans le cadre d’un site de e-commerce !
Saviez-vous que :
- 73% des utilisateurs d’Internet mobile indiquent qu’ils ont rencontré un site trop lent à charger
- 51% des utilisateurs d’Internet mobile disent avoir parcouru au moins un site dont l’affichage n’est pas optimisé, ou tout simplement comporte une erreur
- 38% de ces mêmes utilisateurs indiquent avoir rencontré un site indisponible
- 47% des consommateurs s’attendent à un chargement de la page Web en 2 secondes, voir moins
- 40% des gens quittent un site Web qui prend plus de 3 secondes à charger
Je vous laisse découvrir la suite de cette infographie :

Si vous n’avez pas eu l’occasion de vérifier le temps de chargement des pages de votre site Web, voici quelques outils libres pour vous lancer :
- Google Analytics : Avec la nouvelle version, il est possible de connaître la vitesse du site. Un bout de code est cependant à intégrer dans le code de suivi
- Google Page Speed : Il s’agit d’une extension pour votre navigateur Web. Une fois installée avec Firebug, une autre extension web pour les développeurs, elle vous permettra de connaître le temps de chargement de toutes les pages d’un site web
- Loads.in : C’est un outil en ligne gratuit et sans inscription qui va vous permettre de connaître des informations sur le temps de chargement de votre site Web, par navigateur et localisation géographique
- GT Metrix : Comme Loads.in, il s’agit d’un outil en ligne gratuit et sans inscription, qui vous permettra de classer votre site web en lui attribuant un score
Ces outils permettent la mesure du temps de chargement des pages, cependant quelques recommandations sont à suivre pour l’optimiser. La plupart d’entre elles nécessitent des compétences techniques et de développement Web.
Pour vous donner quelques pistes, la réduction du poids et de la taille des images, le bon choix de format (jpg pour les images, bannières, gif pour les images simples, logo, icône, et png pour les éléments à fond transparent) contribuent à “alléger” votre site. L’utilisation des redirections HTTP est elle, plutôt déconseillée.
Quelles sont vos recommandations en terme d’optimisation ?