Sur Internet, on retrouve des outils qui facilitent le travail de tous ceux qui sont dédiés au monde du design et du développement. La barre de développeurs de Chrome, alias DevTools pour les connaisseurs, est un composant essentiel pour n’importe quel développeur Web ou designer. Celle-ci vous permet de modifier, de déboguer et d’expérimenter presque n’importe quel élément de l’interface du site. Cependant, vous pourrez avoir envie de changement pour quelque chose de plus minimaliste. Mon attention s’est portée sur Visual Inspector.
Dédiée aux designers et aux développeurs, Visual Inspector est une extension intéressante dont le but est d’apporter des modifications temporaires dans le DOM des sites Web, de manière simple et intuitive.
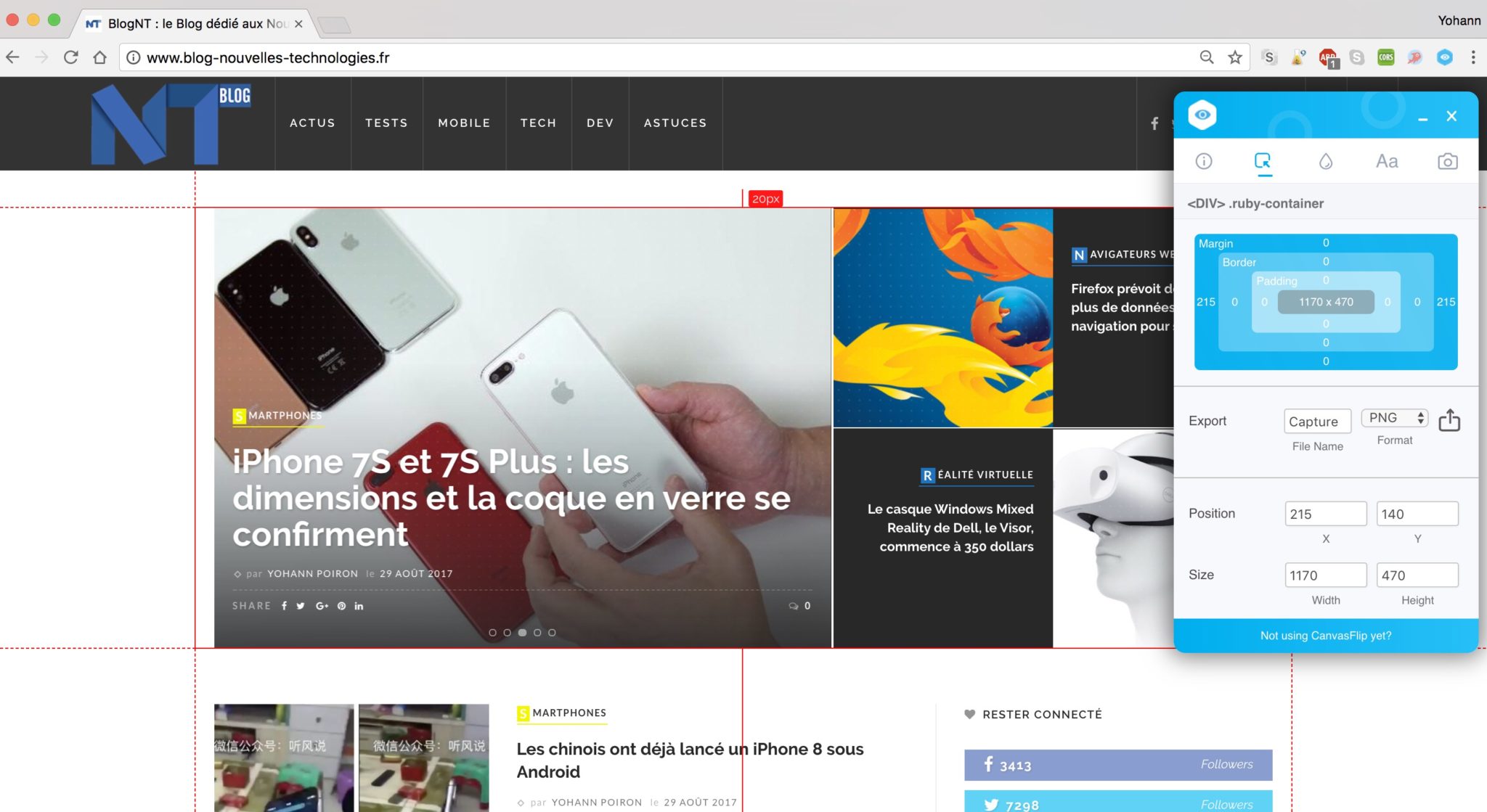
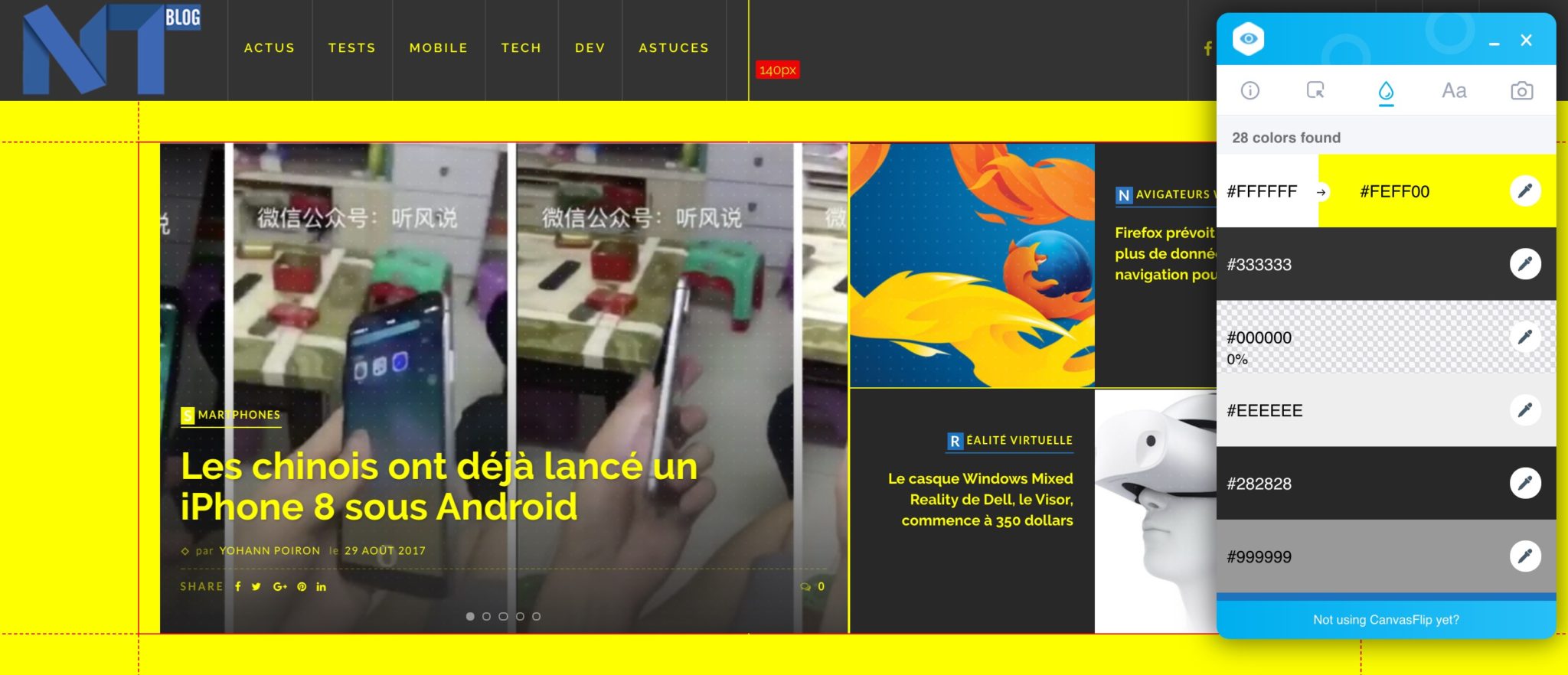
Comme vous pouvez l’imaginer, l’objectif poursuivi par les créateurs Visual Inspector est de nous aider à visualiser en live les modifications de conception de tout site Web, sans avoir à modifier le code lui-même. Ainsi, nous pouvons en quelques secondes appliquer de nombreux changements temporaires, permettant de valider tel ou tel concept.
Un complément à DevTools

Plus précisément, l’outil nous permet d’inspecter et de prendre des mesures de tout élément, modifier le texte, modifier les polices et exporter les résultats au format PNG pour partager le rendu avec d’autres partenaires de votre équipe, ou directement au client. Bien sûr, nous pouvons modifier toutes sortes de paramètres, tels que la position ou l’opacité d’un élément, et modifier le schéma de couleurs de votre propre extension. Et le meilleur de tous, Visual Inspector est totalement gratuit.

Étant donné son fonctionnement, il est clair que cette extension sera très utile pour ceux qui sont dédiés au monde du design. Si celle-ci vous intéresse, vous pouvez aller la récupérer et la tester depuis le Chrome Web Store. Elle va être un complément parfait à la barre de développeurs affiché dans Chrome. Néanmoins, il convient de mentionner que Visual Inspector fait beaucoup moins que DevTools dans Chrome.