De nos jours, un site réussi signifie un site rapide. La vitesse de chargement est extrêmement importante pour accueillir les visiteurs mobiles, et aussi pour obtenir un meilleur classement sur les résultats de recherche de Google.
Dans cet article, vous apprendrez comment optimiser la vitesse de votre site WordPress en 5 étapes assez simples pour quiconque.
Comme vous allez le voir, je vais vous présenter : comment tester la vitesse de votre site, qu’il est important de vérifier votre serveur, qu’il faut utiliser un thème et des images optimisées et enfin utiliser un système de gestion de cache.
1. Testez la vitesse de votre site
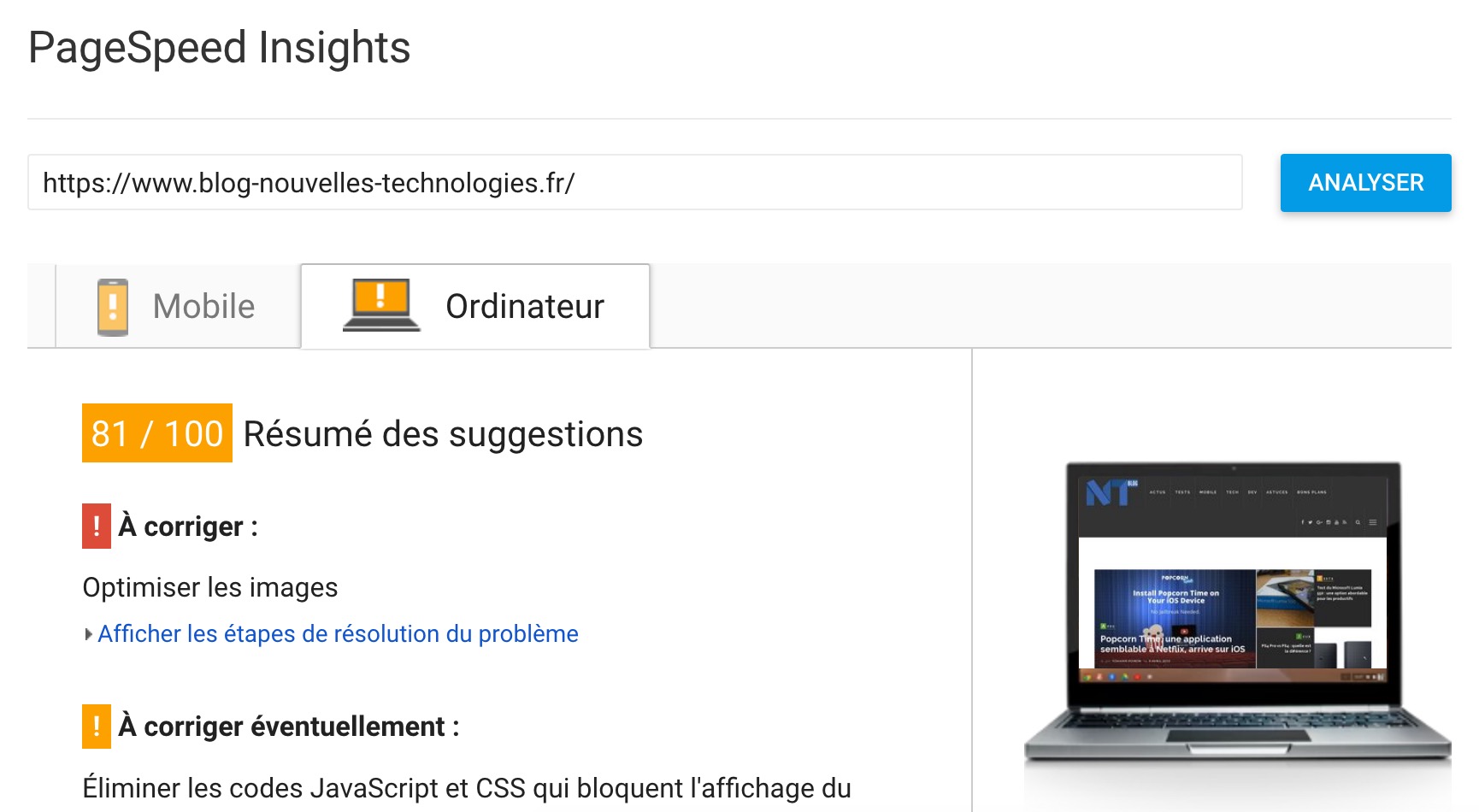
En effet, la première chose à faire est d’avoir une idée de la vitesse actuelle de votre site. Il y a quelques outils gratuits qui vous donneront ce genre d’informations. Mon préféré est PageSpeed Insight, développé par Google. Étant donné que le géant de la recherche est une énorme source potentielle de trafic pour votre site, vous devez lui donner une attention toute particulière.

Saisissez l’URL de votre site dans le champ texte, et appuyez sur le bouton. Puis, PageSpeed Insight va afficher des métriques pour montrer la rapidité de votre site sur les ordinateurs de bureau et les appareils mobiles. Les correctifs suggérés seront affichés.
2. Vérifiez votre serveur
La première chose à regarder lorsque votre site n’est pas aussi rapide que vous le souhaiteriez est votre serveur Web. De nombreux propriétaires de sites Web hébergent leurs sites chez des hébergeurs de mauvaise qualité, entraînant une perte de trafic et une certaine crédibilité.
Si votre site est petit et obtient peu de trafic, vous pouvez garder une performance décente pour peu chère, chez un hébergeur comme Web4all. Mais si vous recherchez une performance supplémentaire pour gérer la croissance de votre trafic, vous aurez besoin d’un hébergement plus robuste. Mettre la main sur un VPS est généralement une solution qui offre d’excellents résultats pour un site WordPress de taille moyenne.

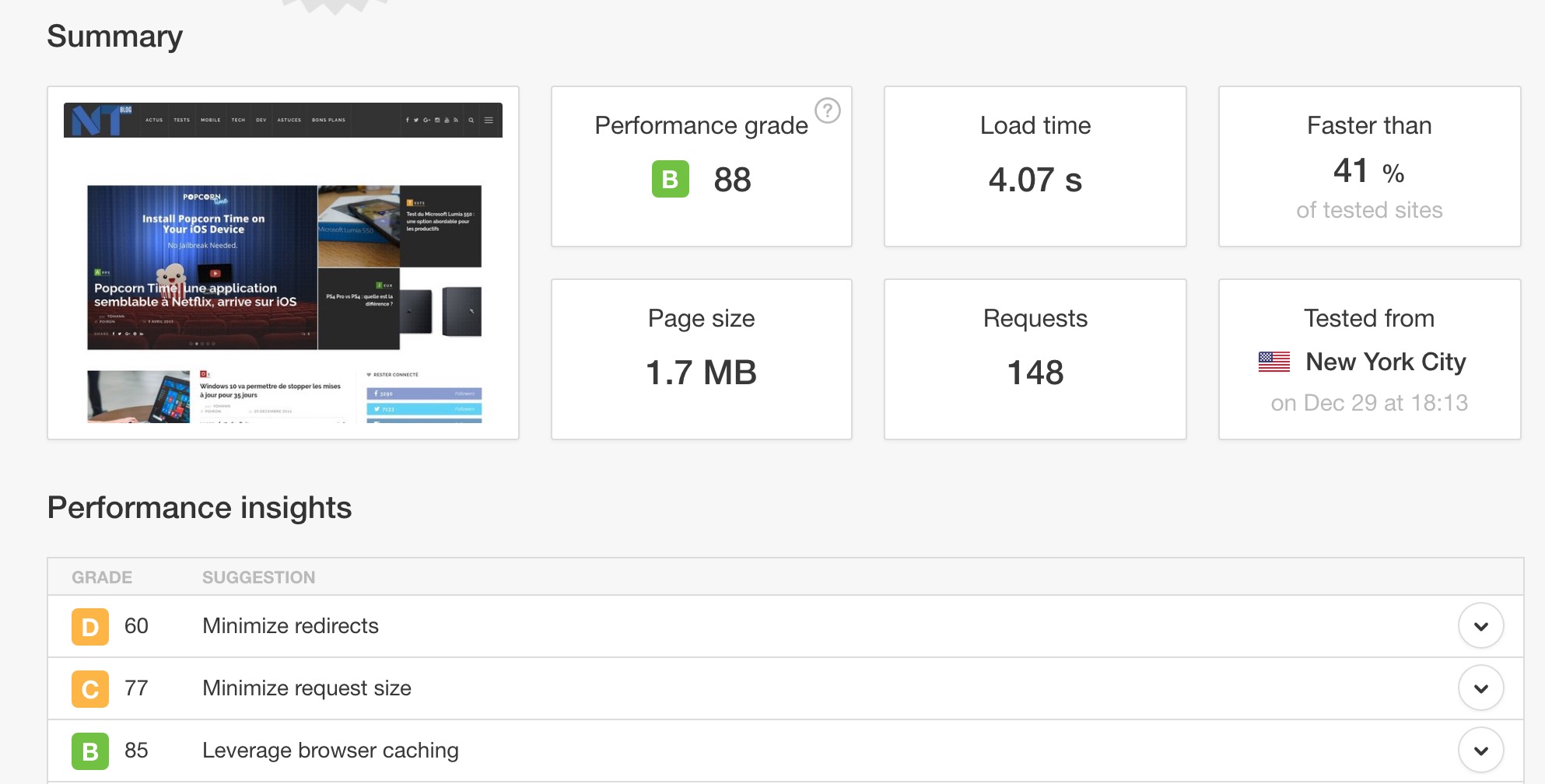
Pour vérifier la vitesse de votre serveur, il y a un excellent outil nommé Pingdom. Entrez simplement l’URL de votre site, et Pingdom vous permettra de tout connaître sur les performances de votre serveur : note générale, le temps de chargement, la vitesse (en %) par rapport aux autres sites testés, la taille d’une page, et le nombre de requêtes.
3. Utilisez un thème WordPress optimisé
De nos jours, la plupart des thèmes WordPress premium sont conçus avec une seule chose en tête : être visuellement très attrayant. Alors que j’aime un site conçu avec habileté, une bonne conception n’est rien comparée à la vitesse. Un visiteur mobile ne se soucie pas de votre conception. Ni Google lorsqu’il établit un classement des sites sur son moteur de recherche.
Autrement dit, lorsque vous recherchez un thème, en plus d’être visuellement attrayant, il doit être optimisé.
4. Optimisez vos images en utilisant WP Smush
Les images jouent un grand rôle sur chaque site, et par conséquent, elles représentent plus de 60 % du poids d’une page Web, une fois chargée. Ainsi, les images ont besoin d’une attention particulière si vous voulez que votre site soit rapide et confortable à naviguer.
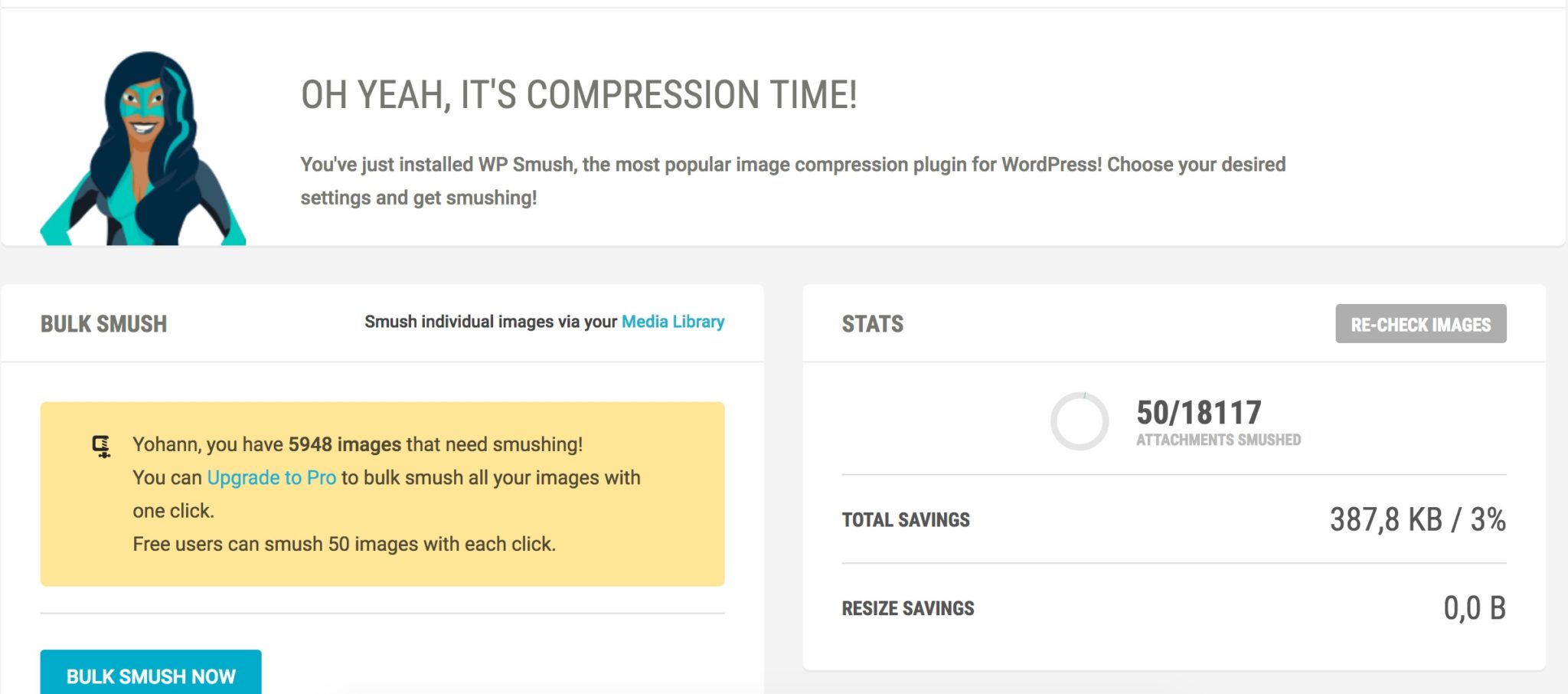
Pour votre plus grand plaisir, les gens de WPMU Dev ont créé un étonnant plug-in nommé WP Smush, qui optimise vos images en réduisant leur taille, sans compromis sur la qualité. Le plug-in est disponible en version gratuite et haut de gamme. La version premium vous permet de traiter des images plus grandes que 2 Mo, et optimiser en vrac votre bibliothèque multimédia.

Une fois que vous avez installé WP Smush, la première chose à faire est d’aller sur votre tableau de bord WordPress et accédez à Médias, puis WP Smush. Vous pouvez maintenant optimiser toutes les images de votre bibliothèque multimédia. Les propriétaires de la version premium peuvent traiter toutes les images à la fois, tandis que les utilisateurs de la version gratuite doivent traiter des images par paquets de 50. Quoi qu’il en soit, votre site sera plus rapide avec des images optimisées.
Par défaut, WP Smush va maintenant compresser toute image téléchargée dans la bibliothèque de médias WordPress.
5. Installez et configurez le plug-in W3 Total Cache
W3 Total Cache est un plug-in WordPress gratuit qui offre des tonnes d’options de mise en cache pour rendre votre site beaucoup plus rapide. Dans votre quête pour un site Web rapide, ce plug-in est un must-have.
Une fois que vous avez installé W3 Total Cache, vous remarquerez un nouveau menu dans le tableau de bord nommé Performance. De là, vous pouvez accéder à toutes les options de mise en cache. Par défaut, la mise en cache n’est pas active donc vous devez l’activer vous-même. Rien de compliqué, même si vous n’êtes pas familier avec la mise en cache en général.
Une fois sur la page, vous pouvez sélectionner le type de mise en cache Je suggère d’activer ceci :
- Page Cache
- Minify
- Database Cache (Cache de base de données)
- Object Cache (Cache d’objets)
- Browser Cache (Cache du navigateur)
Si vous avez un CDN, assurez-vous d’activer l’option CDN, et sélectionnez le type de CDN. Ces derniers sont également une option à considérer lorsque vous êtes à la recherche de performance et de vitesse. Une fois terminé, cliquez sur le bouton « Enregistrer ». Votre site devrait être plus rapide.
Conseils supplémentaires
- Évitez d’utiliser des plug-ins externes tels que Facebook LikeBox. Ceux-ci font généralement beaucoup de requêtes supplémentaires qui ralentissent votre site
- Ne pas utiliser des images pour quelque chose que vous pouvez faire en CSS3
- Si vous utilisez des scripts tiers, assurez-vous qu’ils se chargent de façon asynchrone — des explications ici
- Utilisez le plug-in Lazy Load uniquement pour charger les images qui sont actuellement visibles sur l’écran du visiteur
- Le plug-in Speed Booster Pack peut charger votre CSS et votre JavaScript après du code HTML, qui pourrait poser quelques problèmes
Et vous, quelles sont vos techniques ?