C’était mardi, Sencha a dévoilé une preview développeur de Sencha Touch 2, et je peux vous dire que ça dépote ! Comme présenté dans l’article des fonctionnalités attendues, Sencha Touch 2 apporte énormément de nouveautés. Au menu, amélioration des performances, facilité d’utilisation, et création d’applications natives.
Amélioration des performances
Comme je l’avais expliqué dans l’article précédent, Sencha souhaitait améliorer les performances générales de Sencha Touch.
Cela commence par un nouveau moteur de rendu. La première version de Sencha Touch permettait de réaliser des interfaces très poussées, souvent au prix des performances. Sencha Touch 2 améliore grandement ces performances notamment en ce qui concerne le changement d’orientation de l’écran. La vidéo ci-dessous compare le temps mis par les deux versions de Sencha Touch pour changer d’orientation de l’écran.
Sencha a également amélioré les performances de son Framework sous Android. Le scroll et les animations sont nettement plus fluides. Voici une vidéo de Sencha Touch 2 tournant sous Android.
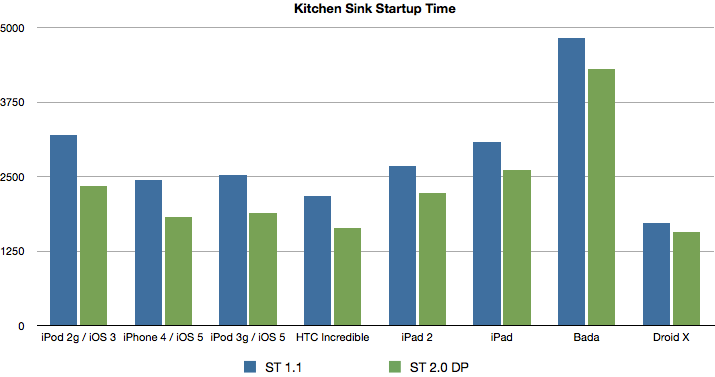
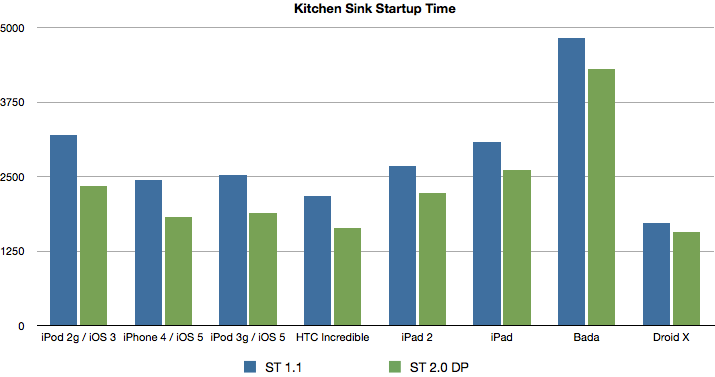
Le dernier point concernant les performances est la réduction du temps de chargement. Ce point était très important, et Sencha Touch 2 ne l’a pas manqué ! Voici un graphique montrant la différence de temps de chargement entre les deux versions.

Bref, de très beaux progrès réalisés par l’équipe de Sencha Touch !
Facilité d’utilisation
Sencha a également accentué ses efforts sur la facilité d’utilisation du Framework. Je me souviens, il n’y a pas si longtemps, la documentation était vraiment très limitée et les tutoriels pratiquement inexistant. Depuis, Sencha a fait de gros efforts afin de proposer des tutoriels clairs, des Screencasts, bref une documentation bien plus complète et agréable à lire !
Création d’applications natives
C’était une fonctionnalité très attendue de cette version, la création d’applications natives iOS depuis une application Sencha Touch. Un outil est fourni afin de compiler son application au format iOS et ainsi de la tester directement sur son iPhone/iPad avant de l’envoyer sur l’AppStore. En une ligne, l’application est compilée et prête à être publiée.
Conclusion
Sencha l’annonce sur son blog, cette version est “loin” d’être une version finale, il manque encore de certaines fonctionnalités prévues.
La fonctionnalité la plus intéressante reste à mes yeux la possibilité de passer d’une application HTML5 à une application native iOS très simplement. Plus besoin de passer par PhoneGap !
En tout cas je tiens à féliciter Sencha pour cette preview en attendant avec impatience la version finale !