La semaine dernière j’ai eu la chance de recevoir dans ma boîte aux lettres, le quatrième opus, en version presse, des excellents petits livres de poches de la collection “A Book Apart”, édités par Eyrolles. Ce dernier est intitulé : “Responsive Web Design”.
Les précédents de la série étaient :
- HTML5 pour les Web Designers de Jeremy Keith
- CSS3 pour les Web Designers de Dan Cederholm
- Stratégie de Contenu Web de Erin Kissane
A ce propos, je vous conseille de lire les différentes critiques que j’ai pu faire sur ces trois livres, qui je l’espère vous incitera à les lire.
Ethan Marcotte, auteur du livre est connu dans le cercle du développement Web. Il a publié de nombreux articles, que je vous conseille de lire, intervient dans des vidéos.
Voici donc mes notes à propos du livre ! Celles-ci ont été rédigées au fil de la lecture.
Avant de commencer je vous propose d’introduire le sujet avec une introduction récupérée sur l’excellent alsacreations :
La spécification CSS3 Media Queries du W3C définit les techniques pour l’application de feuilles de styles en fonction des périphériques de consultation utilisés pour des pages (X)HTML. Ces bonnes pratiques permettent d’exploiter encore plus les avantages de la séparation du contenu et de la présentation. L’intérêt est de pouvoir satisfaire des contraintes en terme de dimensions, de résolutions et d’autres critères variés pour améliorer l’apparence graphique et la lisibilité (voire l’utilisabilité) d’un site web, notamment avec l’usage de plateformes exotiques (navigateurs mobiles et écrans à faibles résolutions, impression, tv, synthèses vocales, plages braille, etc). On nomme également cette pratique responsive web design en anglais. [dew – alsacreations]
Responsive Web Design
Paru en septembre 2011, ce livre intitulé Responsive Web Design écrit par Ethan Marcotte, avec une préface de Jeremy Keith, explore les techniques CSS et les principes généraux de design, comme les grilles fluides, les images flexibles et les media queries. L’auteur démontre qu’il est possible d’offrir une expérience utilisateur de qualité, quelle que soit la taille, la résolution ou l’orientation de l’écran qui affiche le site.
Très prometteur comme introduction non ?
Au sommaire
- Principes du responsive design
- La grille flexible
- Les images flexibles
- Les media queries
- Passer au responsive design

Comment est abordé le sujet ?
Historiquement utilisé pour répondre au besoin de l’impression d’une page, nous, concepteurs Web, avons directement traduit ce comportement au navigateur. Mais, rapidement des problèmes sont survenus dès lors que la résolution des écrans et le mode d’accès au Web a changé. En effet, les blocs positionnés avec une largeur fixe deviennent illisibles dès lors que le dispositif sur lequel on navigue a une petite résolution. Avouons-le, personne ne veut voir une barre de défilement horizontale sur un site Internet !
Ethan Marcotte a une solution (à noter que je ne dis pas “la” solution). En exploitant la puissance des configurations flexibles, et en les combinant avec les media queries offerts par CSS3, nous pouvons adapter nos conceptions de manière sélective pour répondre à chaque taille du navigateur.
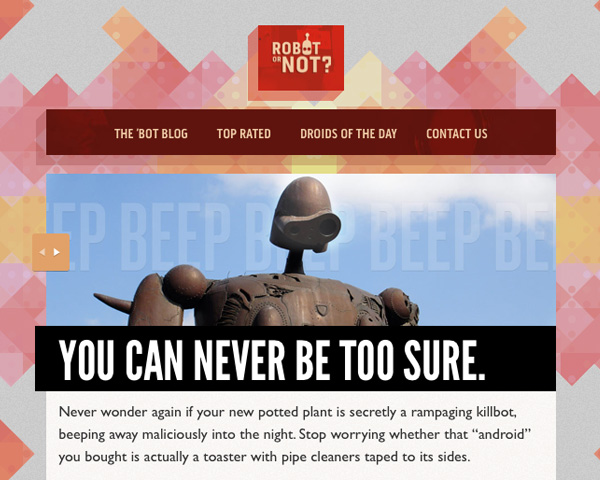
Dans son livre, Ethan nous livre ses différentes pensées, qui donnent de bonnes raisons pour aborder les choses différemment et la direction que le Web doit prendre. A ce sujet, il nous donne tout au long de notre lecture un exemple de site Web dont le thème est la robotique et pour lequel il va appliquer toutes les méthodes qu’il décrit. Cependant, il s’agit bien plus qu’un guide point par point, le site servant simplement à démontrer chaque étape du processus tel qu’il le voit.

Nous commençons par regarder les mesures relatives et les grilles flexibles. Vous n’avez jamais appris à maîtriser la notion em pour une typographie Web ? Ce n’est pas très grave, puisqu’Ethan va vous permettre de l’approfondir grâce à des explications succinctes, mais très intéressantes et compréhensibles.
Une fois que votre design statique est converti en unités flexibles (positionnements, polices, marges, …) vous pensiez avoir fini ? Pas vraiment puisque la grille fluide n’est que la base, il s’agit de la première couche d’un responsive design. L’étape suivante est de rendre les images flexibles. Et sur ce sujet il y a vraiment beaucoup à dire… Il existe plusieurs approches dans la manière de les adapter à diverses situations, mais Ethan explique les choses clairement, dans son style très accessible. En revanche, petit bémol, quoique, il apporte la notion de compatibilité pour IE6 ! Peut-être aurait-il pu omettre cette partie, même si sans nul doute que des utilisateurs sont encore avec ce navigateur, et que le Responsive Web Design doit répondre à leur besoin.
Le chapitre suivant, le principal peut-être, concerne les media queries apparus depuis la sortie de CSS3. Leurs sources, buts et des cas pratiques sont couverts et décris dans ce chapitre. Ainsi, nous allons décortiquer notre site du robot qui va être en constante amélioration. Sachez qu’aucun design, fixe ou fluide, ne se redimensionne convenablement au-delà du contexte pour lequel il a été conçu. Alors comment créer un design qui peut s’adapter aux changements de résolution et de dimensions du navigateur ? Comment optimiser notre page pour la myriade de navigateurs et d’appareils qui y accéderont ? En d’autres termes, comment rendre nos designs plus “responsive” ? Et bien pour répondre à ces questions, je vous conseille de lire ce chapitre !
Enfin, nous terminons par nous intéresser aux solutions de repli et un couple d’astuces JavaScript qui peut nous aider en ciblant les appareils mobiles.
Ce que j’en pense…
Donc, cet ouvrage est du pain béni pour tout ceux qui voudraient en savoir plus sur le terme Responsive Web Design, qui reste abstrait pour de nombreux designers, mais son contenu est-il bien adapter pour apprendre efficacement en tant qu’autodidacte ?
Ethan est aussi bien à l’aise dans son style d’écriture que dans l’enseignement, tout comme il est un concepteur et programmeur reconnu. Ce sont toutes des clés, qui rendent ce livre si efficace et intéressant, c’est sa personnalité. Le contenu factuel de documentation pédagogique peut être dupliqué, mais le sens de l’humour d’Ethan rend ce livre unique et divertissant du début à la fin.
Qu’est-ce que cela signifie pour vous en tant qu’étudiant ? Tout simplement que vous allez finir ce livre sans même vous en lasser. Présenté comme des “livres de courte durées pour les gens qui font le Web”, cet opus de la collection “A Book Apart” est complet.
Lire le livre d’Ethan va changer la façon dont vous allez aborder votre prochain projet design Web.
J’espère vraiment vous avoir donné envie de lire ce livre, afin d’y découvrir le Responsive Web Design, et apprendre à concevoir des sites Web agréables qui anticipent et répondent aux besoins de vos utilisateurs. Aviez-vous déjà entendu ce terme ? Si oui, quel est votre connaissance sur ce terme ? Quel est votre attente de ce livre ?
Note : Je tiens à remercier Eyrolles pour m’avoir fait découvrir ce livre.