Un réel problème que chacun a du rencontrer avec le développement Web mobile est le test… Que ce soit en émulant ou simulant un navigateur spécifique c’est certainement mieux que rien, mais cette pratique couvre-t-elle la totalité des appareils mobiles ?
Quasiment aucun développeur n’aura un accès physique aux nombreux appareils mobiles que l’on peut trouver sur le marcher. De plus, l’achat de multiples téléphones ou tablettes juste pour vérifier l’affichage de votre site ou application sur le navigateur de l’appareil peut être difficile à justifier. Heureusement une autre option existe. Il s’agit d’utiliser un simulateur ou un émulateur afin de vérifier sur le navigateur que tout est conforme à vos attentes. Ce n’est pas exactement la même chose que si vous testiez en vrai, mais c’est toujours mieux que de ne pas faire de test du tout…
Dans la suite de cet article je vais vous présenter deux simulateurs que j’utilise régulièrement afin de tester mes sites sur les deux principaux systèmes d’exploitation mobile : iOS et Android. Les deux solutions décrites ci-dessous sont disponibles gratuitement.
Simulateur iOS
Vous pouvez obtenir le simulateur iOS, qui est directement intégré à Xcode, de deux manières, qui sont toutes deux libres :
- Rejoigniez le programme Apple Developer iOS et téléchargez XCode à partir du site développeur d’Apple
- Obtenez Xcode 4.1 depuis l’App Store
La différence est que l’App Store ne permet le téléchargement que de la version 4.1.1 d’Xcode, qui semble exiger le système d’exploitation Mac OS X Lion. Donc, si vous n’avez pas mis à niveau votre système à la dernière version de Mac OS X, vous aurez besoin de rejoindre le programme développeur d’Apple, où il semble que vous pouvez toujours obtenir XCode 4 qui est compatible avec Snow Leopard. Malheureusement, le programme développeur n’est pas gratuit, il vous en coutera la modique somme de 99$ (74€) par an.
Une fois qu’Xcode est installé, vous pouvez trouver le simulateur iOS dans le répertoire suivant :
/Developer/Platforms/iPhoneSimulator.platform/Developer/Applications/

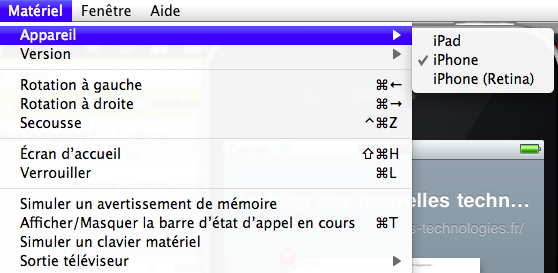
L’application fonctionne très bien et vous permet de choisir entre émuler un iPad ou un iPhone avec ou sans écran Retina. Vous pouvez également choisir la version d’iOS à exécuter sur le dispositif simulé. Vous pouvez faire pivoter les périphériques, simuler une secousse, etc….

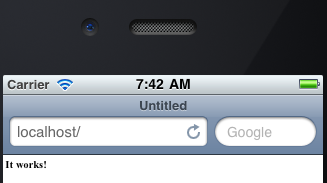
D’après ce que je peux dire avec mes différents tests, il y a très peu de différence entre la façon dont un site ou une application Web est affiché, entre le simulateur et l’appareil.
Un avantage majeur d’exécuter vos tests à partir du simulateur iOS au lieu d’un véritable appareil est qu’il peut utiliser vos fichiers se trouvant sur votre ordinateur. Autrement dit, vous pouvez naviguer sur des sites en cours de développement à partir de votre serveur Web local. C’est donc beaucoup plus rapide que d’avoir à transférer vos fichiers vers un serveur Web public, seulement pour effectuer des tests…

Émulateur Android
Beaucoup de gens utilisent des appareils Android, afin de vérifier que votre travail est correct. Le navigateur Web d’Android utilise la bibliothèque WebKit, tout comme Safari sur iOS, mais il y a certaines différences entre eux.
L’émulateur Android est une partie du SDK Android, qui peut être gratuitement téléchargé.
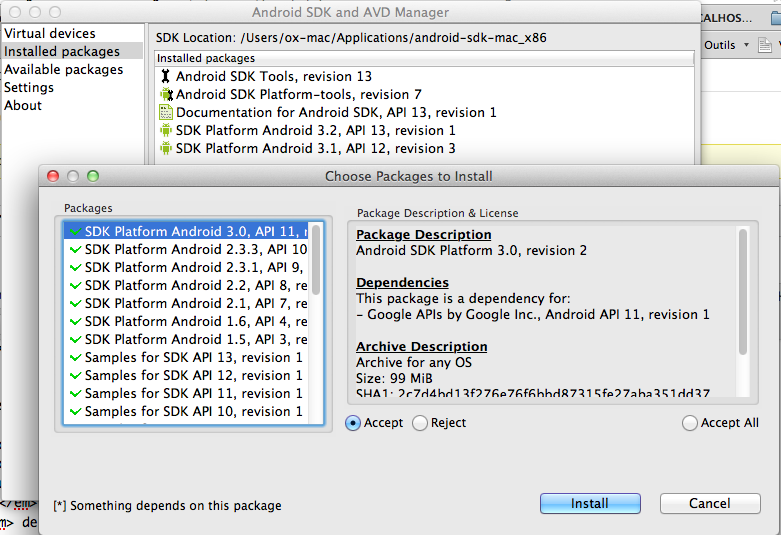
Les instructions d’installation du SDK Android mentionnent que vous devez installer l’IDE Eclipse ainsi qu’un plugin. Or, vous n’aurez pas besoin du plugin Eclipse si vous voulez simplement utiliser l’émulateur pour vérifier vos sites Web. Vous pouvez donc sauter cette partie et suivre le reste des instructions pour rendre le SDK Android et AVD Manager opérationnel.

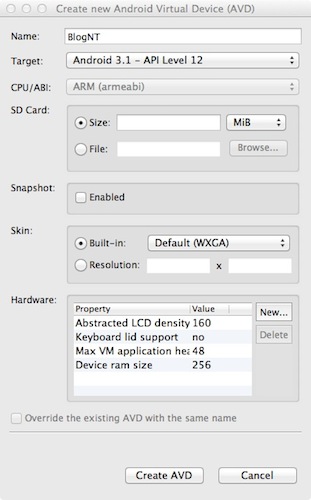
C’est à partir de là que vous pourrez ajouter d’autres plateformes SDK et créer des périphériques virtuels.

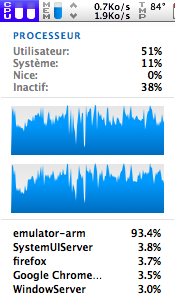
Maintenant, je suis sûr qu’il y a des raisons à cela, mais l’émulateur Android est lent et extrêmement consommateur de ressources CPU, du moins lorsqu’il est exécuté sur un Mac. Si l’on regarde le graphique depuis le moniteur d’activité, ce dernier indique qu’occasionnellement une utilisation de 100% du CPU lors de l’émulation de la taille d’une tablette fonctionnant sous Android 3.0 sur le dual-core de mon MacBook Pro. Ce n’est pas loin d’être inutilisable du fait de la lenteur… De mémoire je ne me rappelle pas avoir utilisé un émulateur aussi lent même sur Windows…

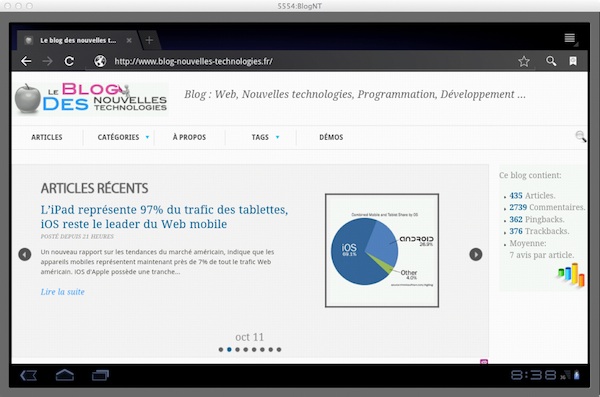
Tapez une URL va certainement tester votre patience 🙂 Bien sûr, il s’agit d’un émulateur et non pas d’un simulateur, mais quand même…

Pour tester un site local depuis l’émulateur Android, il suffit de saisir l’IP 10.0.2.2 dans le navigateur Android. Il s’agit de la même action lorsque vous tapez 127.0.0.1 sur votre ordinateur hôte, affichant la racine de votre site local. Même si c’est lent, c’est toujours mieux que rien…

Conclusion
Comme vous avez pu le voir dans les deux paragraphes précédents, il est possible de tester vos sites et/ou applications Web depuis un simulateur pour les dispositifs iOS et avec un émulateur pour Android. Même si les solutions logicielles existent et sont adaptées à vos besoins, tout de même, je vous recommande d’utiliser un dispositif physique.
En effet, si vous pouvez mettre la main sur du matériel, cela reste probablement la meilleure option, surtout pour Android car l’émulateur est très lent… En revanche, le simulateur iOS est rapide et fonctionne très bien, mais il est uniquement disponible sur Mac OS X. Si vous n’en avez pas, vous aurez alors besoin d’obtenir un véritable appareil iOS, surtout depuis que l’on sait, même si on n’en doutait pas, qu’iOS est le leader sur le marché des dispositifs mobiles.
Mais là encore, les options logicielles comme celles-ci sont très utiles pour ceux d’entre nous qui ne peuvent ou ne veulent pas remplir la moitié de leur bureau avec des appareils mobiles.
Et vous, qu’utilisez-vous comme moyen de tester vos sites et/ou applications Web mobiles ? Les solutions proposées vous conviennent-t-elles ? Venez en parler.