Nous voici à l’heure d’été et nous avons perdu une heure… Le changement d’horaire n’affecte pas que les animaux, il touche aussi de plein fouet les blogueurs étourdis. Tout le monde a pensé à bidouiller sa petite horloge, son téléphone portable, le tableau de bord de sa voiture et autres gadgets du quotidien (si ce n’est pas le cas vous pouvez toujours le faire) … et qui s’est occupé de changer le fuseau horaire de son blog ? Dommage car ce petit tracas peut vite devenir ennuyeux lors d’une planification de billet.
Vous ne savez pas comment procéder ? Vous aviez peut-être tout simplement oublié ? Pas de panique,je vais vous proposer une méthode infaillible ! Voici la marche à suivre :
- Dans le panneau d’administration WordPress, cliquez sur “Réglages” puis “Général”
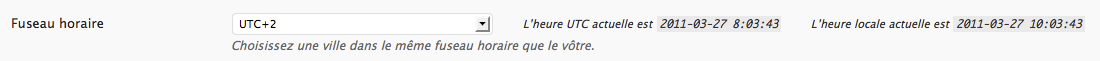
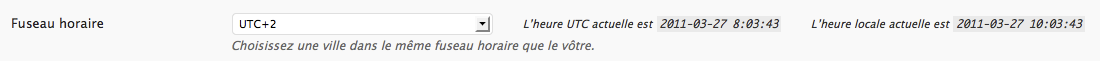
- Dans “Fuseau horaire”, choisissez UTC +2 (au lieu d’UTC +1)

- Enregistrez les modifications
Voilà, votre blog est à l’heure ! Non, ne me remerciez pas, je vous assure ça me fait plaisir 😉