Outre le fait que la Fondation Mozilla ait lancée la nouvelle version de son navigateur, Firefox 16, et de l’intégration du support des Web App pour tous les systèmes d’exploitation de bureau, ainsi que l’intégration d’un ramasse-miettes (garbage collector, en anglais) incrémentiel améliorant les performances, les développeurs en ont également profité pour intégrer une nouvelle fonctionnalité nommée “Developer Toolbar”, “Barre de développement” sur la version Française, qui vient avec ce que Mozilla appelle console Web du développeur.
Ce nouvel outil est conçu pour fournir un contrôle clavier facile sur les outils de développement de Firefox, et il complète les commandes et les paramètres pour vous !
En outre, si le code CSS est en perpétuelle évolution, notamment depuis que de nouvelles propriétés viennent remplacer certaines fonctionnalités autrefois réalisées par le JavaScript, les développeurs sont souvent contraints de jongler entre les différentes implémentations faites par les navigateurs, et ainsi forcer la prise en charge de telle ou telle propriété en y ajoutant des préfixes spécifiques.
Afin de vous épargner cette “lourde” tâche, Firefox a pris le partie de préfixer un certain nombre de propriétés CSS3 stables, telles que : Animations, Transitions, Transforms, Image Values, Values & Units. Firefox a également implémenté d’autres éléments HTML5 par défaut et notamment IndexedDB pour le stockage de données en local ou encore les interfaces de programmation Battery et Vibration, deux API Web que Mozilla a contribué à créer.
Grâce à cette “petite” attention de la part de Mozilla, sachez qu’il n’est plus nécessaire de préfixer les propriétés CSS correspondantes à celles énoncées précédemment avec -moz-.
Sur sa version mobile, Firefox pour Android introduit le “Reader Mode” permettant de rendre plus facile la visualisation, la lecture et le partage des articles et des histoires à partir de votre téléphone portable ou une tablette, ajoute Mozilla.
Pour ce faire, il suffit de taper sur l’icône “Reader” dans la barre d’adresse pour l’activer. Cette fonctionnalité offre une lecture agréable du contenu en ligne en supprimant la publicité, en reformattant les images et en ajustant la taille des polices.
La barre d’outils vous montrera également les erreurs sur une page s’il y en a. Elle affiche alors un indicateur d’erreurs à la console Web.
Afin de déclencher son ouverture, il vous suffit d’appuyer sur MAJ + F2 sur Windows, et MAJ + fn + F2 sur Mac OS X, ou en sélectionnant “Barre de développement” dans le menu Développeur Web. Dés lors, une ligne de commande pour contrôler vos outils va s’afficher.

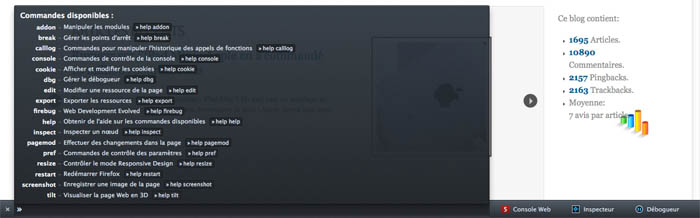
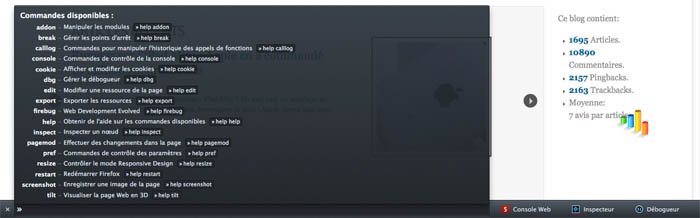
Voici les caractéristiques remarquables que vous allez pouvoir retrouver avec cet outil :
-
cookie: Commande qui vous permet de lister, créer, supprimer, modifier les cookies pour le domaine actuel -
screenshot: Enregistre une image PNG de toute la fenêtre visible (éventuellement après un délai) -
pagemod: Effectuer des changements dans la page (sur les éléments)
Veuillez noter que toutes les commandes sont documentées dans la ligne de commande, et elles disposent toute d’une aide (help "commande"). En outre, lorsque vous tapez dans la ligne de commande, Firefox autocomplete les commandes, et offre de l’aide syntaxique pour les renseigner.
Si vous pensez que Firebug soit l’extension ultime pour votre navigateur Firefox, alors vous devriez jeter un œil au nouvel outil apporté par la Fondation Mozilla dans la nouvelle itération du navigateur.
Qu’en pensez-vous ?