LeWeb étant terminé, je vous propose de revenir sur une infographie réalisée par la Mozilla Fondation : “Web Developers & The Open Web 2010“. C’est ainsi que Brian Louie et Joan Green ont réalisé une enquête permettant d’obtenir des données sur les différents métiers qu’un développeur Web peut faire, sur sa recherche d’information et enfin sa perception globale de l’Open Web.

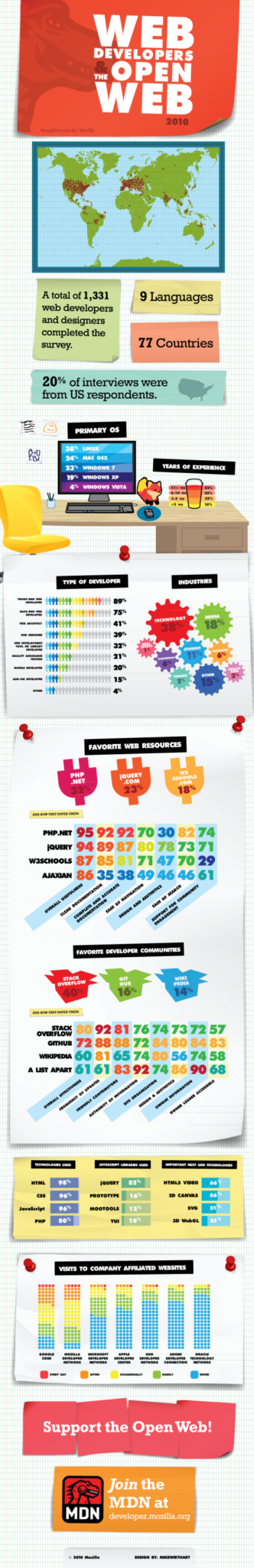
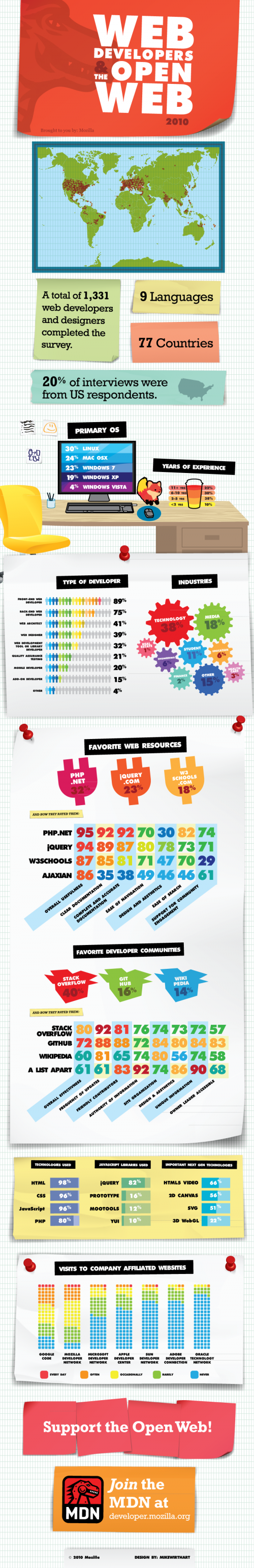
L’enquête porte sur un total de 1331 développeurs Web et Web-designers, dans 77 pays et pas moins de 9 langues différentes.
Nous allons analyser l’infographie de haut en bas. Je sais c’est normal ! 🙂 La première chose que l’on remarque c’est le système d’exploitation utilisé. Et oui, les développeurs Web sont geeks !!! 30% utilisent Linux, 24% Mac OS X et 23% Windows 7. Il est vrai que si l’on additionne les trois versions de Windows (Seven, XP et Vista), on arrive à 46%. Peut-être pas si geek que cela… Ces premières statistiques m’interpellent déjà : pourquoi les informaticiens font le choix de Linux ? Installation d’un serveur Web en natif dans l’OS (Operating System) ? Un système totalement fiable ? Selon moi ce sont pour ces deux raisons que Linux, et même Mac OS X sont choisis.
Après il est vrai que pour les Web-designers la non portabilité sur Linux des produits Adobe, notamment de Photoshop utilisé par la plupart est un frein à son utilisation. Je pense donc que sur les 30% ce sont majoritairement des développeurs Web et les 46% de Windows des Web-designers.
La majorité des 1331 informaticiens interviewés ont entre 2 et 10 ans d’expérience. Cela montre bien que c’est un métier “récent” et en émergence. Les développeurs seniors du futur seront peut-être vous, moi !
Ensuite on passe aux différents métiers disponibles pour un développeur et Web-designer :
- Concepteurs de sites Web (front-end web developer) : Au sein de l’entreprise, vous vous assurerez que les données provenant du front-end soient correctement affichées dans le navigateur, pour faciliter la navigation des utilisateurs. (par exemple la mise en page, l’interface utilisateur, les graphiques, texte, audio )
- Concepteurs de sites Web (back-end web developer) : Le back-end comprend l’organisation et l’efficacité du code source, les différentes fonctions scriptées.
- L’architecte Web (Web architec) : L’architecte Web s’occupe de la conception et la planification des sites Web qui, comme l’architecture elle-même, impliquent des critères techniques, esthétiques et fonctionnels.
- Web-designer : Le web designer réclame des compétences variées : en programmation, en ergonomie et en interactivité, ainsi qu’une bonne connaissance des contraintes techniques liées à ce domaine : diversité des terminaux web et de leurs affichages, accessibilité, spécificités des différents langages et processus, portabilité, respect des recommandations du W3C.
Le développement sur mobile étant entre jeunes, seulement 15% de développeurs s’orientent dans cette voie. Un chiffre m’étonne également : le nombre de développeurs d’add-on est faible selon moi. Nous-mêmes, développeurs Web, utilisons un maximum ceux-ci. Est-on arrivé à un nombre suffisant d’add-on pour continuer ? Ce marché est-il réservé seulement à des petits développeurs de “garage” ? Les entreprises ne voient-elles pas une réelle opportunité sur ce marché ?
Personnellement je pense qu’il y a encore beaucoup à faire en matière d’add-on. Certes certains existent et nous servent au quotidien mais d’autres seraient très utile, notamment si on envisage un système d’exploitation 100% Web ! Il me semble que l’idée du Chrome Store ira dans ce sens. Google serait-il encore en avance…
La majorité des développeurs et Web-designers travaillent dans le métier des nouvelles technologies et des médias. Ce sont vraiment ces deux marchés qui sont porteurs d’offre d’emploi. 11% des sondés sont tout de même des étudiants ! Cette information recroise celle décrite précédemment : le Web est encore jeune, je parle en terme de développement bien sûr !
Ah on passe à une statistique très intéressante : les sites utilisés pour trouver des ressources Web. Sans surprise il s’agit de php.net (32%) suivi de jquery.com (23%) et de w3schools.com (18%). Comme son nom l’indique, le premier concerne une documentation très complète, accompagnée d’exemples, de commentaires sur le langage PHP. Il est évident que ce dernier est international, et donc très fréquenté et commenté. Pour chaque classe, fonction vous êtes sûr de trouver un exemple concret, voire des corrections de certaines lacunes dont le PHP souffre. Le second concerne des ressources sur jQuery, une bibliothèque Javascript très utilisée dans les sites Web mais aussi les applications Web. Enfin, le dernier, est le site de référence des normes : HTML, SOAP, … incontournable pour vous développeurs et Web-designers !
On saute à la statistique concernant les communautés favorites des développeurs. Pas étonnant de trouver en premier Stack Overflow ! C’est le site Web incontournable pour toutes vos questions. De l’ultra-générique (PHP, JS, SQL, XML, ..), au mobile (Android, iOS, …) , tout y passe. Vous êtes à 99% sûr que quelqu’un va répondre à votre question. Pourquoi ? Car il y a une grande communauté de développeurs qui y trainent chaque jour, chaque heure et même chaque seconde, pour récolter un maximum de points et devenir ainsi influents auprès des différentes communautés. En effet, la démarche est simple. Vous posez votre question, si celle-ci n’est pas ultra spécifique, vous avez une réponse dans les 15 minutes. Il ne vous reste qu’à valider ou non la réponse, et ainsi des points seront attribués à celui ayant répondu. Voilà la boucle est fermée, votre question est archivée. Ultra-simple et ultra efficace, alors n’hésitez pas !
Voilà une autre statistique que j’attendais : les technologies et les librairies Javascript utilisées. Sans surprise là aussi l’HTML, le CSS et le Javascript sont en tête. Le PHP est un peu en recul avec tout de même 80% de réponses. Pourquoi ? Tout simplement car ce langage demande un peu plus de connaissance de programmation que le reste. En effet, on trouve aujourd’hui sur le marché des produits comme Dreamweaver, qui permettent aux Web-designers, de construire un site Web sans connaissance du langage, seulement en utilisant l’outil qu’ils connaissent par cœur, c’est-à-dire son logiciel de retouche, de traitement et de dessin assisté par ordinateur. Le PHP est un langage de scripts principalement utilisé pour produire des pages Web dynamiques.
La librairie Javascript la plus utilisée, et de loin, est jQuery (82%). Celle-ci porte sur l’interaction entre JavaScript (comprenant AJAX) et HTML, et a pour but de simplifier des commandes communes de JavaScript.
Enfin, les technologies de nouvelle génération qui vont émerger et que les développeurs et Web-designers attendent avec impatience sont :
- HTML5 Vidéo
- Canvas 2D
- SVG
- 3D WebGL
L’arrivée d’HTML5 est un grand bonheur pour les développeurs et Web-designers ! Un prochain article sera consacré à l’HTML5.
Voilà nous sommes arrivés à la fin de cette infographie ! Avez-vous des remarques, des analyses complémentaires à m’apporter ?