Avez-vous déjà pris la suite d’un développement Web ? Ne vous êtes-vous pas retrouvé dans la situation, qui après que votre prédécesseur qui a appris à coder en autodidacte et qui utilise du code que lui-même peut comprendre, à passer des heures, voire des jours à essayer, et je dis bien essayer, de déboguer une portion de code ? Ou, au sein d’une même entreprise, ne vous êtes-vous pas fixé des normes ?
En tout cas, sachez que par expérience, il est particulièrement utile et fondamental dès lors que vous avez des équipes de codeurs, d’imposer des règles. En effet, rien n’est pire que deux personnes qui travaillent sur la même application en utilisant deux styles différents de développement…
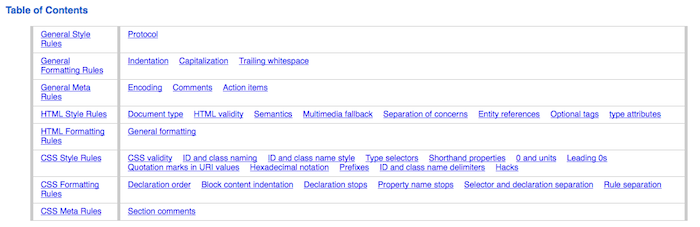
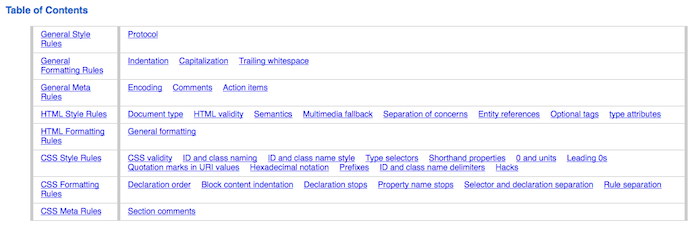
Et bien sachez que pour lutter contre cela, et peut-être même aider les sites à optimiser leur code et le contenu, le géant du Web, Google, a publié un guide de style pour les langages Web, HTML et CSS. Il contient les normes que leurs propres développeurs et les programmeurs se conforment. Alors que votre entreprise peut tout à fait utiliser son propre guide, Google propose le sien pour ceux qui n’ont pas encore mis en place des règles.

Si la plupart des guides offrent des règles concernant la mise en forme sur le code que vous écrivez, le guide proposé par Google, contient en plus les meilleures pratiques pour encourager un meilleur protocole de codage. Google indique aussi qu’il faut discuter si le code doit être descriptive ou prescriptive. Google prend une approche qui inclut les deux, afin que le code puisse conserver une certaine stabilité, mais permet aux développeurs de s’exprimer plus ouvertement par leur code.
Ce guide destiné aux langages HTML et CSS n’est qu’un énième écrit dans une longue lignée de guides de style publiés par Google. Récemment la firme a publié des guides de style pour le C++, l’Objective-C, le Python, le JavaScript ou encore pour les documents XML.
La richesse des informations contenues dans ce guide peut être superficielle pour les aguerris dans le développement Web, mais il devrait être incroyablement utile pour ceux qui commencent tout juste à apprendre à développer ou encore les amateurs qui pourraient avoir besoin d’indications sur les normes. Il est également intéressant de voir tout ce que Google considère comme un bon style quand il s’agit d’HTML…
Vous pouvez consulter le guide de style dédié à l’HTML et au CSS en cliquant sur ce lien.
Si vous êtes un féru du développement, vous devriez certainement le vérifier. Vous ne serez pas déçu et vous pourriez même apprendre des choses !
Que pensez-vous de ce dernier ? Plus généralement, utilisez-vous des pratiques en matière de développement au sein de votre société ? Quelles sont-elles ? Venez réagir…