La police Roboto est une nouvelle série de polices sans serif créée par Google dédiée à la plateforme Android 4.0 nommée Ice Cream Sandwich. Il s’agit d’une police agréable et élégante qui rend bien sur les écrans haute résolution tels que vos téléphones et tablettes. Elle contient des variantes telles que les classiques gras, italique et gras italique, et est principalement utilisée pour les applications du système et toutes les applications Google. C’est aussi la première étape de Google d’unifier sa plateforme mobile et de réduire le problème de fragmentation d’UI.
Pour ceux qui aiment cette police et qui souhaitent l’utiliser au sein de leurs applications telles que Microsoft Word, Pages, Photoshop, Gimp, ou même sur un site Web, Google a décidé de publier gratuitement la police, sous licence Apache Software License, ce qui vous permet de l’utiliser sans aucune restriction.
Voici comment vous pouvez l’utiliser (presque) partout.
Roboto presque partout !
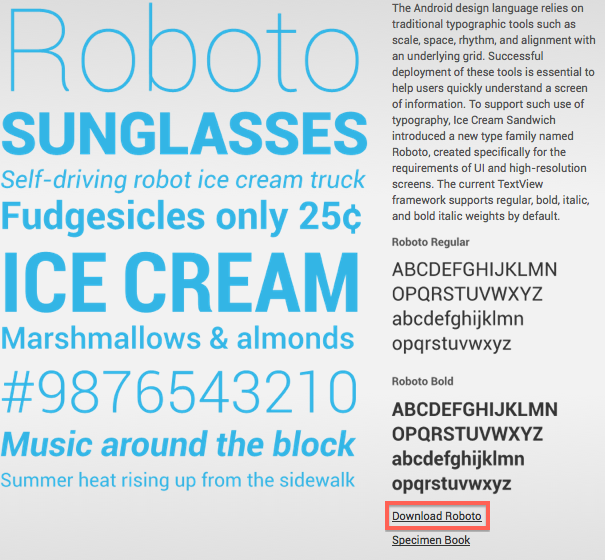
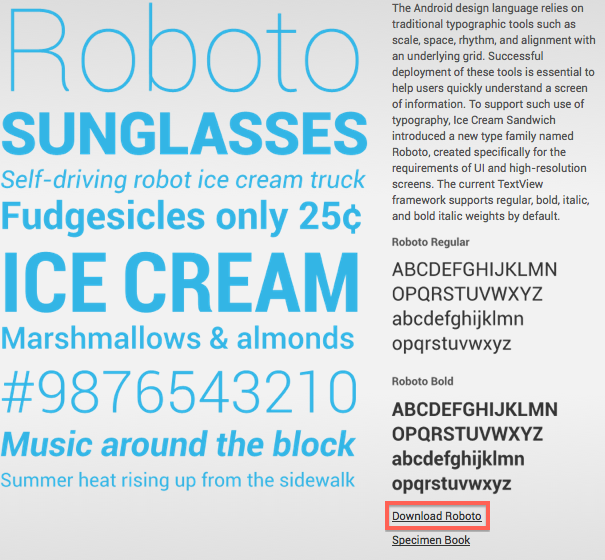
Tout d’abord, vous allez devoir récupérer la police Roboto. Pour cela, rendez-vous sur la page Android Developer en cliquant sur ce lien. De là, cliquez sur le bouton “Download Roboto” à droite afin de télécharger la police. Il s’agira d’un fichier zippé contenant l’ensemble des variantes de la police.

Une fois cette étape réalisée, vous allez devoir extraire le fichier compressé. Vous devriez voir un dossier nommé Roboto_Hinted_20111129. Ouvrez ce dernier et vous devriez voir toutes les polices Roboto. La totalité des polices fournies sont au format ttf.
Sur Mac
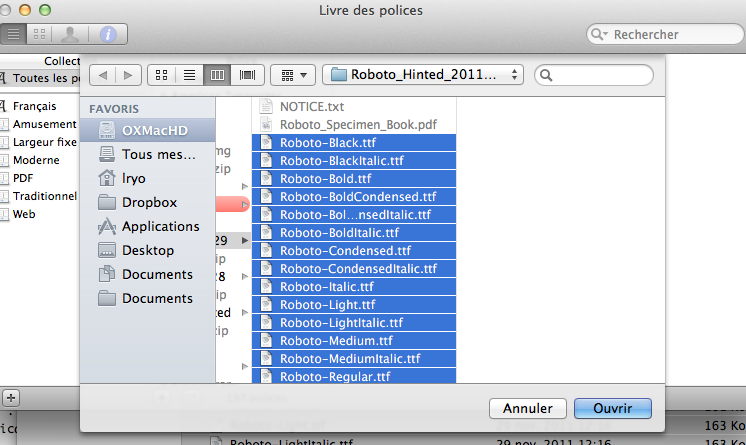
Il suffit de glisser toutes les polices Roboto au sein de l’application “Livre des polices” :

Note : Vous devriez retrouver cette application sur toutes les versions d’OS X. Si vraiment vous n’avez pas cette application, il est possible de déposer la totalité des fichiers dans le dossier Bibliothèque/Fonts présent dans votre dossier utilisateur
Sur Linux (Ubuntu)
Ouvrez votre dossier personnel à la racine et activez l’option pour afficher les fichiers et dossiers cachés. Localisez le dossier .fonts. S’il n’existe pas, créez-le. Ensuite, déplacez le dossier des polices Roboto au sein de ce dossier.
Redémarrez les applications que vous êtes en train d’utiliser afin que les effets soient pris en compte. Une fois fait, vous devriez voir la police Roboto disponible pour la sélection.
Sur Windows
Ouvrez le dossier de la police Roboto et sélectionnez toutes les polices. Faites un clic droit et sélectionnez “Installer”.
Cette action permet d’installer les polices sur votre machine Windows. Vous pouvez maintenant utiliser la police Roboto dans vos applications.
Sur un dispositif Android
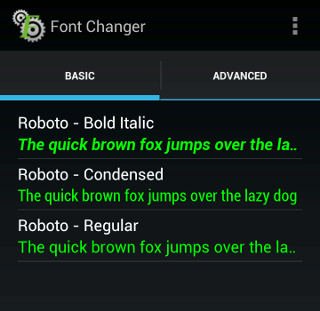
Puisque la police est étroitement liée au système Android, vous ne serez pas en mesure de facilement changer la police dans votre téléphone Android. Ainsi, pour ceux qui ont un ancien dispositif Android (avant Ice Cream Sandwich), vous allez devoir installer l’application “Font Changer”. Pour ce faire, cliquez sur ce lien.
Ensuite, ouvrez votre application faisant office de gestionnaire de fichiers (pour ma part j’utilise ASTRO File Manager / Browser). De là, accédez à la racine de votre carte SD (/sdcard) et créez un dossier .fontchanger, s’il n’existe pas. Puis, placez toutes les polices Roboto dans ce dossier.
Enfin, lancez l’application “Font Changer” et donnez lui la permission d’être en “SuperUser”. Une fois qu’elles sont chargées, vous devriez voir la police Roboto accessible à la sélection dans le menu principal.

Sur un dispositif iOS
Il n’y a aucun moyen de changer la police depuis un système iOS sans avoir jailbreaké l’appareil. Attention, en réalisant cette manipulation vous allez annuler votre garantie…
Si vous souhaitez tout de même le faire, jailbreaké votre appareil iOS et installer l’application “BytaFont” à partir de Cydia.
Ensuite, allez dans Cydia -> Section -> Fonts et installez la police Roboto.
Enfin, exécutez l’application BytaFont et vous devriez voir la police Roboto dans la liste, prête à être appliquée.
Sur le Web
Si vous souhaitez utiliser la police Roboto au sein de votre site Web, vous pouvez utiliser la syntaxe CSS3 @font-face pour intégrer la police externe à votre site Web.
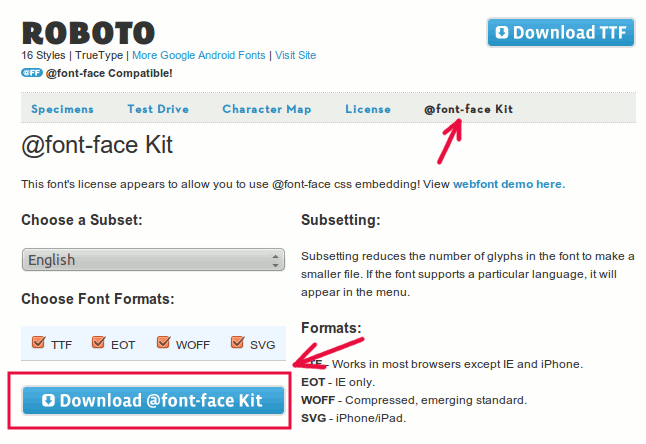
Allez sur la page de police FontSquirrel Roboto et cliquez sur le lien “@font-face Kit” dans la barre de menu. Sélectionnez les formats souhaités et cliquez sur le bouton “Download @font-face Kit” (Apache Software License).

Extraire le fichier Zip dans le dossier fonts de votre site ! Si vous en avez pas, vous pouvez parfaitement le créer. Ensuite, ouvrez votre feuille de style et ajoutez le code suivant :
@font-face {
font-family: ‘Roboto’;
src: url(‘Roboto-Regular-webfont.eot’);
src: url(‘Roboto-Regular-webfont.eot?#iefix’) format(’embedded-opentype’),
url(‘Roboto-Regular-webfont.woff’) format(‘woff’),
url(‘Roboto-Regular-webfont.ttf’) format(‘truetype’),
url(‘Roboto-Regular-webfont.svg#RobotoRegular’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: ‘Roboto’;
src: url(‘Roboto-Italic-webfont.eot’);
src: url(‘Roboto-Italic-webfont.eot?#iefix’) format(’embedded-opentype’),
url(‘Roboto-Italic-webfont.woff’) format(‘woff’),
url(‘Roboto-Italic-webfont.ttf’) format(‘truetype’),
url(‘Roboto-Italic-webfont.svg#RobotoItalic’) format(‘svg’);
font-weight: normal;
font-style: italic;
}
@font-face {
font-family: ‘Roboto’;
src: url(‘Roboto-Bold-webfont.eot’);
src: url(‘Roboto-Bold-webfont.eot?#iefix’) format(’embedded-opentype’),
url(‘Roboto-Bold-webfont.woff’) format(‘woff’),
url(‘Roboto-Bold-webfont.ttf’) format(‘truetype’),
url(‘Roboto-Bold-webfont.svg#RobotoBold’) format(‘svg’);
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: ‘Roboto’;
src: url(‘Roboto-BoldItalic-webfont.eot’);
src: url(‘Roboto-BoldItalic-webfont.eot?#iefix’) format(’embedded-opentype’),
url(‘Roboto-BoldItalic-webfont.woff’) format(‘woff’),
url(‘Roboto-BoldItalic-webfont.ttf’) format(‘truetype’),
url(‘Roboto-BoldItalic-webfont.svg#RobotoBoldItalic’) format(‘svg’);
font-weight: bold;
font-style: italic;
}
@font-face {
font-family: ‘Roboto’;
src: url(‘Roboto-Thin-webfont.eot’);
src: url(‘Roboto-Thin-webfont.eot?#iefix’) format(’embedded-opentype’),
url(‘Roboto-Thin-webfont.woff’) format(‘woff’),
url(‘Roboto-Thin-webfont.ttf’) format(‘truetype’),
url(‘Roboto-Thin-webfont.svg#RobotoThin’) format(‘svg’);
font-weight: 200;
font-style: normal;
}
@font-face {
font-family: ‘Roboto’;
src: url(‘Roboto-ThinItalic-webfont.eot’);
src: url(‘Roboto-ThinItalic-webfont.eot?#iefix’) format(’embedded-opentype’),
url(‘Roboto-ThinItalic-webfont.woff’) format(‘woff’),
url(‘Roboto-ThinItalic-webfont.ttf’) format(‘truetype’),
url(‘Roboto-ThinItalic-webfont.svg#RobotoThinItalic’) format(‘svg’); (under the Apache Software License).
font-weight: 200;
font-style: italic;
}
@font-face {
font-family: ‘Roboto’;
src: url(‘Roboto-Light-webfont.eot’);
src: url(‘Roboto-Light-webfont.eot?#iefix’) format(’embedded-opentype’),
url(‘Roboto-Light-webfont.woff’) format(‘woff’),
url(‘Roboto-Light-webfont.ttf’) format(‘truetype’),
url(‘Roboto-Light-webfont.svg#RobotoLight’) format(‘svg’);
font-weight: 100;
font-style: normal;
}
@font-face {
font-family: ‘Roboto’;
src: url(‘Roboto-LightItalic-webfont.eot’);
src: url(‘Roboto-LightItalic-webfont.eot?#iefix’) format(’embedded-opentype’),
url(‘Roboto-LightItalic-webfont.woff’) format(‘woff’),
url(‘Roboto-LightItalic-webfont.ttf’) format(‘truetype’),
url(‘Roboto-LightItalic-webfont.svg#RobotoLightItalic’) format(‘svg’);
font-weight: 100;
font-style: italic;
}
@font-face {
font-family: ‘Roboto’;
src: url(‘Roboto-Medium-webfont.eot’);
src: url(‘Roboto-Medium-webfont.eot?#iefix’) format(’embedded-opentype’),
url(‘Roboto-Medium-webfont.woff’) format(‘woff’),
url(‘Roboto-Medium-webfont.ttf’) format(‘truetype’),
url(‘Roboto-Medium-webfont.svg#RobotoMedium’) format(‘svg’);
font-weight: 300;
font-style: normal;
}
@font-face {
font-family: ‘Roboto’;
src: url(‘Roboto-MediumItalic-webfont.eot’);
src: url(‘Roboto-MediumItalic-webfont.eot?#iefix’) format(’embedded-opentype’),
url(‘Roboto-MediumItalic-webfont.woff’) format(‘woff’),
url(‘Roboto-MediumItalic-webfont.ttf’) format(‘truetype’),
url(‘Roboto-MediumItalic-webfont.svg#RobotoMediumItalic’) format(‘svg’);
font-weight: 300;
font-style: italic;
}
[/sourcecode]
Note : Assurez-vous de changer la variable src afin de bien pointer vers le chemin du dossier de la police
Ensuite, vous pouvez utiliser la syntaxe font-family:"Roboto"; afin d’afficher la police Roboto sur votre page Web.
C’est tout. Amusez-vous bien !
Aucune difficulté rencontré ? L’avez-vous adopté ?