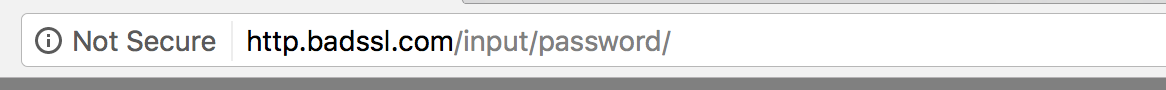
Les géants de la technologie poursuivent leurs efforts pour rendre le Web plus sûr, et Google Chrome mène la charge. Jeudi dernier, le géant de la technologie de la Silicon Valley a annoncé que Chrome va commencer à identifier et marquer les pages HTTP comme non sécurisées si elles recueillent des mots de passe ou des informations de carte de crédit. Grâce à cette alerte, la société espère que cela encouragera davantage de sites à opter pour le HTTPS — et par ailleurs se conformer aux directives générales de sécurité — afin de sécuriser leur trafic.
« Pour aider les utilisateurs à naviguer en toute sécurité, Chrome indique la sécurité de la connexion avec une icône dans la barre d’adresse », a expliqué Google dans son blog Chromium. « Historiquement, Chrome n’a pas explicitement tagué les connexions HTTP comme non sécurisées », mais que des changements arriveront à partir de la version 56. Au cours des prochaines semaines, les visiteurs d’un site seront avertis quand ils débarqueront sur un serveur HTTP au lieu de HTTPS – ce qui fait « parti d’un plan à long terme pour identifier tous les sites HTTP comme non sécurisés », a déclaré Google.

Google a depuis longtemps une influence sur l’état du Web — à la fois sur le bureau et mobile. L’an dernier, le géant de la recherche a annoncé qu’elle allait commencer à pénaliser des sites s’ils ne sont pas adaptés pour le mobile, en réduisant leur classement dans le moteur de recherche. Cela a certainement contribué à stimuler une augmentation des sites mobiles responsives, facilitant la navigation sur le Web pour les utilisateurs de smartphone.
La sécurité est plus importante que jamais, en particulier étant donné la fréquence croissante avec laquelle les infractions et les hacks se produisent. La décision de Google Chrome de commencer l’identification explicite des connexions non sécurisées vise carrément cette problématique.
BLE et sticky
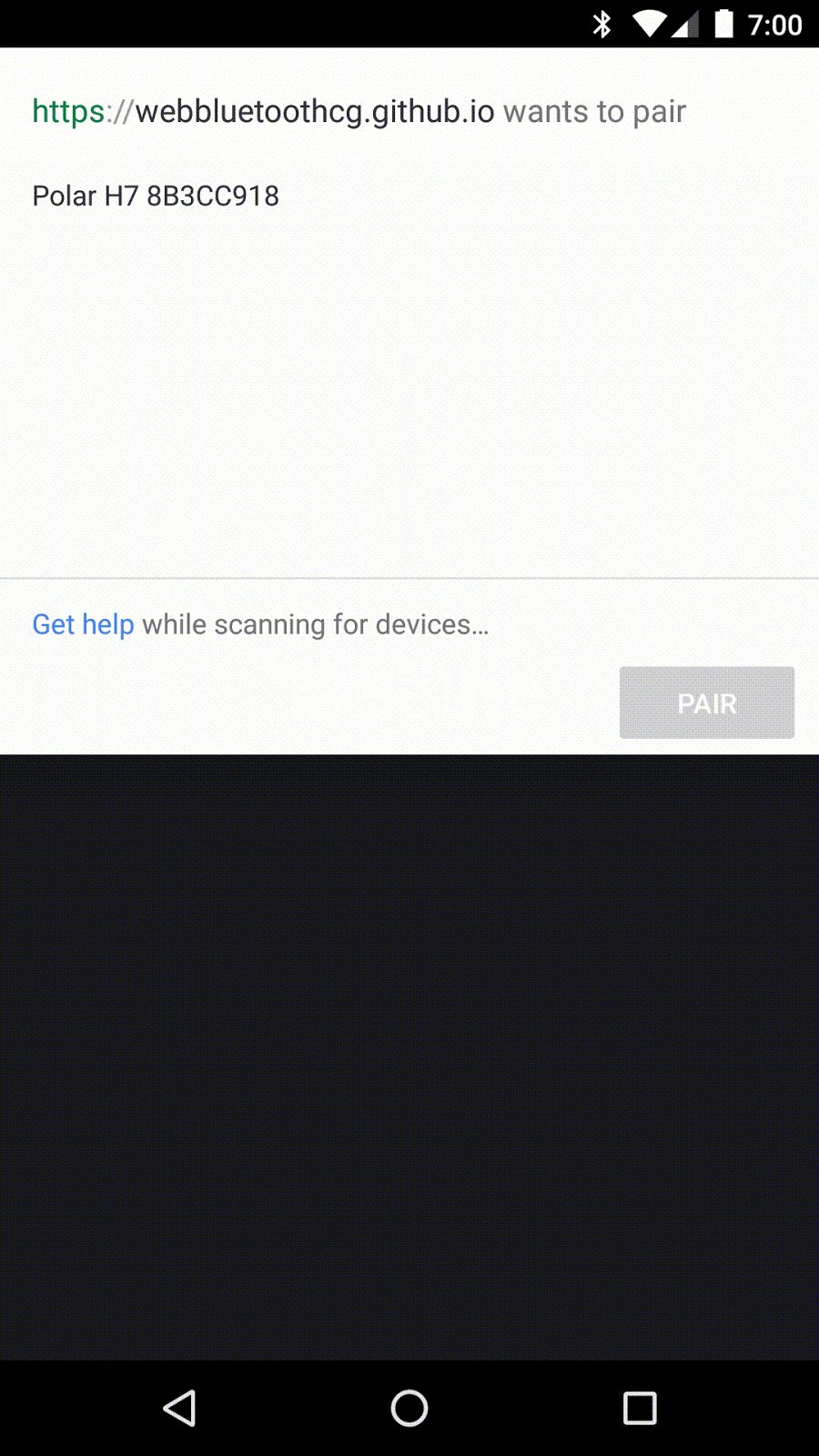
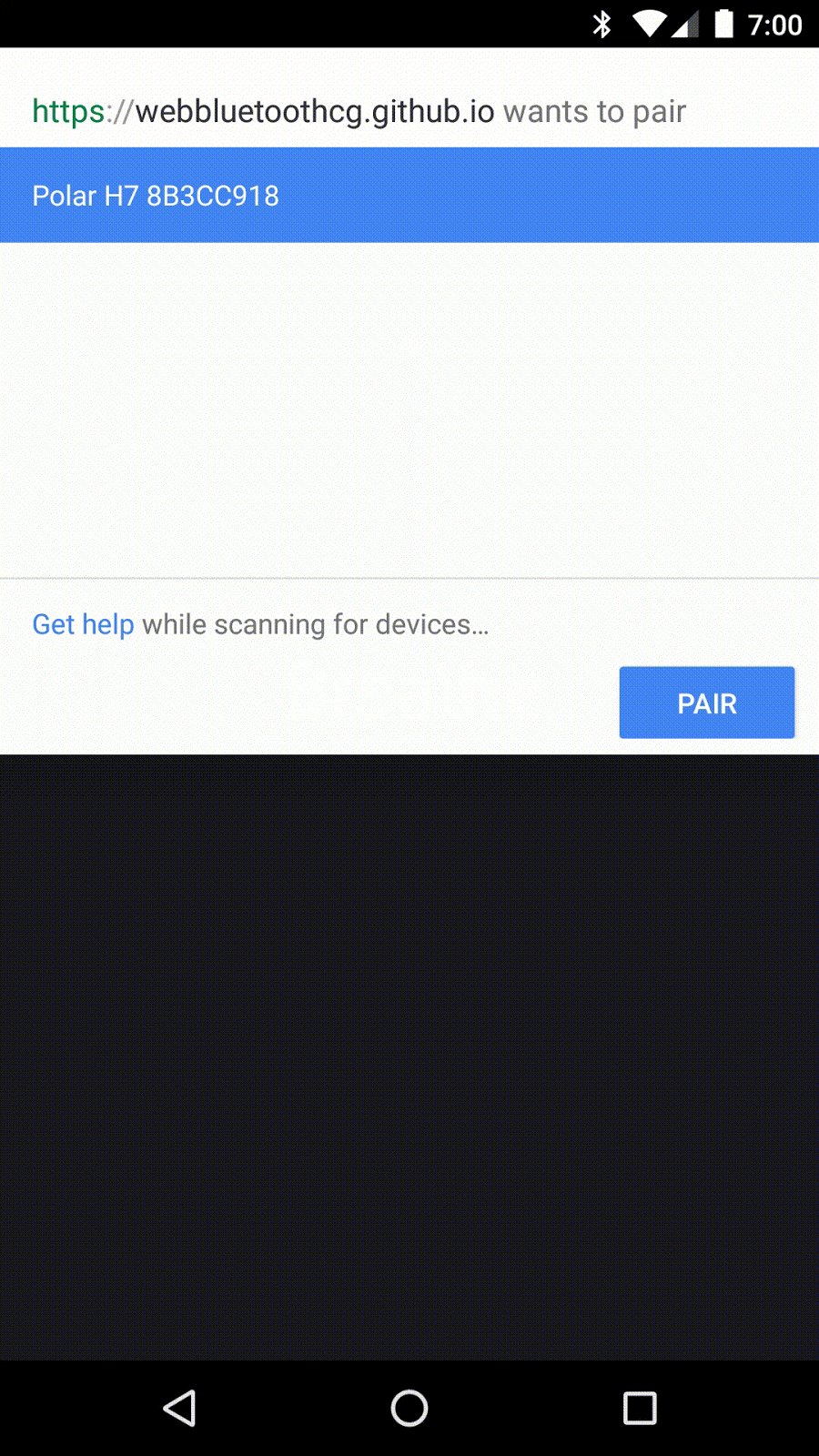
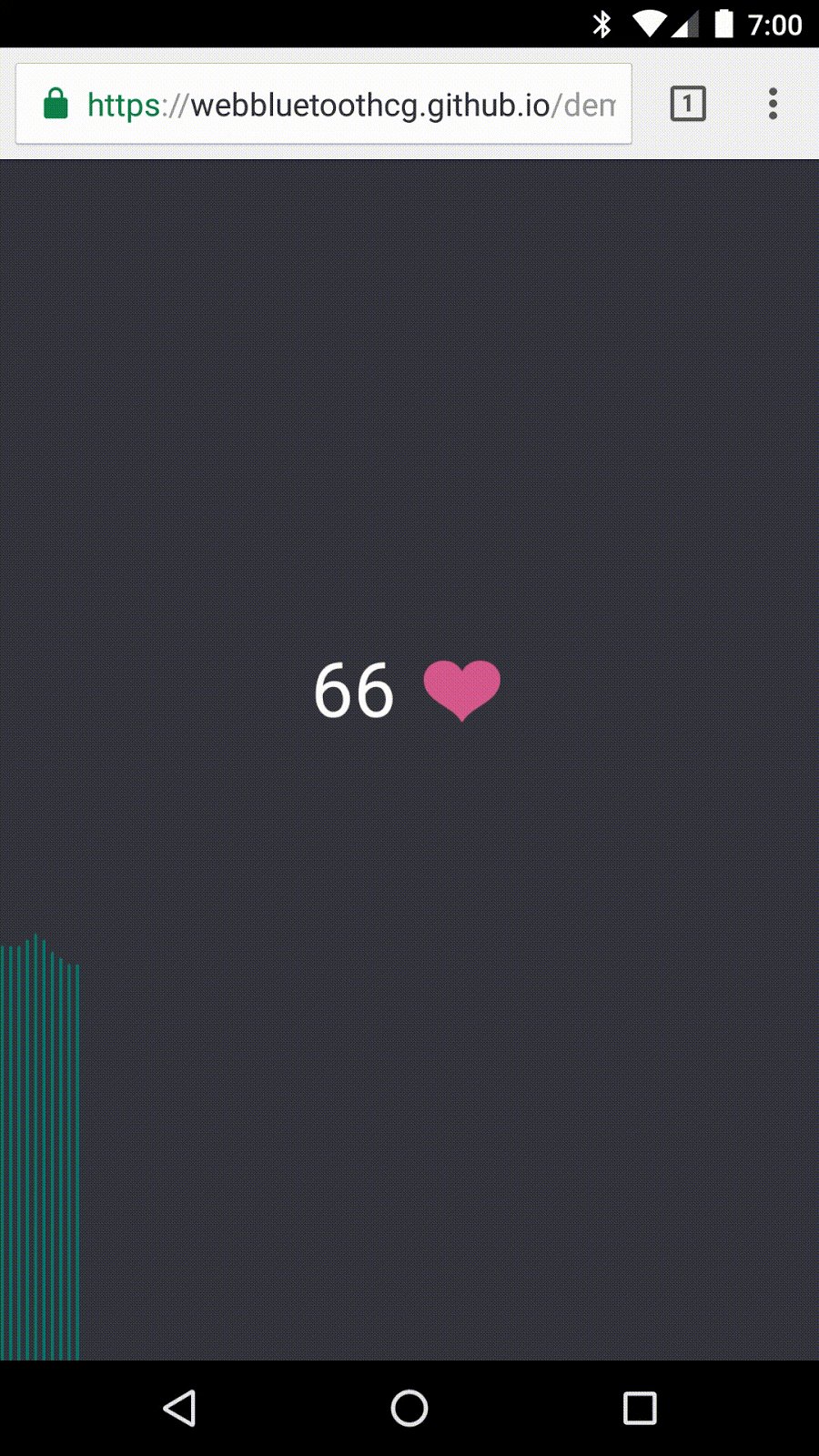
Par ailleurs, Chrome 56 permettra également aux sites d’interagir avec les périphériques dotés d’une connexion Bluetooth Low Energy (BLE), en utilisant l’API Web Bluetooth à travers de multiples systèmes d’exploitation, parmi lesquels on retrouve Android, Chrome OS et Mac. Selon le blog de Chromium, les développeurs Web seront en mesure de « se connecter à des périphériques Bluetooth tels que des imprimantes et des écrans LED avec seulement quelques lignes de JavaScript ».

Et enfin, la dernière version de Chrome offrira un support à la position CSS sticky, qui est une nouvelle façon de positionner les éléments.