Personne n’aime à visiter un site qui prend une éternité à charger. Nous souhaitons tous un Web qui se charge rapidement, pour que l’information la plus pertinente soit affichée avant toute chose. Voilà pourquoi il devient l’une des priorités pour tout blogueur de s’assurer qu’il se charge rapidement.
Connaître et mesurer à quelle vitesse se charge un site est la moitié de la bataille. Analyser et ensuite faire les changements nécessaires est une bataille constante que tout webmaster doit combattre quotidiennement. Un site qui se charge rapidement apporte de nombreux avantages – une meilleure expérience utilisateur, réduit l’utilisation des données mobiles, réduit les taux de rebond, augmente le trafic, offre une meilleure visibilité pour les visiteurs, et évidemment renforce le SEO.
Les outils dédiés à la qualité et de la performance des sites Web sont essentiels pour contrôler la vitesse de votre site. Personnellement, je les utilise régulièrement, en particulier après l’installation ou la suppression d’un plugin pour WordPress pour vérifier l’impact de celui-ci.
Alors que pendant longtemps j’ai utilisé GTmetrix, récemment j’ai découvert un nouveau service d’analyse comparative intitulée DareBoost. Ce dernier, qui a reçu l’e-commerce Award au salon E-commerce de Paris et le Prix du Jury et du public au concours Crisalide Numérique en 2014, ressemble à une excellente alternative à GTmetrix et Google PageSpeed Insights. À première vue, DareBoost fournit un outil simple pour tester la vitesse de votre site web, où vous pouvez coller l’URL et voir comment il réagit avec divers périphériques, tels que les ordinateurs de bureau et les mobiles, ainsi que les différents navigateurs et lieux.
DareBoost : le design au cœur de la plateforme
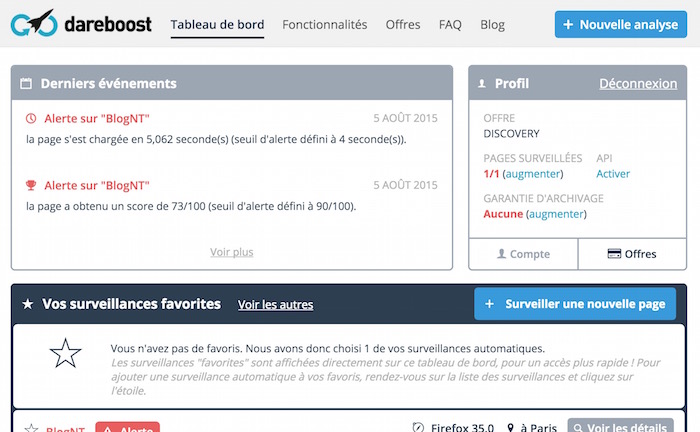
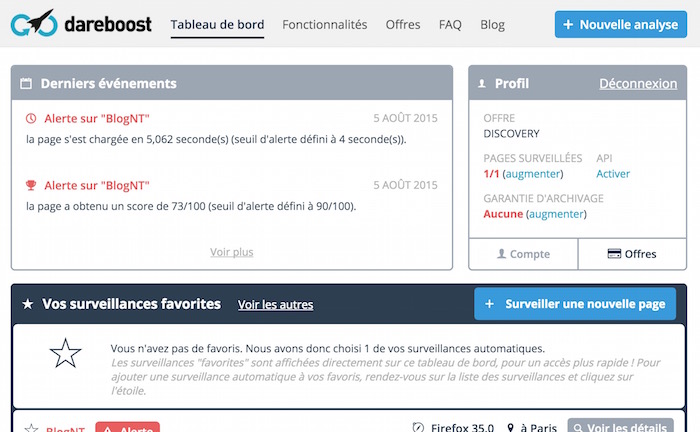
La principale raison pour laquelle DareBoost a attiré mon attention est son design épuré. Je trouve trop souvent des outils semblables qui ne sont pas ergonomiques, qui m’affichent une tonne de données désordonnées, rendant difficile la compréhension sur la résolution des problèmes. Cela est loin d’être le cas avec DareBoost, car une fois connecté au service, la page d’accueil comprend un tableau de bord avec environ trois ou quatre modules, chacun d’eux expliquant clairement leur fonctionnalité.

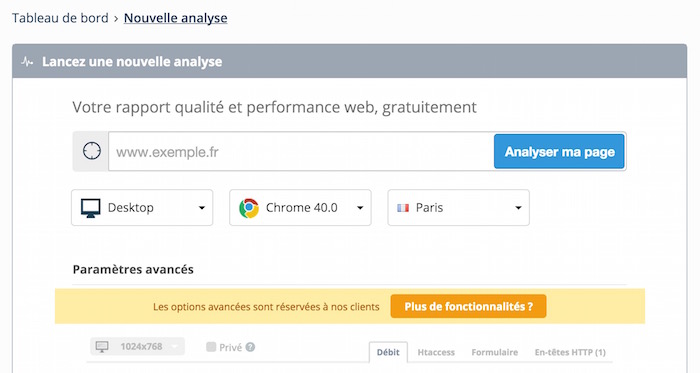
Avoir une jolie interface est toujours une excellente chose, mais comment ces outils fonctionnent réellement pour auditer votre site ? Une fois que vous cliquez sur le bouton en haut à droite “Nouvelle analyse”, vous pouvez coller votre URL et sélectionnez votre géolocalisation, le navigateur et le type de dispositif à tester.

Riche en fonctionnalités
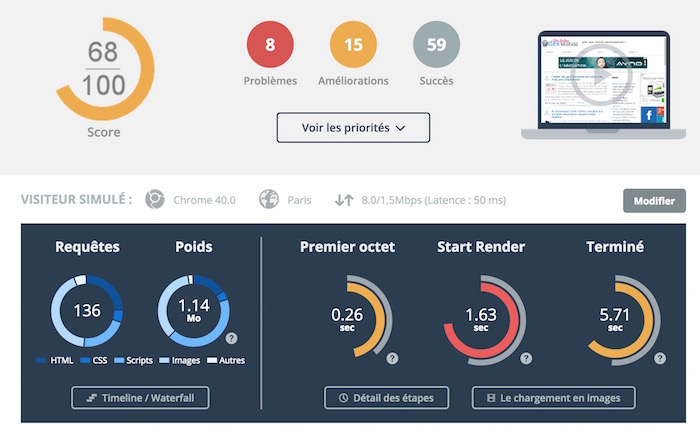
Une des choses que je préfère à son sujet est la façon dont il affiche les résultats. Le service vous donnera une note sur 100, et mettra en évidence les problèmes et les améliorations possibles. En dessous de chaque résumé, vous allez disposer du temps total de chargement de la page, la taille de la page, et le nombre de requêtes HTTP – parmi les multiples métriques que le service remonte.

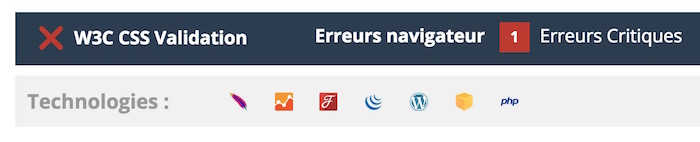
De plus, une autre particularité de la plateforme est le fait qu’elle également les résultats de la validation du W3C CSS. Cela vous évite d’avoir à valider votre site Web sur le site du W3C pour voir si tout est conforme. De plus, les technologies qui sont nécessaires pour votre site sont affichées.

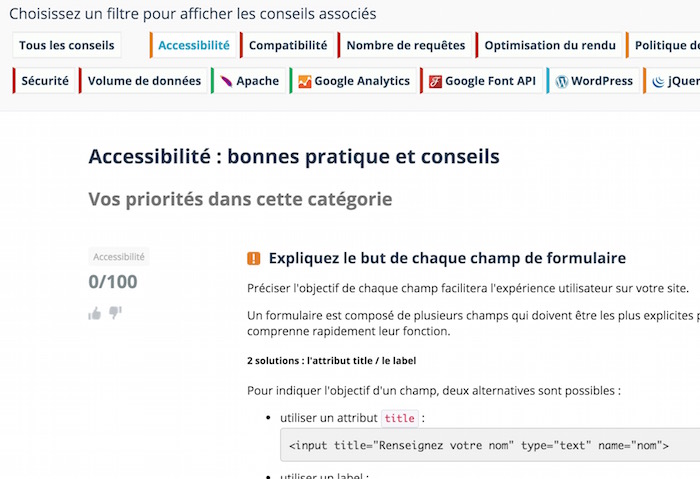
Les suggestions pour les meilleures pratiques sont décomposées en plusieurs catégories. Une note est attribuée sur 100 et des conseils sont fournis sur la façon dont vous pouvez améliorer votre score. Par exemple, dans la capture ci-dessous vous pouvez remarquer que dans la section “Accessibilité : bonnes pratiques et conseils”, je dois améliorer expliquer le but de chaque champ de formulaire. Évidemment, c’est l’un des nombreux conseils que fournit l’outil.

Le service peut être utilisé pour surveiller votre site tous les jours et vous envoyer un rapport. Les rapports peuvent également être exportés en format PDF. En gros, vous allez être en mesure d’utiliser la plateforme selon vos envies, vos besoins et vos désidératas.

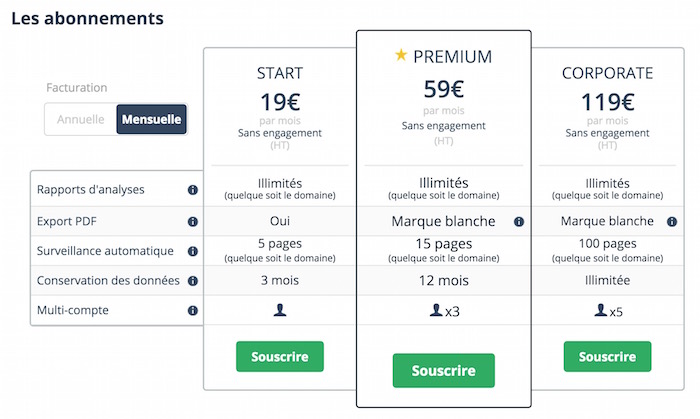
Malheureusement, vous ne pouvez tester que la page d’accueil du site Web gratuitement. Afin de tester d’autres domaines de votre site Web, tels que les catégories, les articles et bien d’autres de votre blog, ou encore des pages de votre boutique, vous devrez passer par la caisse. Mais rassurez-vous, nul besoin d’aller voir le banquier et sortir le chéquier. Le plan le moins cher se vend à 19 € par mois, est sans engagement, et vous permet une surveillance automatique de 5 pages (quel que soit le domaine), une conservation des données de 3 mois. Pour ceux ayant besoin d’une surveillance de 100 pages, d’une conservation des données en illimitée il faudra débourser 119 euros par mois.

Franchement, je suis vraiment impressionné par DareBoost. Les rapports sont faciles à lire et ils fournissent des conseils sur la façon d’améliorer votre site Web. Reste à savoir quelle importance vous allez mettre dans l’optimisation de votre site Web, et si vous êtes prêt à débourser une vingtaine d’euros tous les mois. À l’heure où Google pénalise de plus en plus les sites ne respectant pas certaines contraintes majeures, et notamment sur la vitesse de chargement du site, cela pourrait être une excellente idée.
À noter que le référencement (SEO), DareBoost a publié un guide très pratique pour comprendre les enjeux de la performance web. Je vous conseille d’essayer le service pour vous-même en vous rendant sur DareBoost.com.