Google vient d’annoncer une mise à jour de Chrome 32 bêta pour Windows, Mac, Linux et Android, ajoutant notamment une nouvelle fonctionnalité qui va ravir tous les développements : Chrome DevTools sur mobile.
En bref, cet ajout permet aux développeurs de créer et déboguer des applications Web mobiles, ce qui devrait faciliter les tests de leurs applications web mobile sur un ordinateur de bureau. Parmi les nouveautés ajoutées, vous allez notamment disposer d’une fenêtre qui va émuler un mobile, ou encore bénéficier d’amélioration sur la modélisation des dispositifs mobiles, des écrans et des événements tactiles ainsi que le débogage à distance.
Jusqu’à présent, les développeurs ont dû passer par un bon nombre de mesures et d’utiliser une extension ou encore de passer par de la ligne de commande pour lancer le débogage d’un périphérique connecté. Maintenant, les utilisateurs sous Mac peuvent tout simplement brancher un périphérique USB, et Chrome bêta va nativement prendre en charge le débogage à distance. Ainsi, vous allez dès lors bénéficier d’une interaction parfaite entre votre mobile et votre ordinateur de bureau, et tous vos événements que ce soit à l’aide d’un clavier ou d’une souris sont automatiquement envoyés à l’appareil. Sous Windows, les utilisateurs devront installer un pilote pour activer cette fonctionnalité.
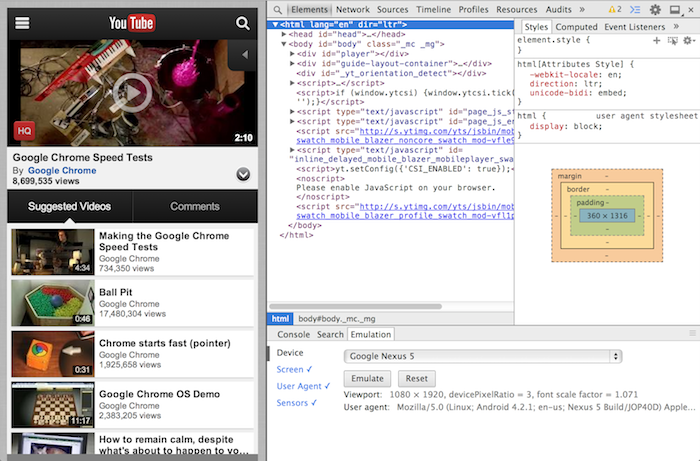
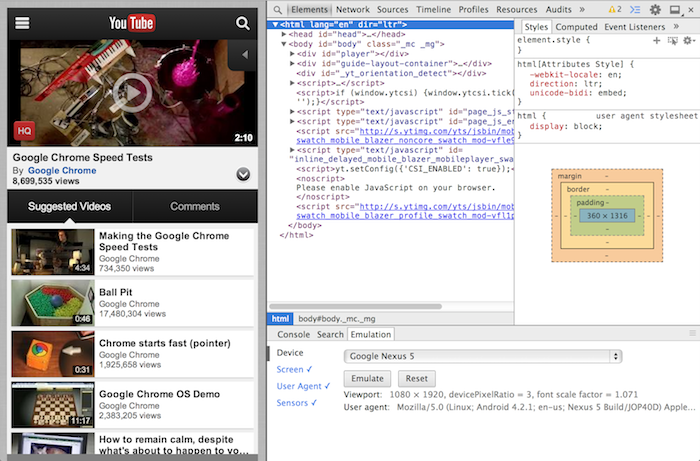
Voici comment cela fonctionne :
Avec une émulation améliorée, Google indique que les développeurs auront “un contrôle total des paramètres d’émulation, comme la résolution de l’écran, l’émulation tactile, le devicePixelRatio, le user-agent, les capteurs et beaucoup plus…”.

Ainsi, si vous avez besoin de tester les performances de votre application sur un périphérique réel, vous pouvez le faire avec ce nouveau support. Comme vous l’avez compris, aucune configuration n’est nécessaire, l’outil de ligne de commande adb est entièrement facultatif, et vous n’avez pas besoin des extensions pour voir toutes les instances de Chrome et WebView sur les appareils connectés.
Si vous aimez vraiment votre DevTools sous Chrome et que vous avez 25 minutes à perdre, allez jeter un œil à la présentation de Paul Irish lors du Chrome Dev Submit le mois dernier, qui couvre ces nouvelles fonctionnalités en détails.